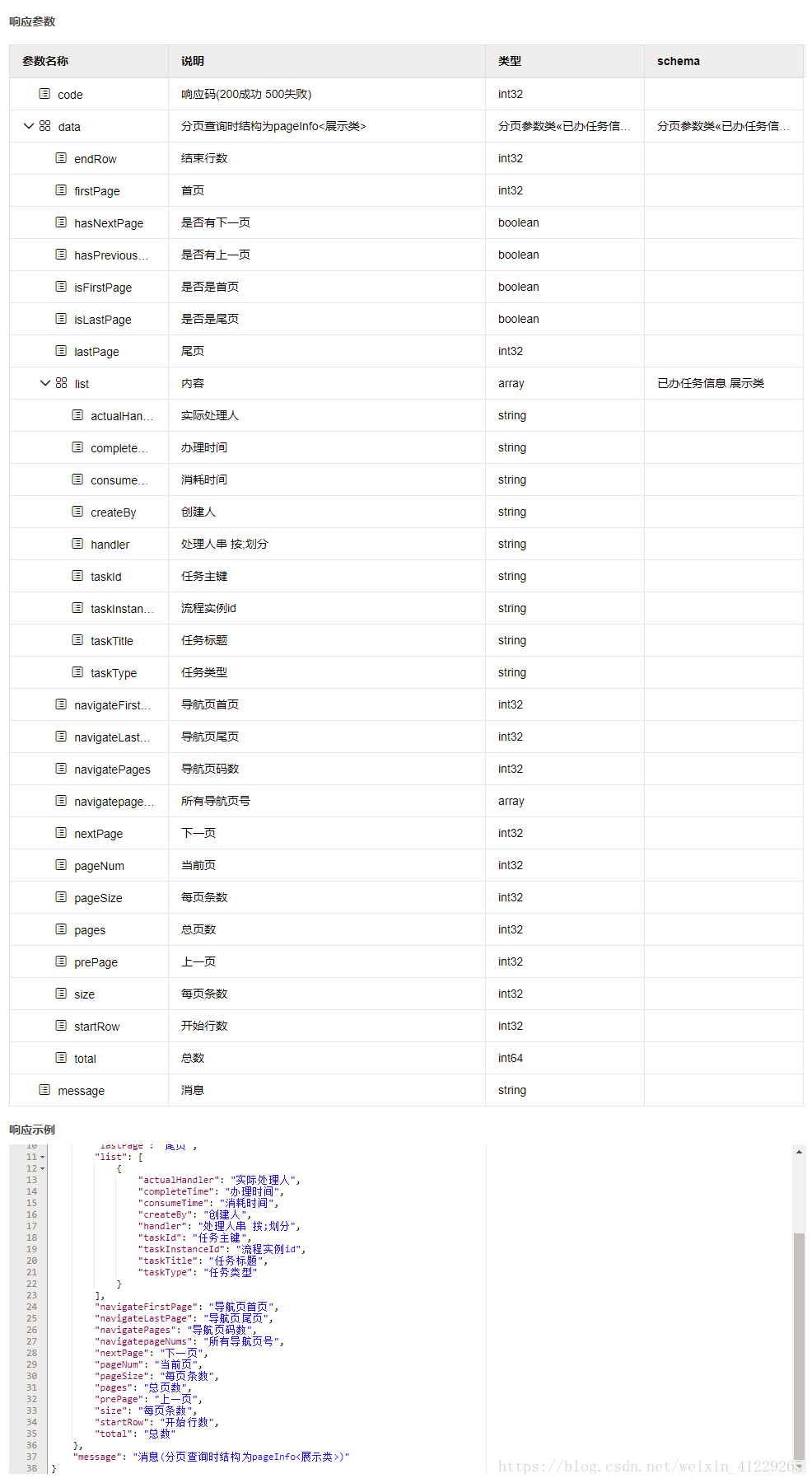
正常一个分页查询的接口返回格式应该是 返回 数据统一的封装类<分页数据<要展示的数据类>>
得到的也就是一个3层嵌套2层泛型的数据结构!
也就是这样
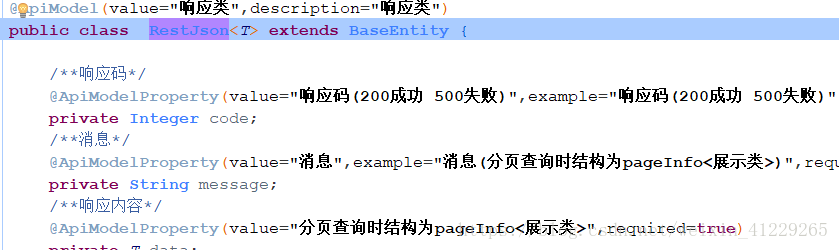
其实也就是 PageHelper 提供的 pageInfo 信息的复制 加上swaggerui 的注解
第一次BUG 3层嵌套解析不出来只显示第一层数据统一的封装类swagger的效果
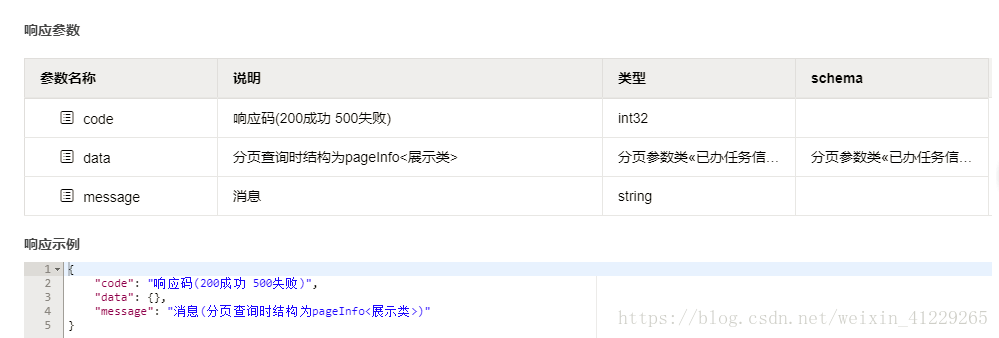
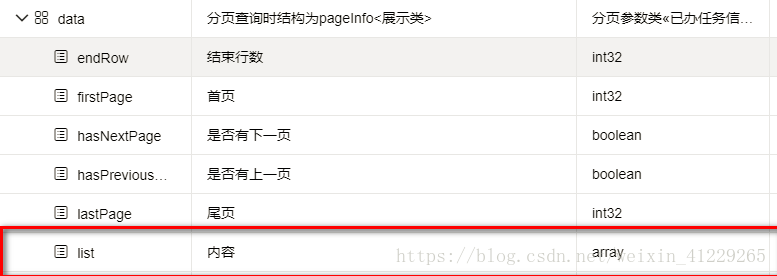
展示效果是这样!
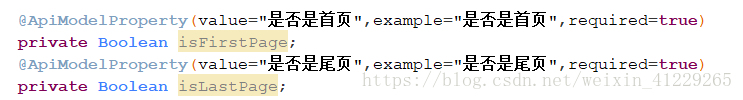
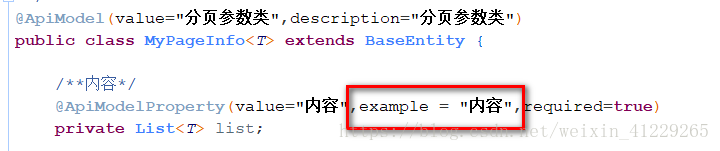
第一次解决 发现是MyPageInfo 的属性里的两个属性问题(有毒)
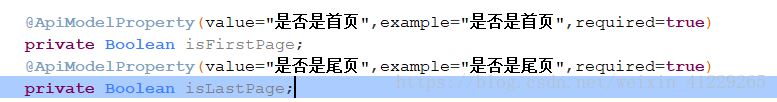
就是这俩货,去掉这个属性以后
OK,第一个BUG解决
第二个BUG 第一个BUG解决后只是解析出来2层 第3层还是没有解析出来
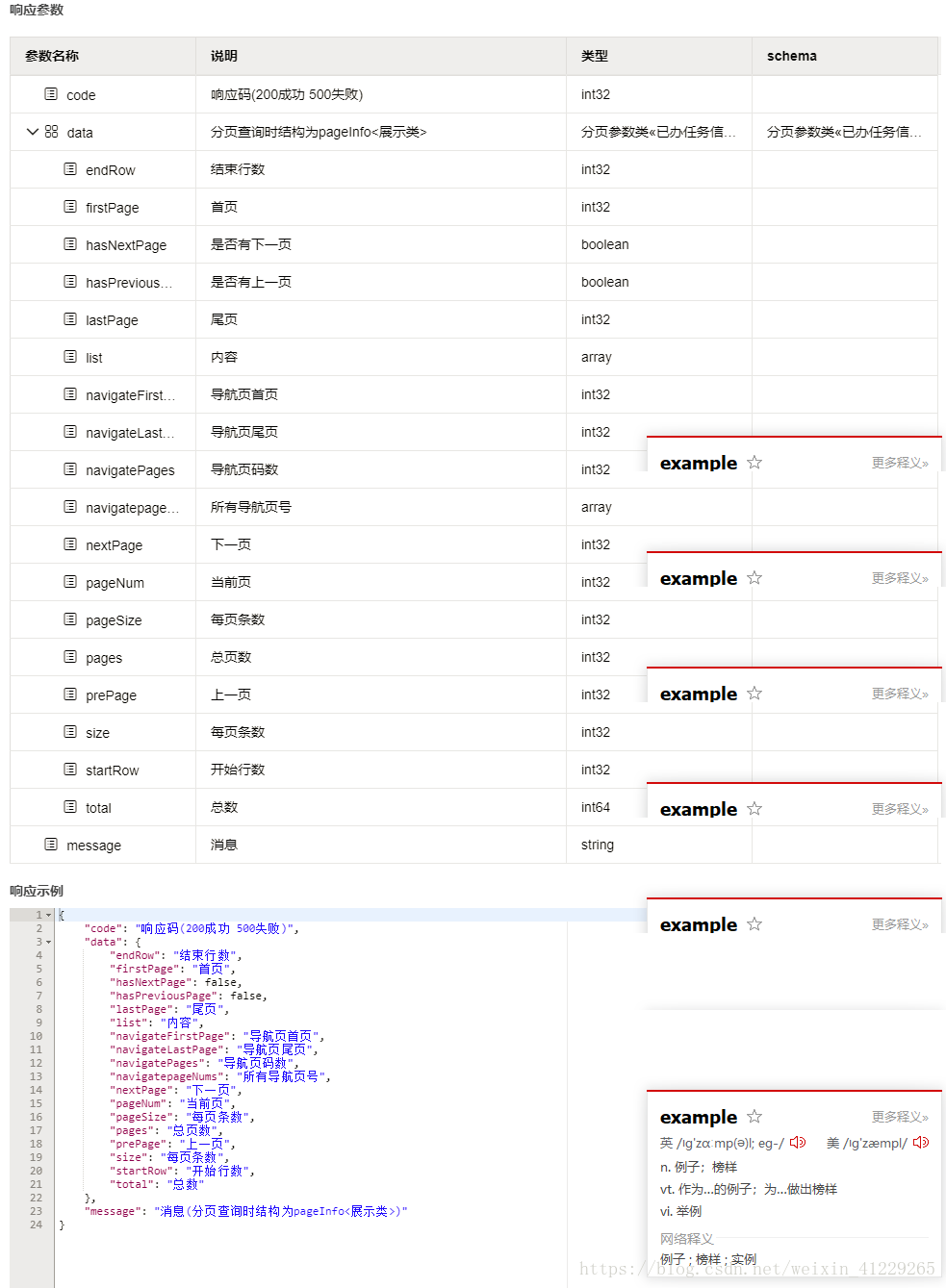
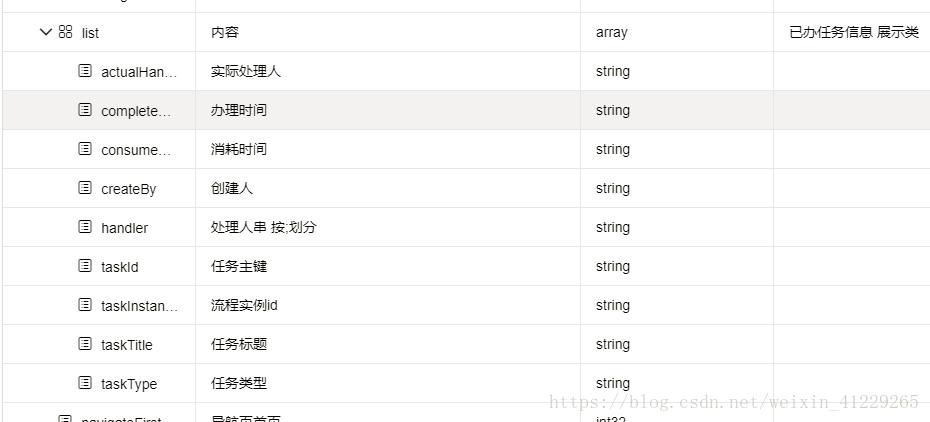
理论上list的应该继续展开显示最内层的类,这个就简单了
因为被 example 属性给覆盖了.....去掉以后
OK,解决!
最后的BUG
解决完前2个BUG ,猜想是不是因为第2个BUG导致的第1个BUG 于是把2个有毒的属性加了回去
当然显示效果又噶了..........
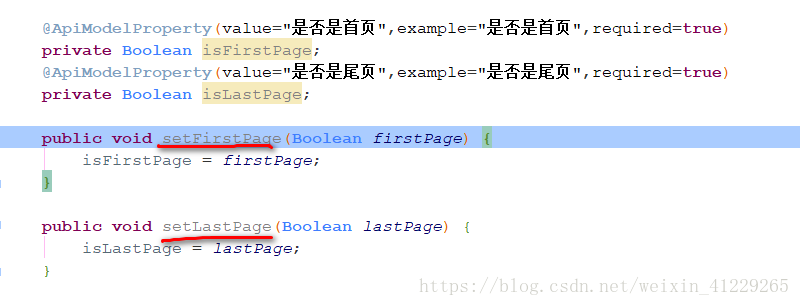
最后其实问题就是idea的自动生成的set get方法的问题,
属性名开头是is 自动生成方法时 不会生成get方法 同时set方法会把is去掉
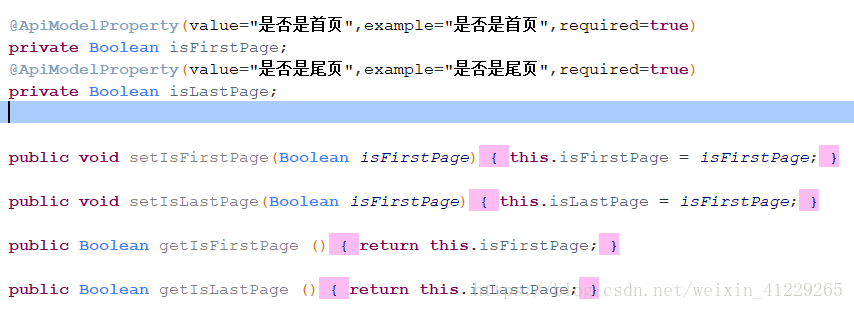
自己写set get吧
再看一下
OK
最后要感谢一下 swagger-bootstrap-ui的作者@萧明 个人博客http://www.xiaominfo.com/
































 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








