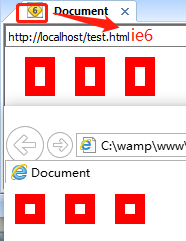
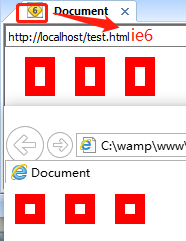
- ie6浏览器中,块级元素设置float后,margin不是自己设置的值(双边距)。
解决方案:_display:inline;
还有,最小高度有限制(ie6的最小高度height为19px)。
解决方案:overflow:hidden;

.content{
width:10px;
height: 10px;
overflow: hidden;
border:10px solid red;
margin:10px;
float:left;
_display:inline;
}
</style>
</head>
<body>
<div class="content">
</div>
<div class="content">
</div>
<div class="content">
</div>
- 不同浏览器的默认margin,padding,不一样
*{
margin:0;
padding:0;
}
- *ie67认识;_ie6认识;+ie67认识;\9ie678认识;\0ie89 10 11认识
- img默认有下外边距(这每个浏览器都有)
解决方案:display: block; - img默认有下外边距和水平外边距(这每个浏览器都有)
解决方案:float:left; - 外边距合并了(一大一小取大的),可以给两个元素加上父级元素,父级设置overflow:hidden;
- 超链接访问过后hover样式就不出现了 被点击访问过的超链接样式不再具有hover和active了(不止低版本ie有这些意想不到的情况)
解决方案:改变CSS属性的排列顺序:
L-V-H-A : a:link {从未访问过的样式,一旦被访问过,无论怎么刷新,也是会处于被访问过的状态} a:visited {访问过后的样式} a:hover {鼠标移上去的样式} a:active {鼠标按下时的样式}
怎么记这个顺序呢?lovehate=>lvha,又爱又恨,是不是很好记 - link标签作为 html 元素,不存在兼容性问题。不仅可以加载 css 文件,还可以定义 rss、rel 连接属性等。(link不阻塞页面,script阻塞页面;js会阻止dom的解析,但是css不会阻止dom的解析。)
而@import时css2.1提出的,具有兼容性问题,@import引入的样式时在页面加载后加载,所以会出现闪烁问题 - 怎么让页面加载更快
1.将js放在文档底部
2.动态创建script标签引入js(不阻塞)
3.async="async"或defer(不阻塞,异步) - defer仅ie浏览器识别,dom解析完后执行
- opacity: 0.6;
filter: alpha(opacity=60);
低版本的ie浏览器不支持opacity,只能用filter























 5140
5140











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








