function App() {
const [num, setNum] = useState(0)
const uRef = useRef()
const cRef = createRef()
const btnClk = () => {
setNum((num) => num + 1)
}
useEffect(() => {
uRef.current.value = num
cRef.current.value = num
console.log('in effect')
}, [num])
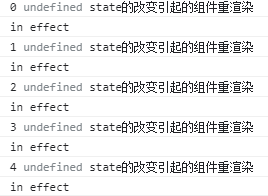
console.log(uRef.current?.value, cRef.current?.value, 'state的改变引起的组件重渲染')
return (
<div className="App">
<input ref={uRef}/>
<input ref={cRef}/>
<button onClick={btnClk}>button</button>
</div>
);
}

可看出,每次点击都会执行useRef和createRef,重新执行useRef()返回的对象仍然是旧的,而重新执行createRef()返回一个新的对象























 1795
1795











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








