需求:
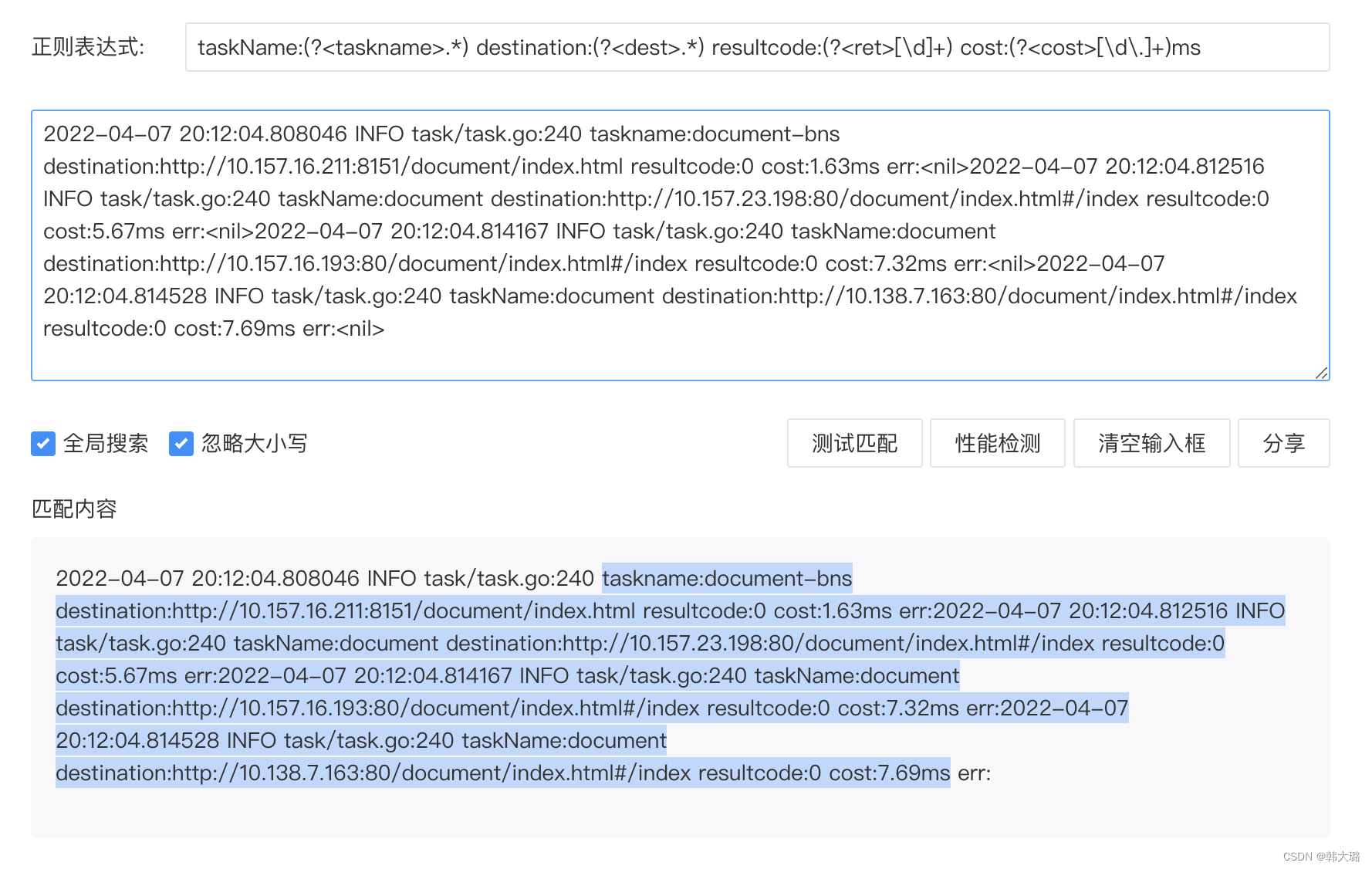
通过正则表达式匹配一段内容,匹配到的部分在原内容上高亮显示,实现效果如下:

实现方式:
拿到匹配到的内容,给匹配到的内容加上标签样式去替换原文本里的这段内容;
/**
* matches是一个数组,其中每一项包含text、match两个字段
* text为原文本
* match为匹配到的内容
* 使用replace方法实现文本替换,通过v-html指令将替换完毕后的内容添加至页面
*/
matchText(){
let text = ''
this.matches.forEach((item, index)=>{
let matchText = item.text.replace(item.match, `<span style='background:rgba(24, 144, 255, .3)'>${item.match}</span>`)
text += `<p style="margin-bottom: ${index<(this.matches.length)?16:0}px">${matchText}</p>`;
})
return text
}






















 4901
4901











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








