首先去百度下载静态资源素材
百度搜索:bootstrap 模板
然后html放到template下面

静态资源 css js 什么的放到static下面
目前没有mybatis先用dao
有mybatis用mapper建持久层的包名

快捷键记录
Alt + 鼠标左键选择 可以多排选中同一列开始的数据 增删改复制数据会更方便

做thymeleaf模板引擎首先要导命名空间
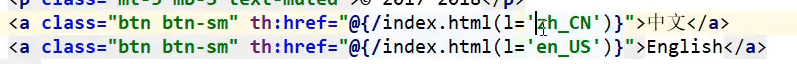
thymeleaf的@{/}代表根目录

# 关闭模板引擎的缓存,否则更改可能不生效
spring.thymeleaf.cache=false

1、首页配置
注意点,所有页面得静态资源都需要使用thymeleaf接管
加上context-path后,会自动带上/kuang


国际化
首先设置编码,不然转换的时候会乱码


Resource Bundle

自动配置国际化的类

配置国际化文件位置

thymeleaf国际化符号






底层源码



locale = new Locale(split[0],split[1]);

国际区域化写完了要注入到bean里面
往容器中注入一个这样的组件


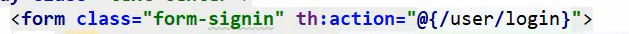
实现登录功能

thymeleaf工具类


重定向


结果

但是这种情况无论登不登陆都能用这个地址进入main页面,这个时候就需要用到拦截器
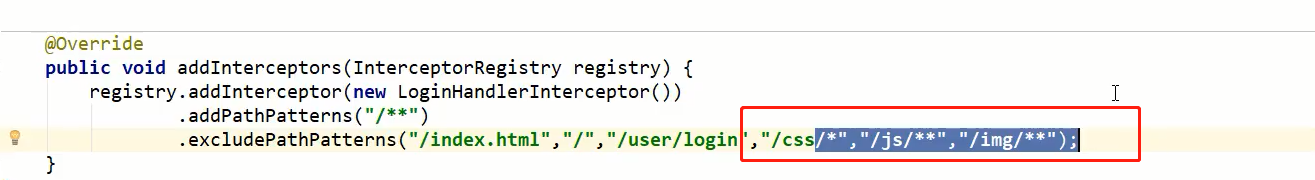
拦截器
实现拦截器接口,然后覆盖其中的preHandle方法


登录方法加session判断是否已登录

我们只需要之前的,return true就是放行,return false 就是不放行


然后出现的效果是静态资源被拦住了,所以静态资源也需要放行


然后session里面有就有值了
可以输入url登录



展示员工列表

























 658
658











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










