line-height 是css 提供的一种用来设置行间间距的属性.
基本概念
我们先梳理下文本排版的时候的几个基本概念
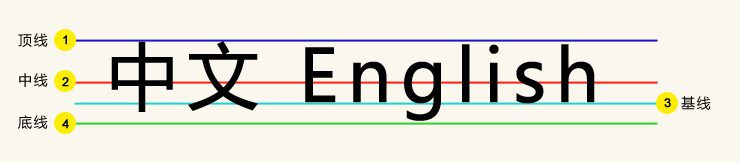
- 顶线,中线,基线,底线

上图中,3对应的那条线就是文本的所谓的基线。文字的字体不同,基线相对于文字的位置会略有偏差。
这个是不是和我们学习英语的时候用的英语本(下图)一样,实线就是基线,
最上面的虚线就是顶线,最下面的虚线就是底线,基线上面的那条线可以看成是中线。

-
字体高度,行高,行距,半行距
字体高度就是顶线到底线的距离,我们,一般字体高度会大于或者等于字体大小,不同的字体会有差异。下图中我们虽然把字体设置为20px,但是字体区域的高度却是28px。

行高就是line-height对应的值,行高是两行文本基线之间的距离
行距是两行文本之间第一行的底线到第二行顶线的距离由此我们可以推断出计算公式
行距 = 行高- 字体高度

半行距:行距/2,我们上面说了行高是两行文本的基线的距离,那如果只有一行文字,行高从何说起呢?
观察下面第一个截图,span里只有一行文字
字体高度是28px
行高是 4*20px = 80px;
观察下面第二个截图:div的高度等于内部span的行高 80px
那在div和span之间的上下空白区域的高度是多少的?
其实就是半行距 = (80-28)/2 = 26px,在单行文本下,文字高度+上面的半行距+下面的半行距 等于行高截图1:

截图2:

-
内容区,行内框,行框,
内容区的高度是由上述字体高度决定的, 如下图span的28px
行内框默认等于内容区域,除非设置了padding。
行框是一行区域渲染的一个框模型,由其内部行内元素的行高line-height决定,比如下图2div高度20px,是由于他内部的span的line-height为1,也就是20px。(注意div上加了font-size:0 是为了排除block元素内部隐藏文本的默认行高对实验的干扰),这个问题另外文章再做分享。


line-height常见用法
| 值 | 说明 |
|---|---|
| 数字 | 比如1.5 转换的值就是 font-size 的1.5倍 |
| 百分比 | 比如 200% 转行成行高就是 font-size 的两倍 |
| 长度 | 比如 80px 对应的行高就是80px |
| inherit | 直接集成父级的行高 |
| normal | 默认值,不同的浏览器略有差异 |
百分比和数字的差别:
从说明的内容来看,好像没有什么区别
但是其实他们再父子继承这块是有本质不同的,看下面的对比
| 类别 | 值 | 父 | 子 |
|---|---|---|---|
| 百分比 | 200% | line-height=父font-size * 200% | line-height=父font-size * 200% |
| 数字 | 2 | line-height=父font-size * 2 | line-height=子font-size * 2 |
注意事项
- line-height 在行内元素和块级元素作用区别
line-height 本身只会影响行内元素的行高,理论上对块元素不起作用,但是别忘了,通过上面的实现发现他会影响块级元素的height。 - line-hieght 对替代元素作用的区别
替换元素:图片,iframe以及video之类的由加载资源决定显示尺寸的元素
理论上line-height 和图片之间没有什么关系,但是有一点,图片在行内会和文本的基线对齐,会在图片底下出现一定的间距。因为图片的底部默认是和文字的基线对齐的,基线底下还有底线和半行距。所以空隙就产生了。

解决方法就是把通过vertical-align:bottom 来让图片底部和文字的行框底部对齐。
图片参考:
https://blog.csdn.net/weixin_40851188/article/details/89428749























 7511
7511











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










