一、安装环境
1.安装node.js
官网地址Node.js
安装完成后,配置淘宝镜像:
npm config set registry https://registry.npm.taobao.org

查看配置:
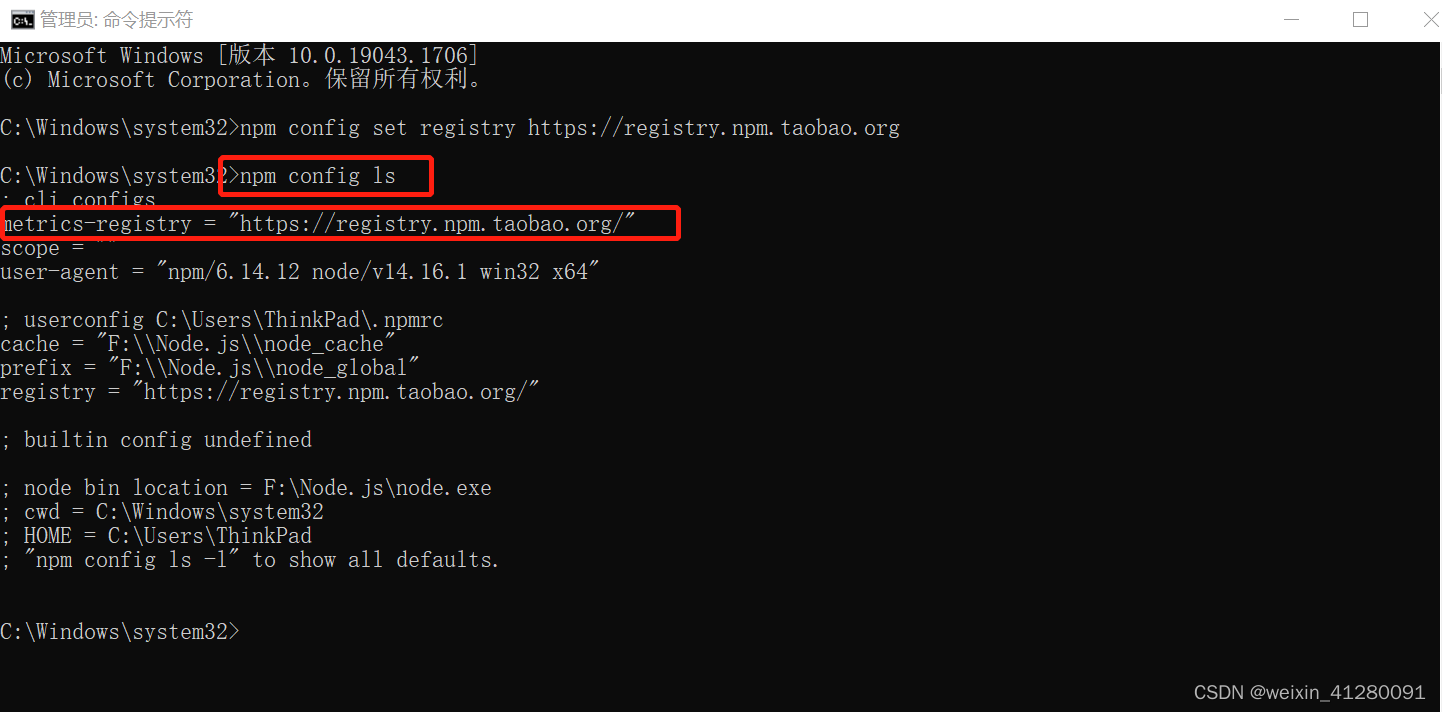
npm config ls

二、创建项目
1.创建一个基于webpack模板的项目
用管理员命令打开cmd,进入到要创建的项目目录,并按照下面指令开始创建:
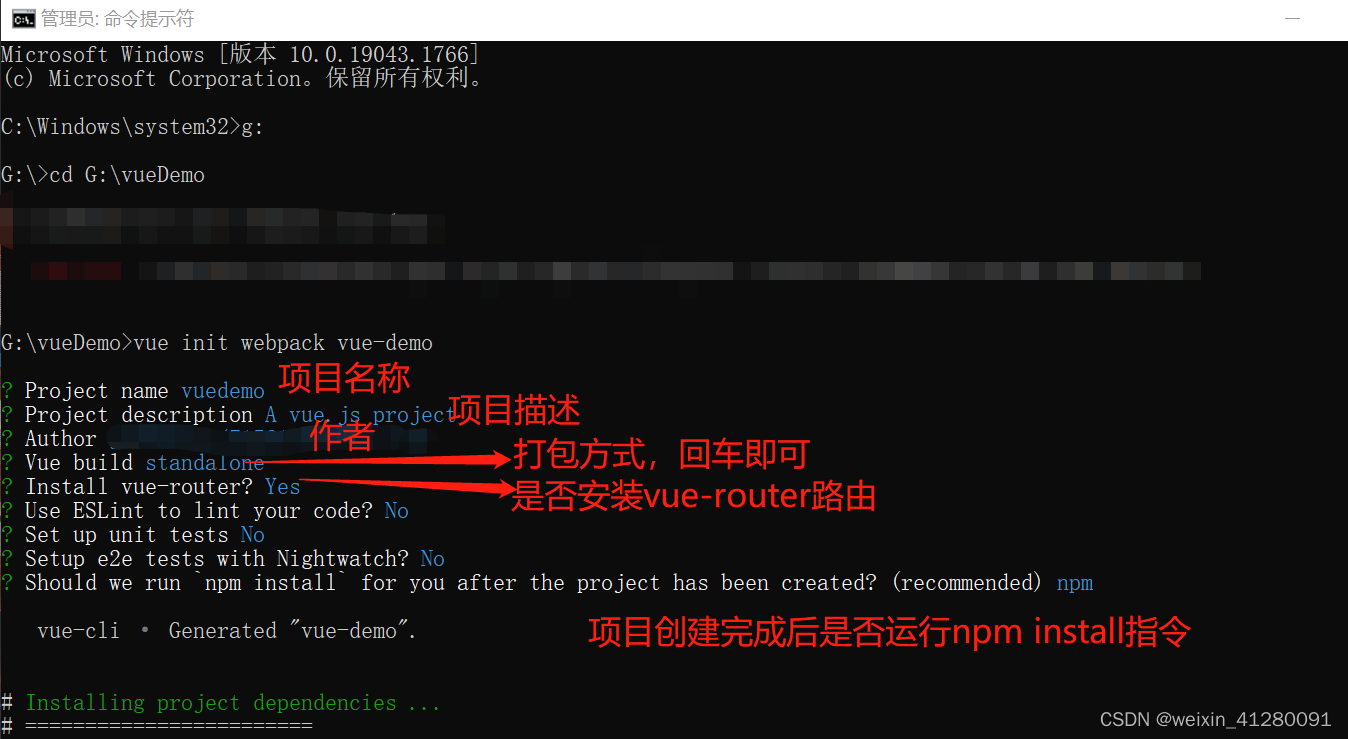
vue init webpack my-project:创建一个基于webpack目标的项目
project name:项目名称
project description:项目描述
Author:作者
vue build:打包方式。运行+编译:被推荐给大多数用户
install vue-router:是否需要安装vue的路由插件
use eslint to lint your code:是否使用ESLint检测代码
setup unit tests:是否安装单元测试
setup e2e tests with nightwatch:是否安装e2e测试框架nightwatch
should we run 'npm install' for you after the project has been created:项目创建完成后是否执行npm install指令

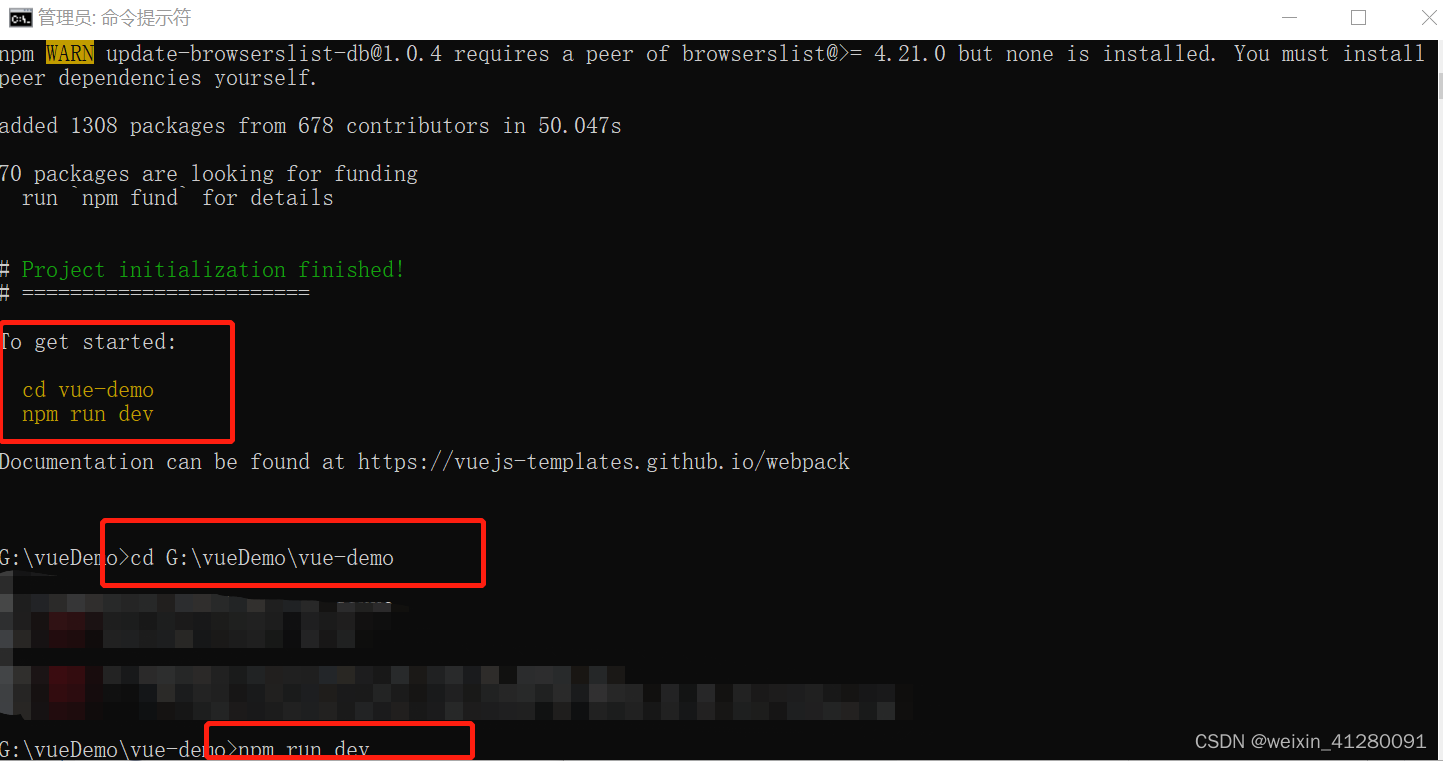
项目创建成功,运行项目指令如下: 
三、开始项目

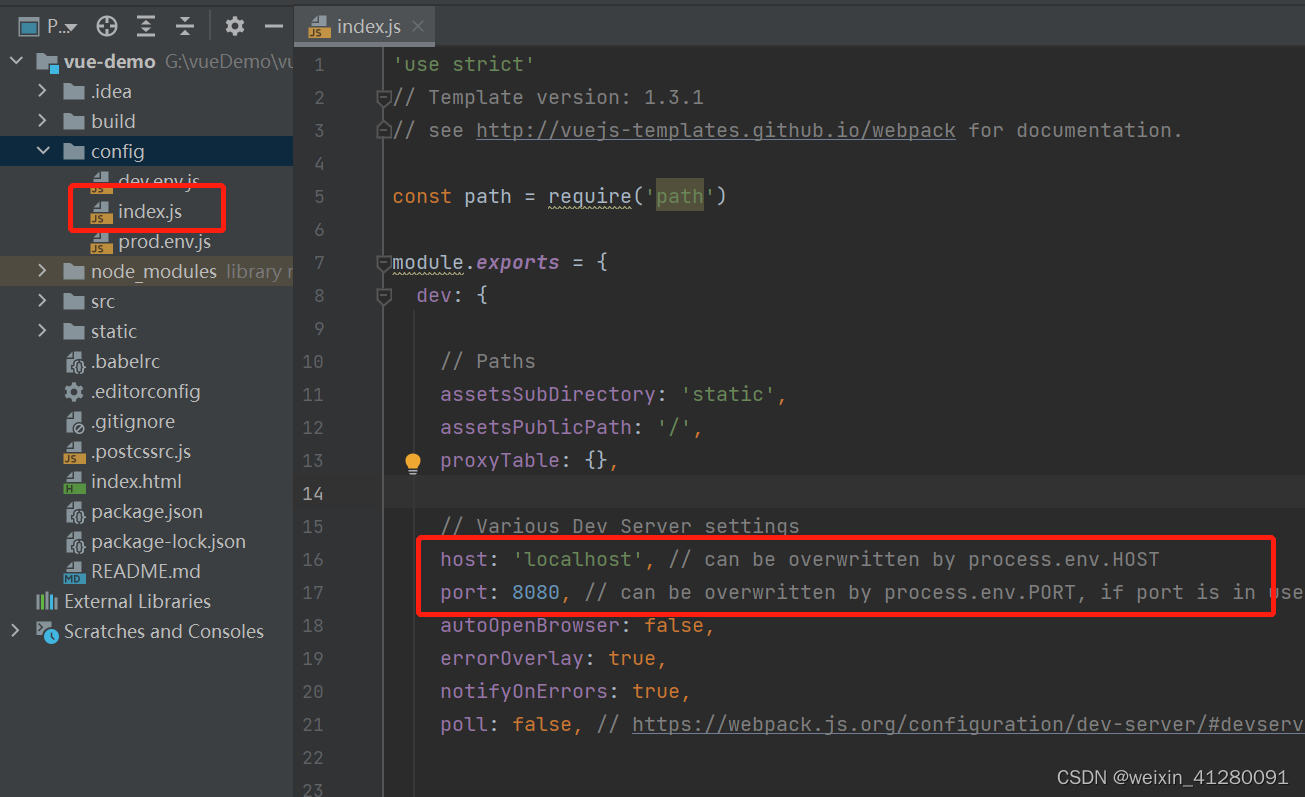
1.配置文件
config->index.js
host:访问IP
port:访问端口号

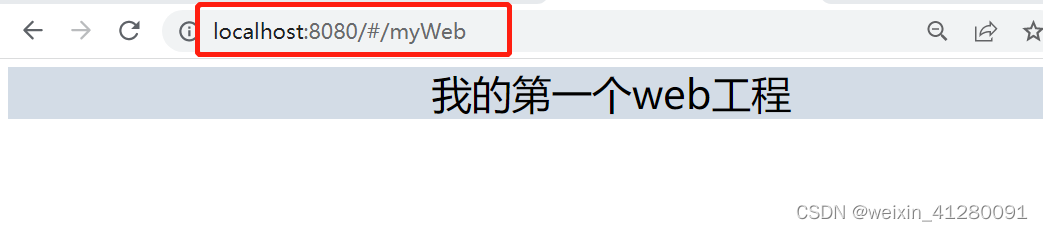
2.输出我的第一个web页面
访问url:http://127.0.0.1:8082/#/myWeb
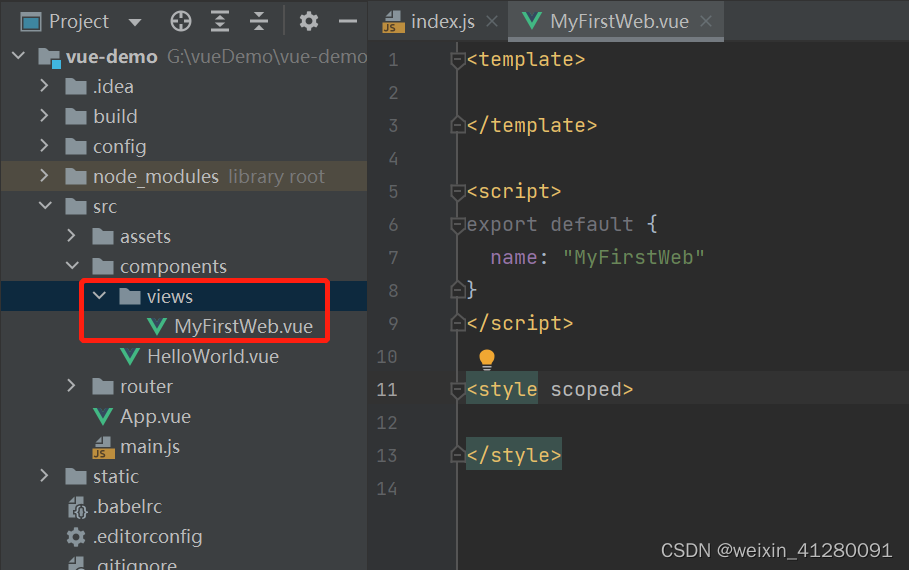
2.1创建vue componets
在src->components下面新建文件夹views,用来存放vue文件,新建vue componets:

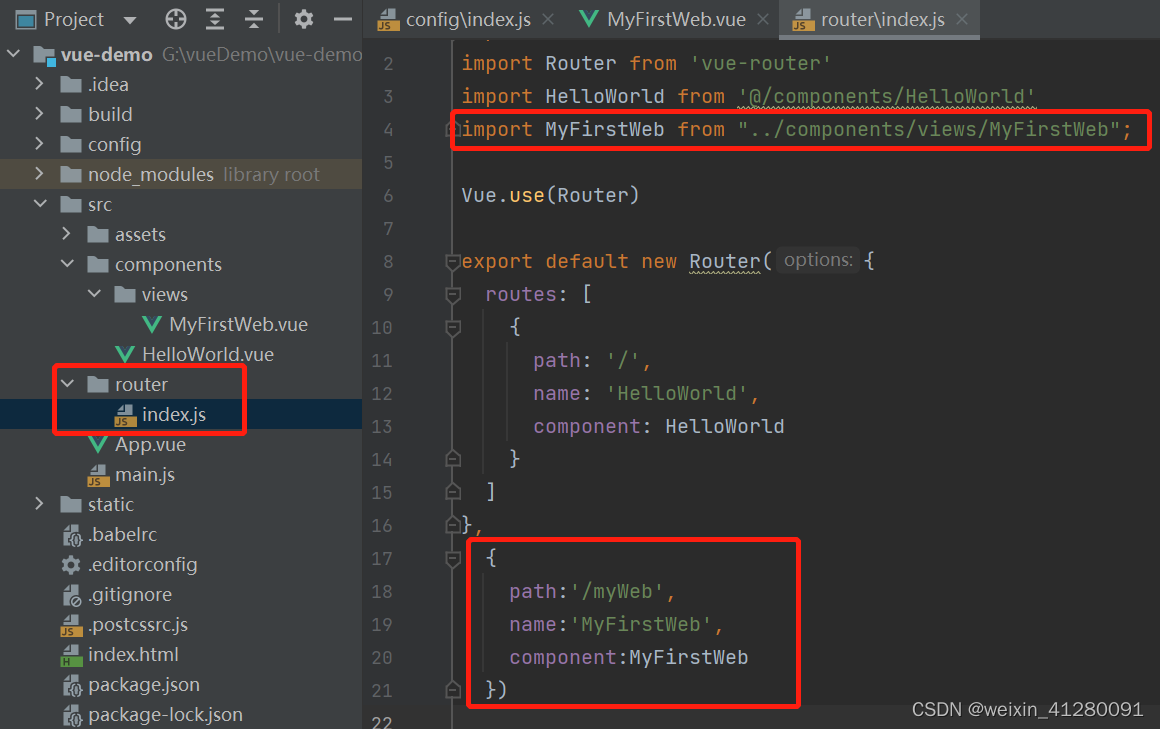
2.2添加访问路由

2.3在component中添加html,js,style

























 513
513











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










