-
下载windows版本的nginx: nginx下载地址

-
解压安装nginx,将下载好的压缩包解压到没有中文的路径下
-
修改文件夹下的nginx.conf文件


-
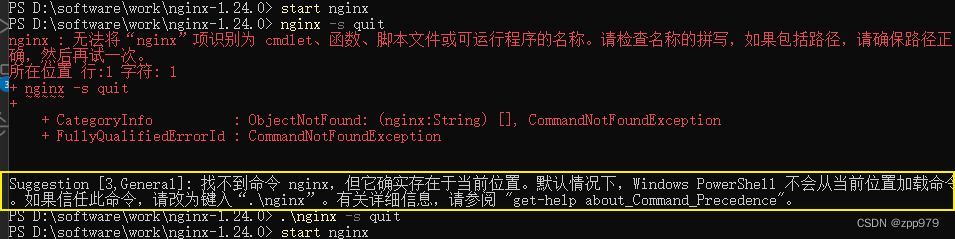
启动nginx:
-
以管理员身份打开到nginx安装的目录下,执行命令:
start nginx启动nginx -
或者 直接双击nginx.exe
-
关闭nginx命令:
.\nginx -s quit;windows下如果直接使用nginx -s quit可能会报错
#Windows下nginx常用命令
start nginx # 启动服务
nginx -s quit # 退出服务
nginx -s stop # 强制关闭服务
nginx -s reload # 重载服务(重载服务配置文件,类似于重启,服务不会中止)
nginx -t # 验证配置文件
nginx -c "配置文件路径" # 使用配置文件
nginx -h # 使用帮助

6. 启动完成后,在浏览器输入http:localhost:8081,可以看到你的vue项目的页面
测试nginx解压后,启动nginx,是否能正常工作
解压后,不修改任何文件,包括不修改nginx.conf文件,直接在解压的目录,以管理员身份运行cmd,执行启动命令start nginx,然后打开http:localhost,默认是运行在80端口的,看到一下页面说明是正常启动了

如果出现不能访问,可以排查一下以下几个地方
- 查看默认端口是否被占用,切换其他空闲端口
- 查看是否是配置的http或者https,然后使用对应的http/https打开地址





















 929
929











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








