HTML DOM 定义了多种查找元素的方法,如:
- getElementById() :结果为单对象
- getElementsByName() :结果为数组对象
- getElementsByTagName():结果为数组对象
不过,如果您需要查找文档中的一个特定的元素,最有效的方法是 getElementById()。
在操作文档的一个特定的元素时,最好给该元素一个 id 属性,为它指定一个(在文档中)唯一的名称,然后就可以用该 ID 查找想要的元素。
示例
<body>
<div id="testid" title="">这是div块</div>
<p name='testname'>这是段落,name = 'testname'</p>
<p>这是段落</p>
<script>
var test = document.getElementById("testid").innerText;
console.log('test:' + test);
var test2 = document.getElementsByName("testname")[0].innerText;
console.log('test2:' + test2);
var test3 = document.getElementsByTagName("p")[1].innerText;
console.log('test3:' + test3);
</script>
</body>
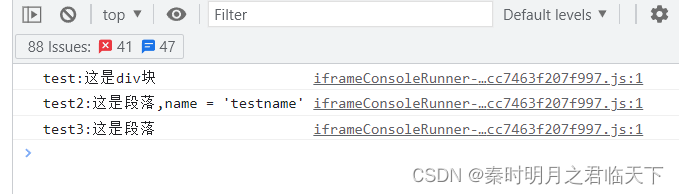
结果























 2661
2661











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








