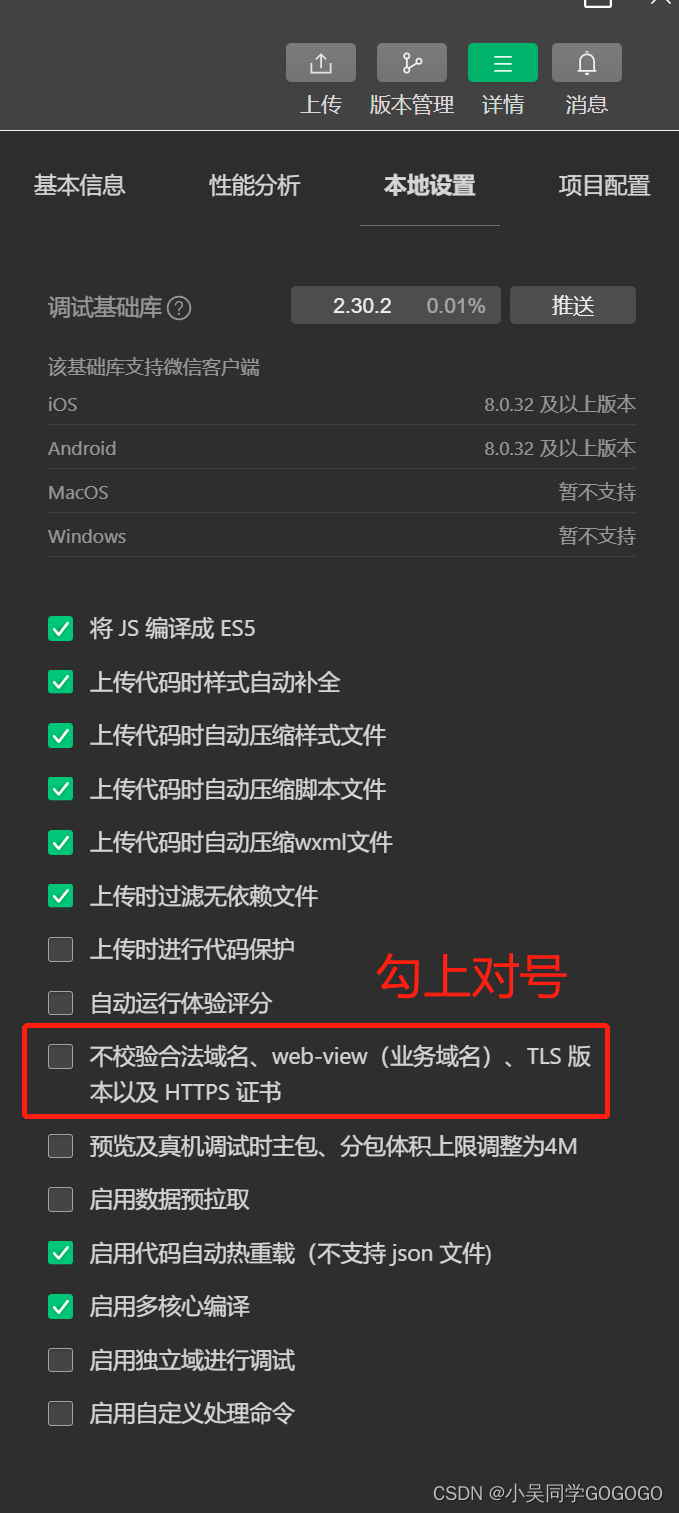
1) 如果微信小程序需要和本地localhost端口进行通信联调。首先需要设置微信小程序为 ”不校验合法域名…“设置,这样就可以跳过域名安全检测,不然会出现网站不在安全名单内:

2)此时调用之后,后端会出现如下错误:
这是因为:在微信小程序端对Django后台进行POST请求,产生Forbidden (403) CSRF verification failed. Request aborted.错误,403错误主要是因为Django的后台,form表单提交时,需要csrf校验,而小程序没有对应的csrf校验。
解决方法:
s1: pip install django-cors-headers
django-cors-headers处理跨域请求,为响应添加跨源资源共享(CORS)头的Django应用。允许从其他源向Django应用程序发出浏览器内请求。
s2: 把setting.py中的’django.middleware.csrf.CsrfViewMiddleware’,注释掉
MIDDLEWARE = [
'corsheaders.middleware.CorsMiddleware',
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
#'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
s3: 配置settings.py
INSTALLED_APPS = [
...
'corsheaders',
...
]
MIDDLEWARE = [
'corsheaders.middleware.CorsMiddleware', # 放最前面
...
]
再次请求,这样返回200就可以了























 959
959











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










