摘要
多人协作开发的时候,总是手动去修改接口地址,显得有点low哈哈哈哈哈,直接做一个启动项目的时候,选择连接谁的接口地址即可,无须去修改接口地址
或者多模块应用开发的时候,直接选择命令启动哪个模块,简单便捷,无须在package.json配置多个启动命令。
- vue-cli脚手架的安装
- 动态选择代理地址命令配置
效果图

安装脚手架
安装全局脚手架
cnpm install @vue/cli -g //安装脚手架,如果原有vue-cli2版本的最好先卸载2版本再安装新版,这里基于4.x版本
创建项目
vue create my-app //创建项目,选择好版本回车即可安装。注意,项目名称不能用驼峰式命名,会报错
cd myapp //进入项目文件夹
npm run serve //启动项目
启动成功界面

动态选择代理地址命令配置
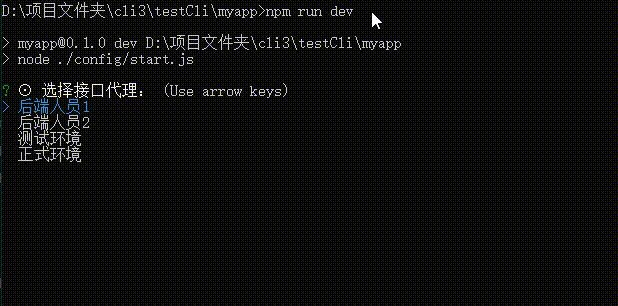
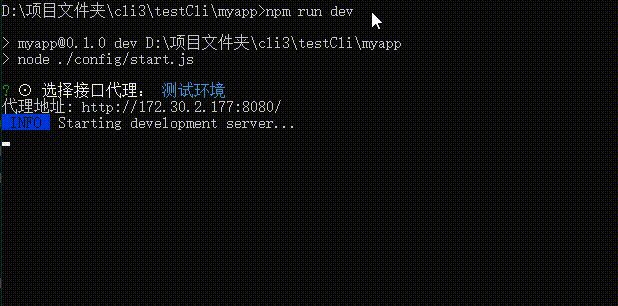
效果图:启动项目时先选择代理地址

- 安装inquirer(一个node命令行工具)和cross-env
npm i inquirer -d
npm i cross-env -d
在根目录创建config文件夹和vue.config.js,并且在config文件夹内创建start.js和proxyMap.js文件,

- start.js文件内容
const inquirer = require('inquirer')//引入inquirer
const {spawn} = require('child_process')//内置的属性
const proxyMap = require('./proxyMap');//代理列表
inquirer.prompt([
//可以选择输入的,select的类型操作
//也可以加多项选择,如果第一项选择项目,第二项选择代理地址
// {
// type:'list',
// name:'project',
// message:'⊙ 选择项目:',
// choices:[]
// },
{
type:'list',
name:'proxy',
message:'⊙ 选择接口代理:',
choices:Object.keys(proxyMap)
}
]).then(result=>{
console.log(`代理地址: ${proxyMap[result.proxy]['/web'].target}`)
spawn(
'cross-env.cmd',
[
`PROXY_KEY=${result.proxy}`,//定义一些自己需要的字段,通过process字段访问
'vue-cli-service',
'serve'
],
{
stdio:'inherit'
}
)
return true
}).catch(error=>{
console.log('[debug]:error',error)
})
- proxyMap.js文件内容
const getProxy = (target,pathRewrite = '/')=>{
return {
'/web':{
target,
changeOrigin:true,
pathRewrite:{'^/':pathRewrite}
}
}
}
module.exports = {
后端人员1:getProxy('http://172.30.2.177:8080/'),
后端人员2:getProxy('http://172.30.2.177:8080/'),
测试环境:getProxy('http://172.30.2.177:8080/'),
正式环境:getProxy('http://172.30.2.177:8080/')
}
- vue.config.js文件内容
const {PROXY_KEY} = process.env
const proxyMap = require('./config/proxyMap')
module.exports = {
devServer: {
proxy: proxyMap[PROXY_KEY]
}
}
package.json文件修改script

搞定收工
启动命令为 npm run dev
最后总结:实现原理就是先执行自己的操作,再去执行vue-cli内置的启动服务





















 4013
4013











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








