这里写自定义目录标题
查找逗号,句号.和 问号?在其后面加入{变量}
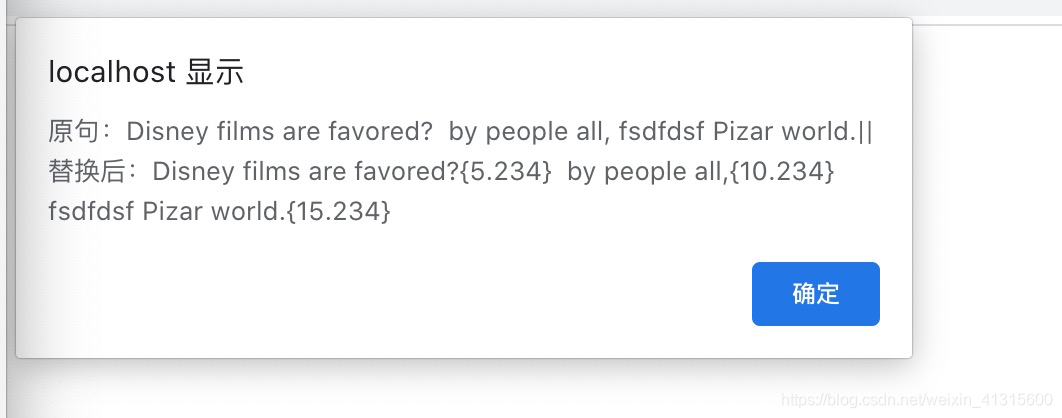
效果图

源代码
<!DOCTYPE html>
<html>
<head>
<title>英文标点符号替换</title>
</head>
<body>
<div><label>查找或替换逗号,句号.和 问号?在标点符号后面加{变量}</lable></div>
</body>
</html>
<script type="text/javascript">
//内容
var str = "Disney films are favored? by people all, fsdfdsf Pizar world.";
//需要查找的标点符号为,?. 在标点符号后面加{变量}
var replaceArry = ",|[\?]|[\.]";
//正则表达式
var reg = eval("/(" + replaceArry + ")/g");
var i=0.234
var newstr = str.replace(reg, function(x) {
i+=5;
return x + '{'+i+'}';
});
alert("原句:"+str+"||替换后:"+newstr )
</script>





















 5579
5579











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








