直接打开腾讯地图开发文档一步步来:
1.申请key
2.开通webserviceAPI服务

3.下载sdk放到项目里面
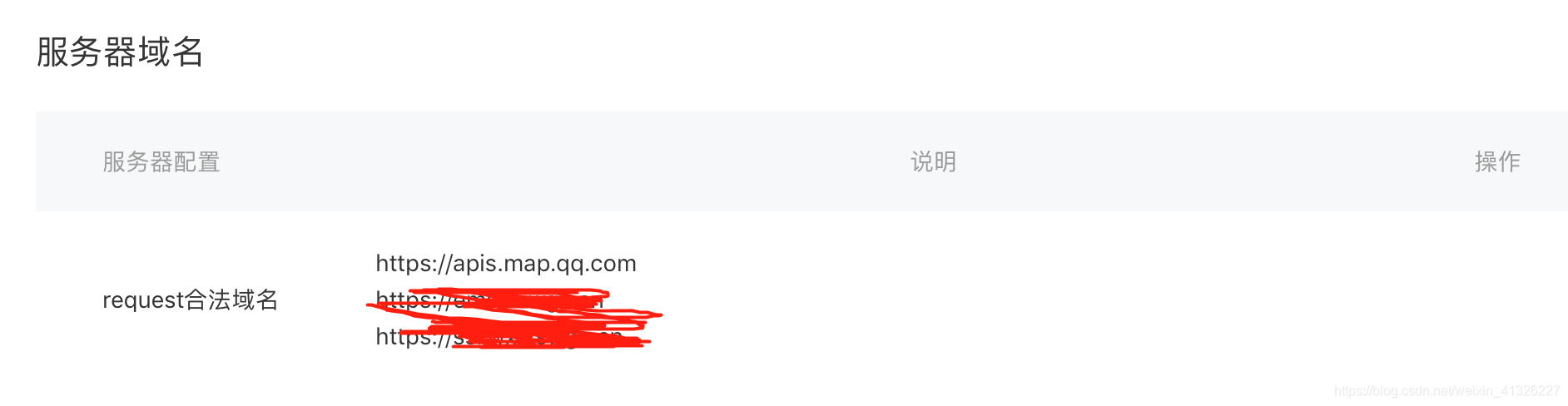
4.设置request合法域名,添加https://apis.map.qq.com!

下附简易demo
var mapsdk = require("../../util/qqmap-wx-jssdk.min.js")
var wxmapsdk;
//getAddr: function (){
var x = this;
wxmapsdk = new mapsdk({
key: common.mapkey
});
wx.getLocation({
success: function (res) {
//2、根据坐标获取当前位置名称,显示在顶部:腾讯地图逆地址解析
wxmapsdk.reverseGeocoder({
location: {
latitude: res.latitude,
longitude: res.longitude
},
success: function (ress) {
var nation = ress.result.address_component.nation; //国家
var province = ress.result.address_component.province; //省
var city = ress.result.address_component.city; //市
var district = ress.result.address_component.district; //区县
console.log(nation + province + city + district + '------------------------------')
x.setData({
province: province,
city: city,
district: district
})
}, fail: function () {
wx.showToast({ title: "获取数据出错了:", icon: "none" });
}
})
}
})
},
做个记录~具体步骤还得参考这里




















 1925
1925











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








