本文部分内容参考:https://blog.csdn.net/arcgis_all/article/details/8858228
高德地图开发者平台
高德可视化数据的功能可以画出流向图,但是有数据量的限制,选择种类也较少,之前的文章里面有提到过:https://blog.csdn.net/weixin_41340063/article/details/100096035

Echarts
ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等)

网络流图
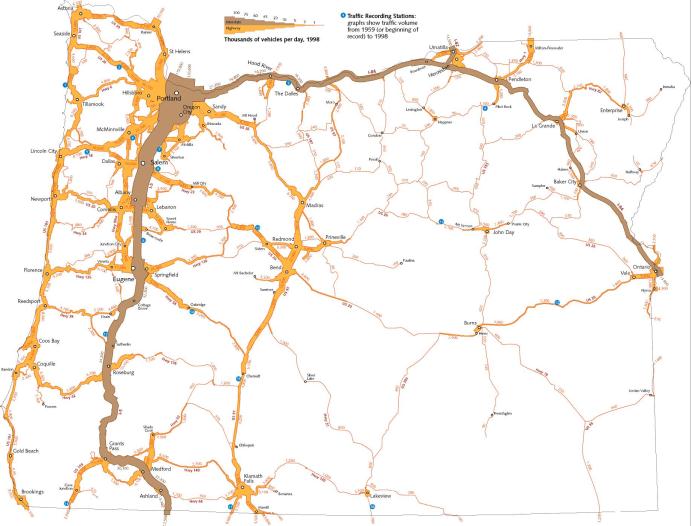
显示地点之间相互的连接,通常是基于交通或通讯联系。常用路网数据等绘制
【示例】:美国俄勒冈州的公路交通情况。

径向流图
在ArcGIS 10.0的时候,新增了一个名字叫XY To Line(XY转线)的GP工具,打开ArcToolbox,找到Data Management->Features->XY To Line。 根据起点和终点表来创建一个包含两点大地测量折线要素的新要素类。
工具参数说明:


分配流图
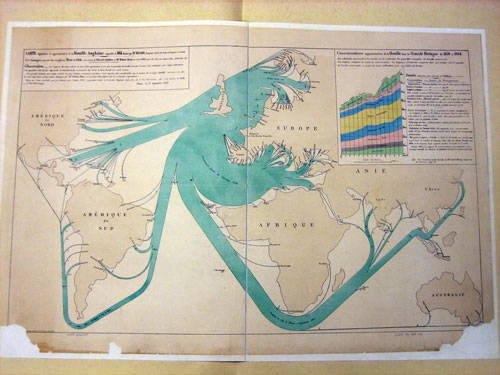
显示物品的分配流向,或从一个或几个起源地到多个目的地的扩散流向。
【示例1】:英国煤炭出口情况。

矢量流图
使用欧几里得矢量数据(具有大小和方向的点位置),在空间和时间上显示连续变化的现象。
【示例1】:QSCAT高分辨率飓风分析。









 本文探讨了多种地图数据可视化方法,包括高德地图的流向图功能、ECharts的跨平台兼容性、网络流图、径向流图、分配流图及矢量流图的应用场景与示例,为地理信息系统的开发提供了实用的参考。
本文探讨了多种地图数据可视化方法,包括高德地图的流向图功能、ECharts的跨平台兼容性、网络流图、径向流图、分配流图及矢量流图的应用场景与示例,为地理信息系统的开发提供了实用的参考。
















 1370
1370

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








