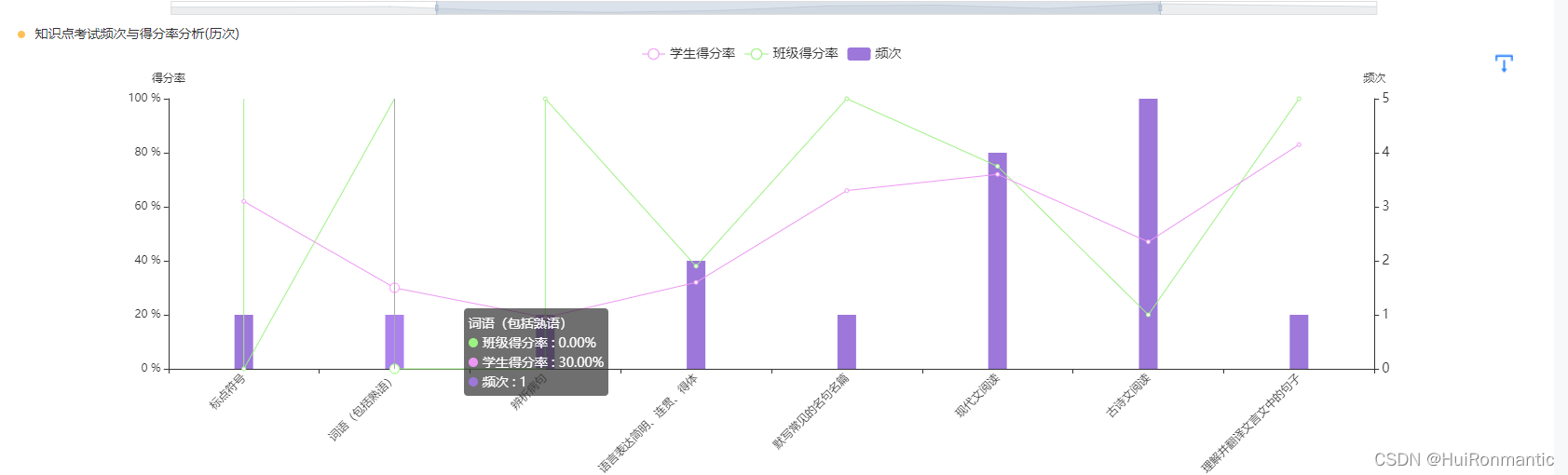
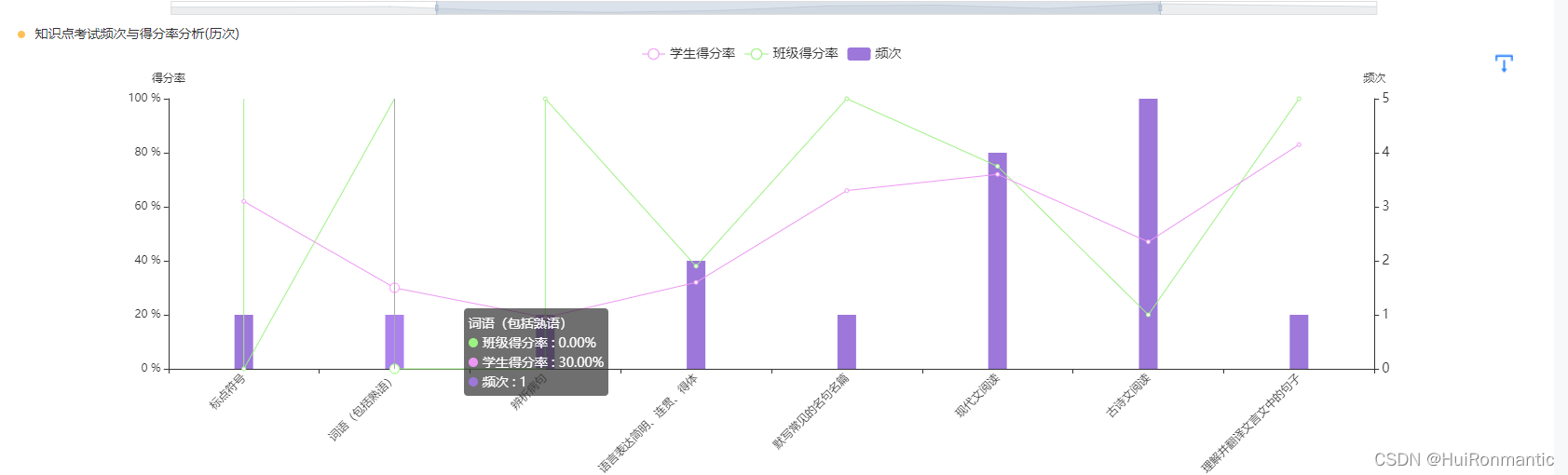
Echarts 折线图拐弯处竖线解决,奇葩现象,在有滚动条的情况下,不是100%的展示比例区间就会出现这种情况,二次查询可能会出现竖线的情况

方案一:dataZoom中添加filterMode: ‘empty’,属性
dataZoom: {
show: true,
realtime: true,
height: 15,
start: 20,
end: 80,
bottom: 0,
filterMode: 'empty',
},
方案二:适用于在datazoom中增加 filterMode:‘empty’ 设置过这两个属性的情况
y轴中设置过
yAxis: {
min:'dataMin',
max:'dataMax',
}
在数据处理阶段,原本是注释那两行即可绘制图形,修改后是后面5行。原理是每次数据改变都重新从头绘制,从源头避免异常竖线的产生。
// chart.setOption(option);
// return chart;
let temp = chart;//临时存储Chart的属性
chart.clear();
chart = temp;
chart.setOption(option);
return chart;























 123
123











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








