首先你需要在github上下载最新的charts库
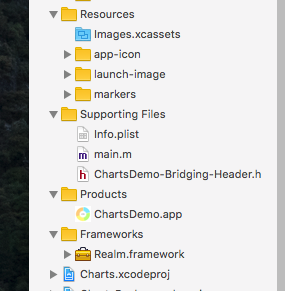
解压缩已下载的文件,并将 Charts 文件复制粘贴到你项目(iOSChartsDemo)的根目录下。在 Finder 中打开Charts文件,并将 Charts.xcodeproj 拖拽到 Xcode 项目中。结构如下图所示。

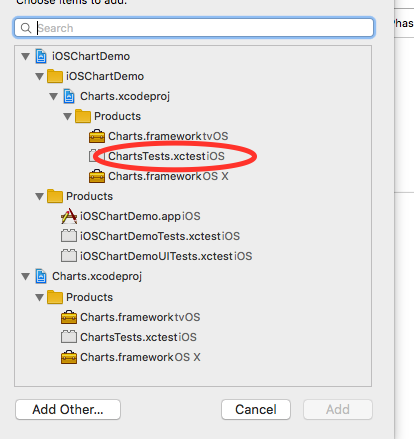
接着从项目导航中选择你的项目,在右边的常规选项卡中找到 Embedded Binaries 部分,点击该部分的+号添加图表框架。从列表中选择 Charts.framework 并点击 Add。

因为我已经上传过的所以它是灰的
然后Command+B编译一下,不然等下在导入头文件的时候识别不了
创建一个BarChartViewController 在头部import Charts
在storyboard中拖一个View 并约束好大下 和代码关联
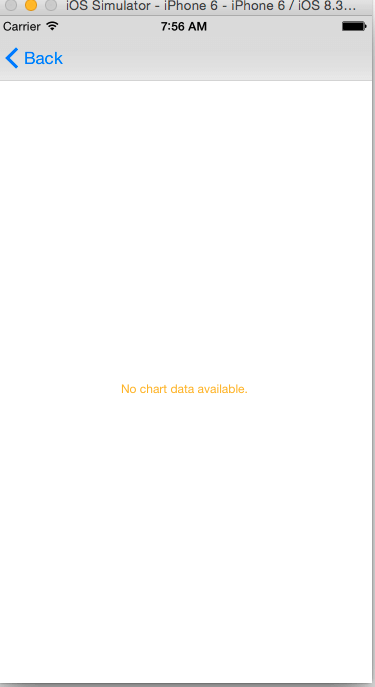
运行程序
如果在没有数据来产生图表时,你想在空白状态显示其他的信息,这时候可以自定义这个提示信息。在 viewDidLoad()函数底部,加入下列代码。
barChartView.noDataTextDescription = “GIVE REASON”
let aa = BarChartDataEntry(x: 1.0,y: 1.0)
在这里BarChartDataEntry







 本文指导如何在Swift项目中集成Charts库,通过从GitHub下载并导入Charts.xcodeproj,将其添加到Embedded Binaries中,确保能编译并识别框架。接着创建BarChartViewController,设置视图和约束,并在storyboard中添加图表。通过import Charts和配置noDataTextDescription,可以在无数据时显示自定义提示。此外,展示了如何自定义BarChartDataEntry和设置X轴数值格式。
本文指导如何在Swift项目中集成Charts库,通过从GitHub下载并导入Charts.xcodeproj,将其添加到Embedded Binaries中,确保能编译并识别框架。接着创建BarChartViewController,设置视图和约束,并在storyboard中添加图表。通过import Charts和配置noDataTextDescription,可以在无数据时显示自定义提示。此外,展示了如何自定义BarChartDataEntry和设置X轴数值格式。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 288
288











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








