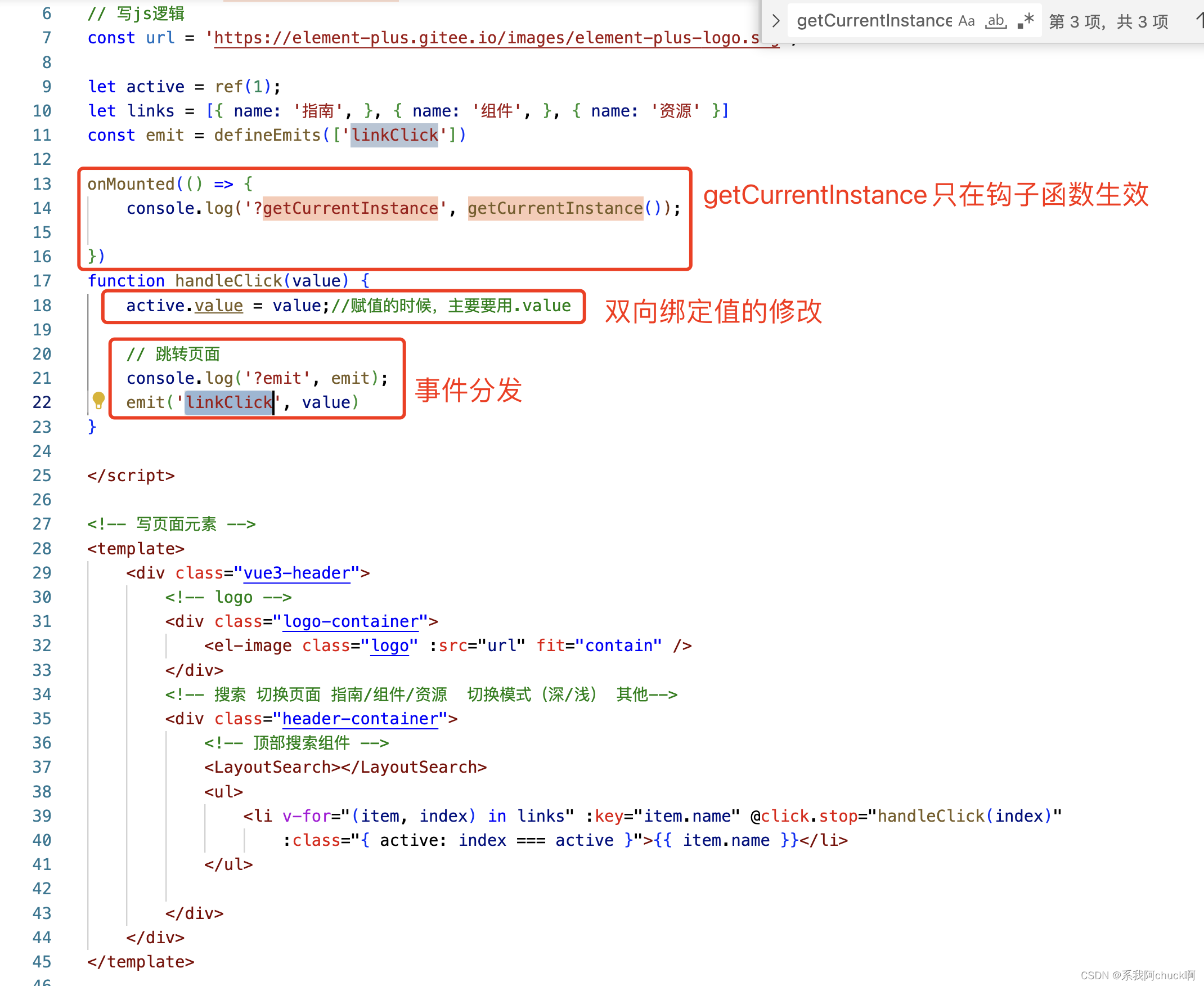
1、使用script setup标签的时候,可以通过引入getCurrentInstance的方式调用
e
m
i
t
、
emit、
emit、ref等,但是它只在钩子函数中生效(onMounted\onUpdated等),如果在function中调用,会返回一个null。
2、使用ref定义的双向绑定值,当需要改变它时,用.value的方式去取值和赋值。(这是vue3的双向绑定的重点)
3、同样是this指向的问题,当父子组件需要通信时,用defineProps() 和 defineEmits() 来定义。

vue3练习 Day1
于 2023-10-18 17:15:50 首次发布





















 576
576











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








