添加图标可以帮助我们美化我们的网页,下面我们来记录一下如何在vue中添加svg图标
1.安装svg依赖
- 在vue中首先需要安装可以加载svg的依赖 npm安装:npm install svg-sprite-loader --save-dev
2.目录统一性
- 在src目录下新建icons/svg,统一存放项目所需要的所有icon

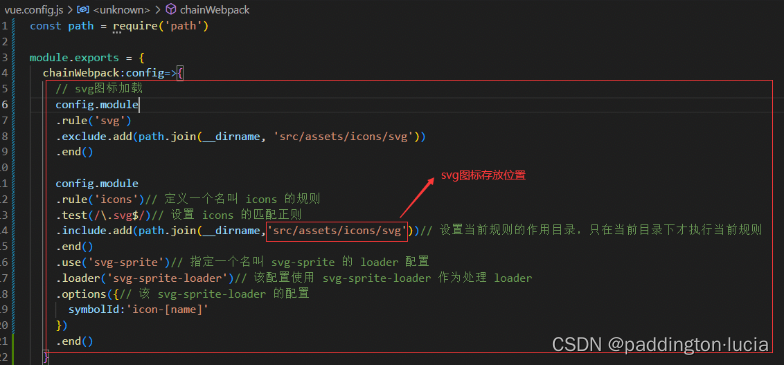
3.vue.config.js中配置svg图片的位置信息

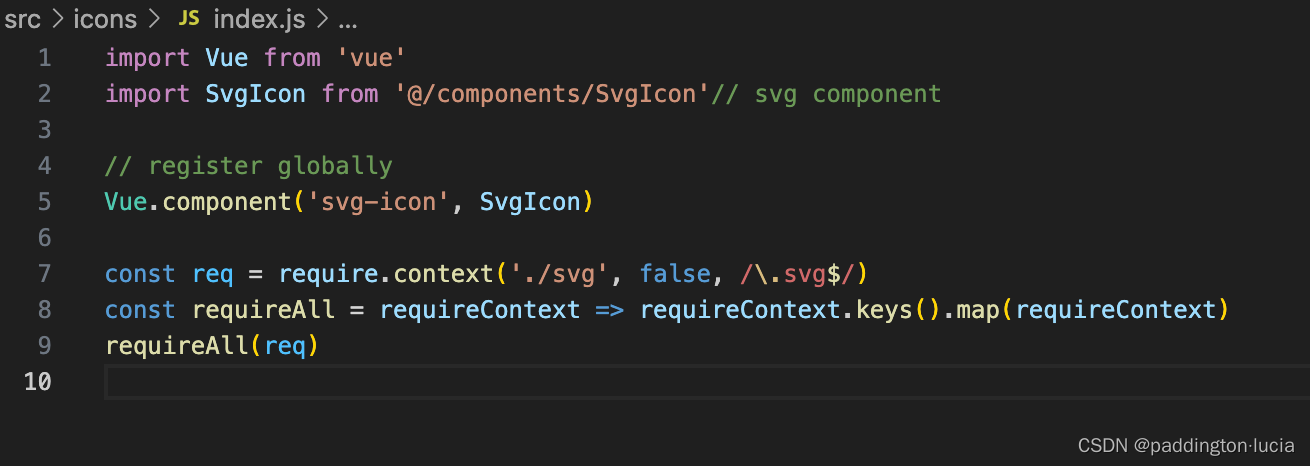
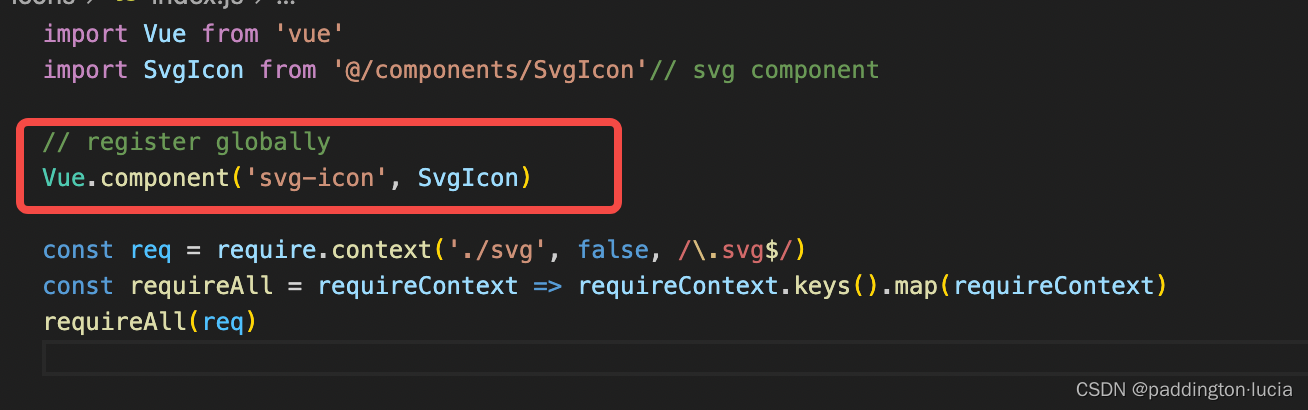
4.icons文件夹下创建index.js,自动导入所有svg图标

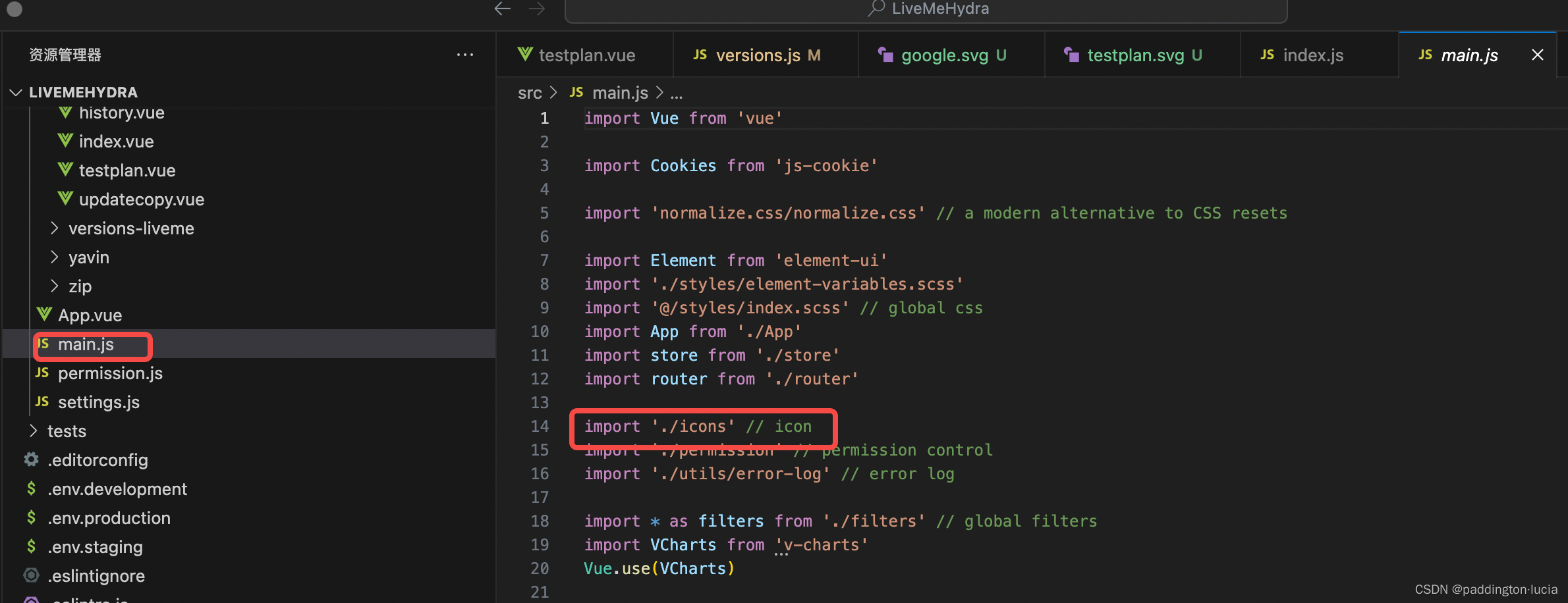
5.main.js中引入icons文件

6.创建SvgIcon公用组建
src/components 下创建SvgIcon/index.vue文件
<template>
<div v-if="isExternal" :style="styleExternalIcon" class="svg-external-icon svg-icon" v-on="$listeners" />
<svg v-else :class="svgClass" aria-hidden="true" v-on="$listeners">
<use :xlink:href="iconName" />
</svg>
</template>
<script>
// doc: https://panjiachen.github.io/vue-element-admin-site/feature/component/svg-icon.html#usage
import { isExternal } from '@/utils/validate'
export default {
name: 'SvgIcon',
props: {
iconClass: {
type: String,
required: true
},
className: {
type: String,
default: ''
}
},
computed: {
isExternal() {
return isExternal(this.iconClass)
},
iconName() {
return `#icon-${this.iconClass}`
},
svgClass() {
if (this.className) {
return 'svg-icon ' + this.className
} else {
return 'svg-icon'
}
},
styleExternalIcon() {
return {
mask: `url(${this.iconClass}) no-repeat 50% 50%`,
'-webkit-mask': `url(${this.iconClass}) no-repeat 50% 50%`
}
}
}
}
</script>
<style scoped>
.svg-icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
.svg-external-icon {
background-color: currentColor;
mask-size: cover!important;
display: inline-block;
}
</style>
7.src/icons/index.js添加全组注册svg

8.添加使用svg图标
搜索iconfont官网,查找自己需要的图标和样式,点击svg下载到本地
命名后放入icons/svg目录下
比如我的testplan

添加:router/modules 选择自己需要添加的js文件,添加icon参与和文件名

效果:





















 3843
3843











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








