需求:
自定义组件,功能说明如下:1.点击按钮,提示第一个输入框中的值 2.当第2个输入框失去焦点时,提示这个输入框中的值。
不用res的写法:
class Demo extends React.Component {
showData = ()=>{
const input = document.getElementById(‘input1’);
alert(input.value);
}
render() {
return (
点我提示左侧数据
)
}
}
ReactDOM.render(,document.getElementById(‘test’))
使用ref:
点我提示左侧数据
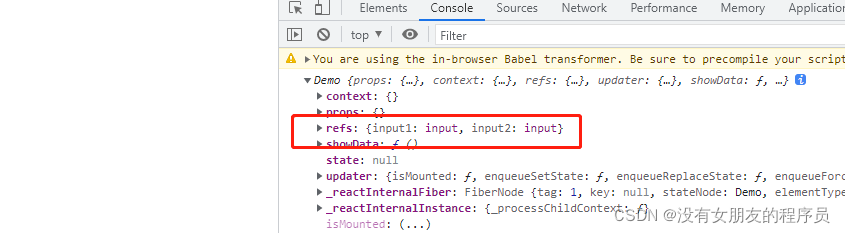
showData = ()=>{ console.log(this) }  可见 标签上如果有ref 就会放入当前组件实例中的refs中 ref的值为key 被写ref的标签的真是DOM作为值。 所以: 左边的的输入框的值应该这么取出来:this.refs.input1.value
失去焦点的做法也一样:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3882
3882

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








