
<body>
<div id="app">
<di>{{msg}}</div>
</div>
<script type="text/javascript"src="js/vue.js"></script>
<script type="text/javascript">
/*
Vue的基本使用步骤
1、需要提供标签用于填充数据
2、引入vue.js库文件
3、可以使用vue的语法做功能了
4、把vue提供的数据填充到标签里面
*/
var vm=new Vue({
e1:'#app',
data:{
msg:'Hello Vue'
}
});
</script>
</body>
1.实例参数分析
·el:元素的挂载位置(值可以是CSS选择器或者DOM元素)
·data:模型数据(值是一个对象)



5.模板语法概览
·差值表达式
·事件绑定
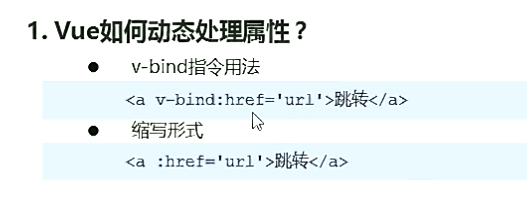
·属性绑定
·样式绑定
·分支循环结构
3.2指令
1.什么是指令?·什么是自定义属性
·指令的本质就是自定义属性
·指令的格式:以v-开始(比如:v-cloak)
2.v-cloak指令用法
·插值表达式存在的问题:“闪动”
·如何解决该问题:使用v-cloak指令
·解决该问题的原理:先隐藏,替换好值之后再显示最终的值
/*
v-cloak指令的用法
1、提供样式
[v-cloak]{
display:none;
}
2、在插值表达式所在的标签中添加v-cloak指令背后的原理:先通过样式隐藏内容,然后在内存中进行值的替换,替换好之后再显示最终的结果
3.2指令
3.数据绑定指令
·v-text 填充纯文本 没有闪动。
①相比插值表达式更加简洁
·v-html填充HTML片段
①存在安全问题
②本网站内部数据可以使用,来自第三方的数据不可以用
·V-pre 填充原始信息
①显示原始信息,跳过编译过程(分析编译过程)
4.数据响应式
·如何理解响应式
①html5中的响应式(屏幕尺寸的变化导致样式的变化)
②数据的响应式(数据的变化导致页面内容的变化)
·什么是数据绑定
①数据绑定:将数据填充到标签中
·v-once只编译一次
①显示内容之后不再具有响应式功能

3.MVVM设计思想
①M(model) 主要是data中的数据
②V(view) 视图 就是所写的模板,本质上是dom
③VM(View-Model) 实现控制逻辑
分而治之




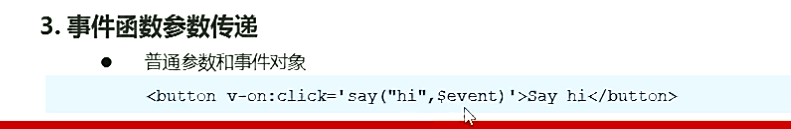
4.事件修饰符
·.stop阻止冒泡
<a v-on:click.stop="handle">跳转</a>
·.prevent阻止默认行为
<a v-on:click.prevent="handle">跳转</a>

按键修饰符
在监听键盘事件时,我们经常需要检查详细的按键。Vue 允许为 v-on 在监听键盘事件时添加按键修饰符:
<!-- 只有在 `key` 是 `Enter` 时调用 `vm.submit()` -->
<input v-on:keyup.enter="submit">你可以直接将 KeyboardEvent.key 暴露的任意有效按键名转换为 kebab-case 来作为修饰符。
<input v-on:keyup.page-down="onPageDown">在上述示例中,处理函数只会在 $event.key 等于 PageDown 时被调用。
你还可以通过全局 config.keyCodes 对象自定义按键修饰符别名:
 事件绑定-自定义按键修饰符
事件绑定-自定义按键修饰符
规则:自定义按键修饰符名字是自定义的,但是对应的值必须是按键对应event.keycode值I



































 505
505











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








