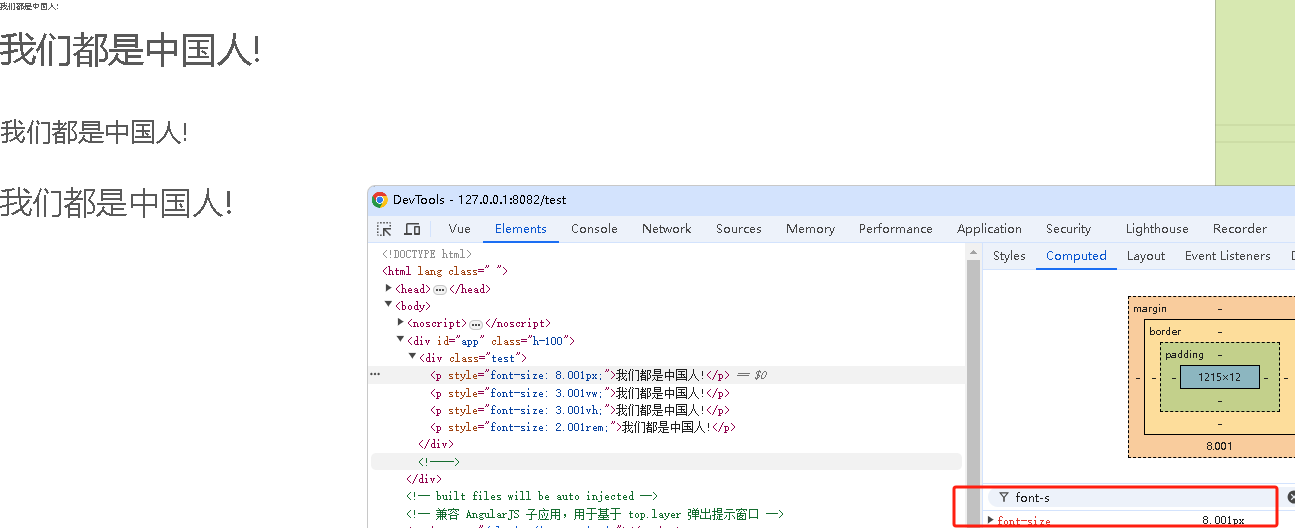
1. 现象是这样的:
8px 或者更小的 vw\vh\rem 单位的字体大小都能实现,感觉违背 以前一直遵循的
“chrome有限制最小字体,为12px” 的事实

2. 说明原因
参考:(如何打破Chrome的最小字号限制)[ https://www.pipipi.net/39672.html]

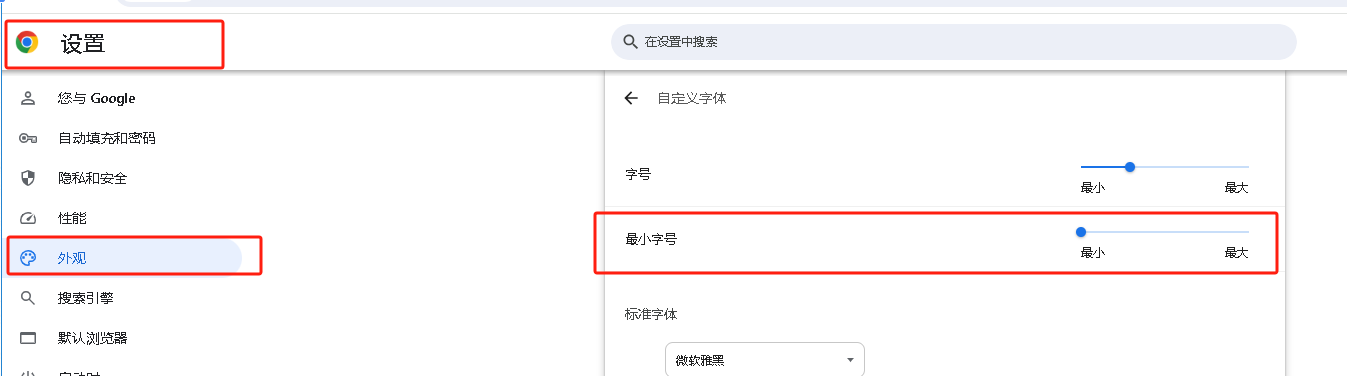
简单来说(直接上原因):

把最小字体设置成了0,就可以实现 0-12px的字体大小。
3. 正常实现小于最小字体大小12px
- css 的 transform 的 scale 缩放配置
- css 的 zoom 缩放进行配置
测试代码如下:
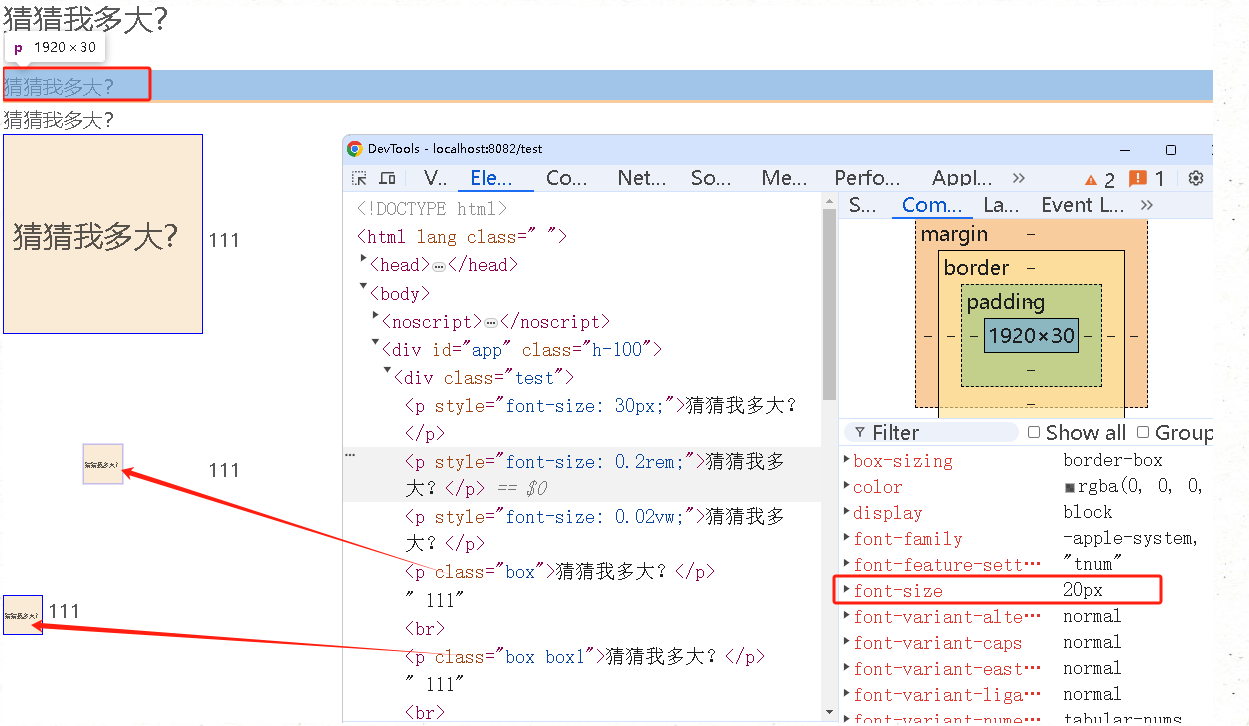
效果如下图:(最小字体设为 20 时)

其中 zoom 和 transform 还是有区别的。
https://blog.csdn.net/ligang2585116/article/details/78745675
- 缩放的相对位置:zoom 相对左上角;scale 相对中心位置(通过 transform-origin 修改基准点)。
- 缩放之后布局大小:zoom改变了元素占据的大小; scale 是元素实际占据不变,内容缩放在中间。
- 兼容性。firefox下不支持zoom;scale针对IE9+。





















 8761
8761

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








