
index.vue主文件
<template>
<div>
<RecursiveCard :data="rootTask" />
</div>
</template>
<script>
import { reactive } from 'vue';
import RecursiveCard from './test.vue'; // 递归组件的路径
export default {
components: {
RecursiveCard,
},
setup() {
const rootTask = reactive({
list: ['List item 1', 'List item 2', 'List item 3', 'List item 4'],
children: []
});
return {
rootTask
};
}
};
</script>
<style>
/* 这里可以添加一些全局样式 */
</style>
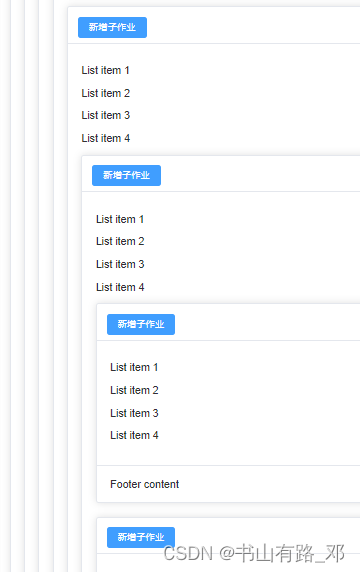
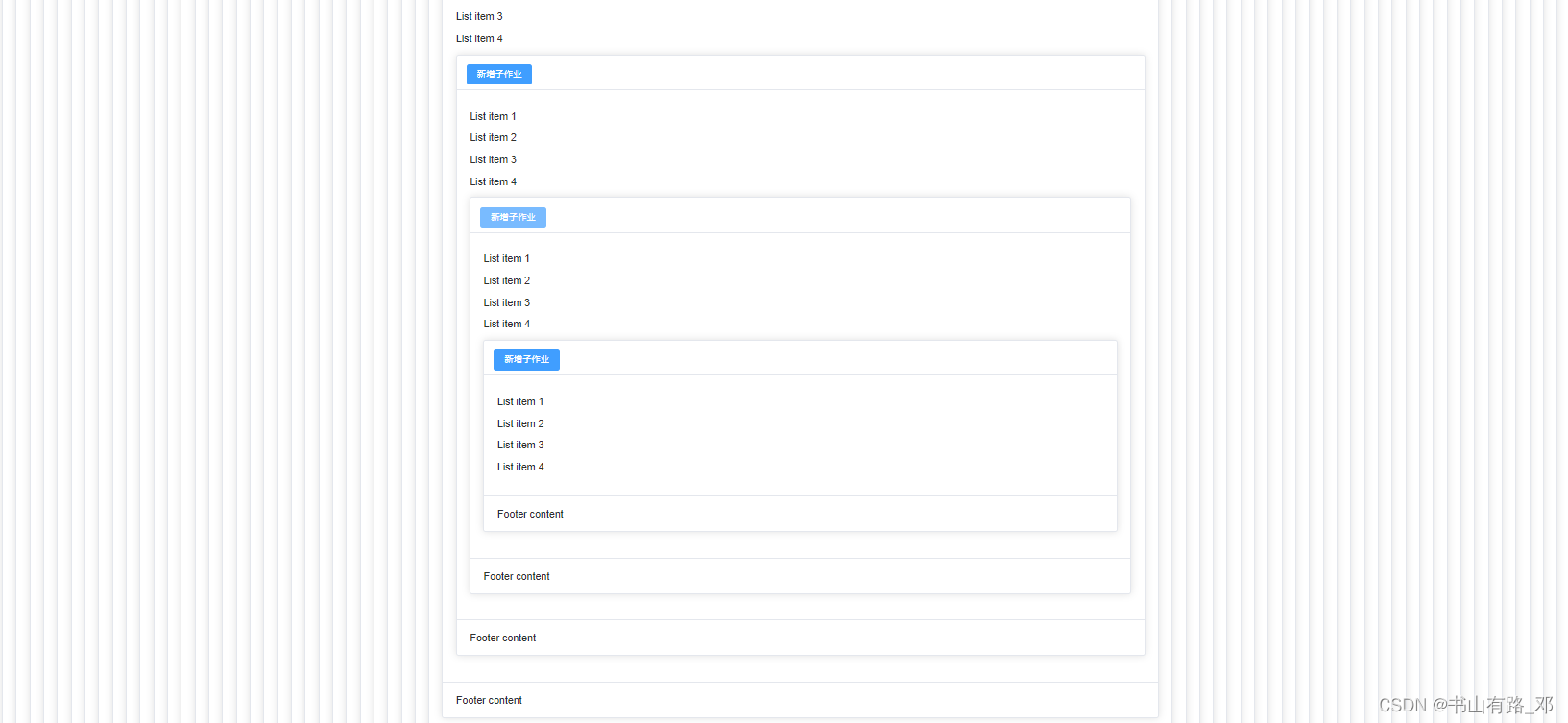
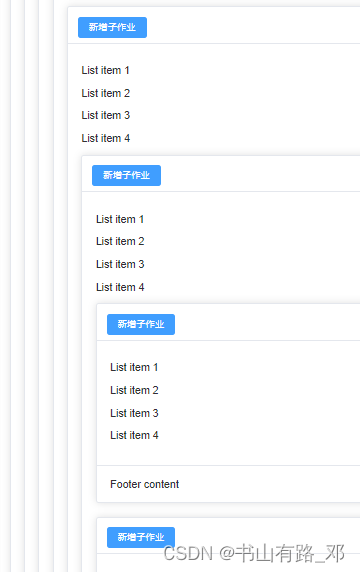
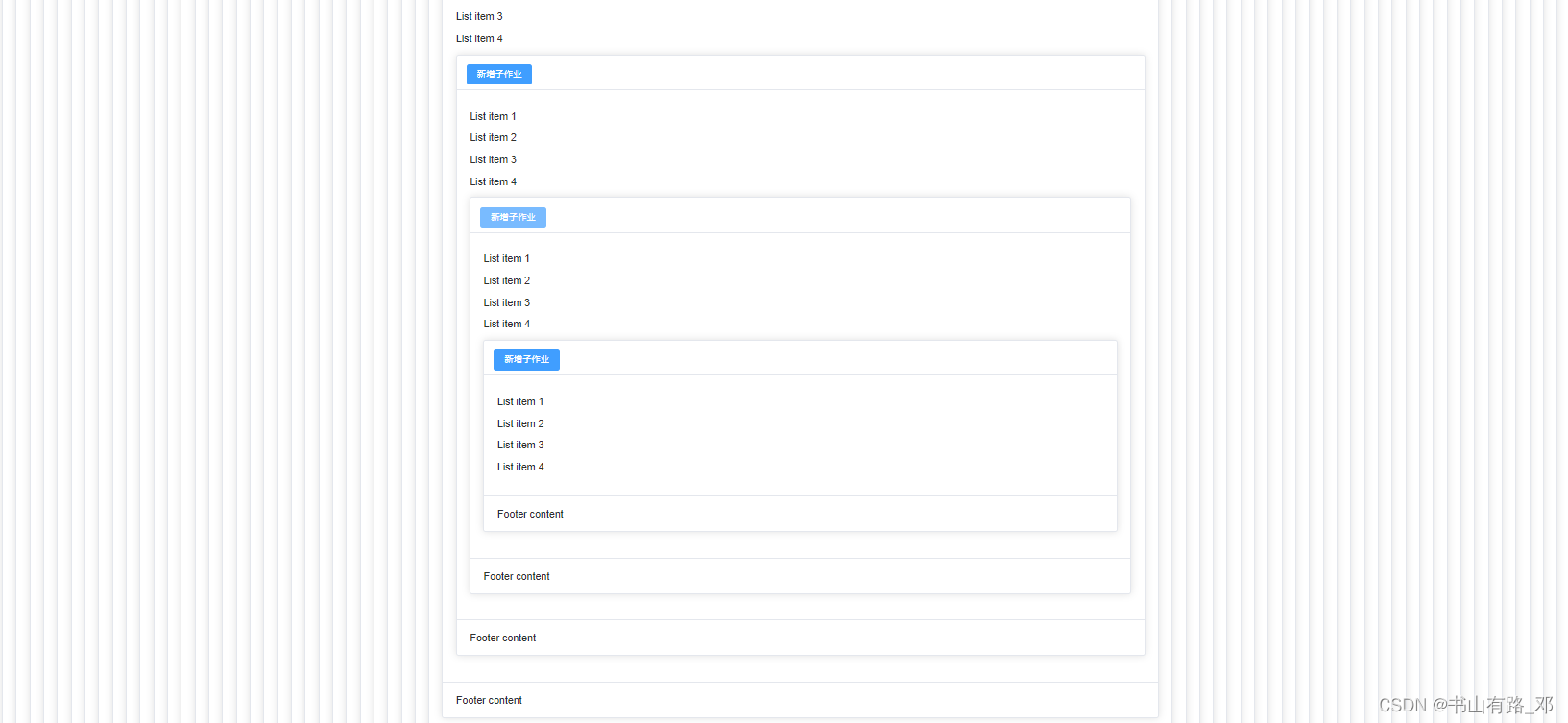
test.vue子组件【递归】
<template>
<el-card style="margin-bottom: 20px;">
<template #header>
<div class="card-header">
<span><el-button type="primary" @click="addSubTask">新增子作业</el-button></span>
</div>
</template>
<p v-for="(item, index) in data.list" :key="index" class="text item">
{{ item }}
</p>
<template #footer>Footer content</template>
<div v-if="data.children && data.children.length">
<RecursiveCard v-for="(child, index) in data.children" :key="index" :data="child" />
</div>
</el-card>
</template>
<script>
export default {
name: 'RecursiveCard',
props: {
data: {
type: Object,
required: true,
},
},
methods: {
addSubTask() {
// 这里添加子作业逻辑
const newSubTask = {
list: ['List item 1', 'List item 2', 'List item 3', 'List item 4'],
children: [] // 你可以根据需要初始化子作业的 children
};
if (!this.data.children) {
this.$set(this.data, 'children', []);
}
this.data.children.push(newSubTask);
},
},
};
</script>
<style scoped>
/* 这里可以添加一些局部样式 */
</style>
























 9万+
9万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








