

@import "../tpl/products-tpl/products-tpl.wxss";
1.movies.wxml
-------------------------------------------------------------
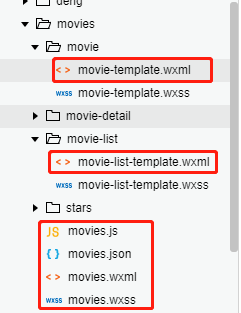
<import src="movie-list/movie-list-template.wxml" />
<view class='m-container'>
<view class='m-template'>
<template is="movieListTemplate" data="{{...inTheater}}" />
</view>
<view>
<template is="movieListTemplate" data="{{...comingSoon}}" />
</view>
<view>
<template is="movieListTemplate" data="{{...top250}}" />
</view>
</view>
movie-list-template.wxml
<import src="../movie/movie-template.wxml" />
<template name="movieListTemplate">
<view class='movie-list-container'>
<view class='movie-head'>
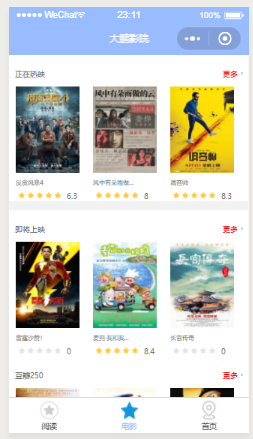
<text class='begin'>{{categoryTitle}}</text>
<view class='more'>
<text class='more-text'>更多</text>
<image class='more-img' src="/images/icon/arrow-right.png"></image>
</view>
</view>
<view class='movies-container'>
<block wx:for="{{movies}}" wx:key='ss' wx:for-item="movie" >
<template is="movieTemplate" data="{{...movie}}" />
</block>
</view>
</view>
</template>
movie-template.wxml
<!-- 引入评分模板 -->
<import src="../stars/stars-template.wxml" />
<template name="movieTemplate">
<view class='movie-container' catchtap='onMovieTap'>
<image class='movie-img' src="{{coverageUrl}}"></image>
<text class='movie-title'>{{title}}</text>
<template is="starsTemplate" data="{{stars:stars, score:average}}" />
</view>
</template>






















 157
157











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








