flex-direction: row; 【排列成一行】
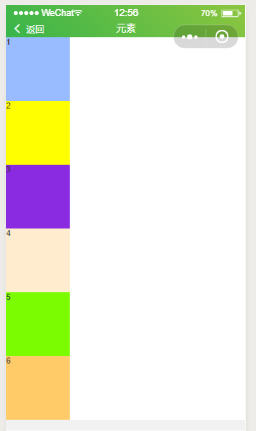
flex-direction: column; 【排列成一列】
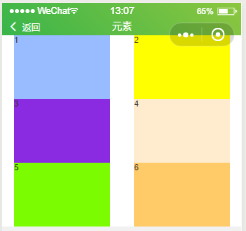
flex-wrap: wrap; 【排列成一行】+【自动换行】/* 换行 */
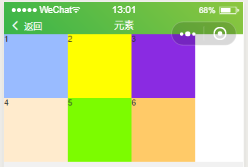
flex-wrap: wrap; + justify-content: space-around; 【左右间隔-等距】
===================================================
flex-direction: row; 【排列成一行】

===================================================
flex-direction: column; 【排列成一列】

=======================
flex-wrap: wrap; 【排列成一行】+【自动换行】

==================================================
flex-wrap: wrap; + justify-content: space-around; 【左右间隔-等距】

===================================================
===================================================
1.flex.wxml
<view class="wrapper">
<view class='item one'>1</view>
<view class='item yellow'>2</view>
<view class='item blueviolet'>3</view>
<view class='item blanchedalmond'>4</view>
<view class='item lawngreen'>5</view>
<view class='item green'>6</view>
</view>
2.flex.wxss
.wrapper{
background-color: red;
display: flex;
flex-direction: row;
}
.item{
width: 200rpx;
height: 200rpx;
}
.one{
background-color:#9bf;
}
.yellow{
background-color:yellow;
}
.blueviolet{
background-color: blueviolet;
}
.blanchedalmond{
background-color: blanchedalmond;
}
.lawngreen{
background-color: lawngreen;
}
.green{
background-color: rgb(255, 202, 104)
}






















 998
998











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








