仅作为操作记录,大佬请跳过。
背景
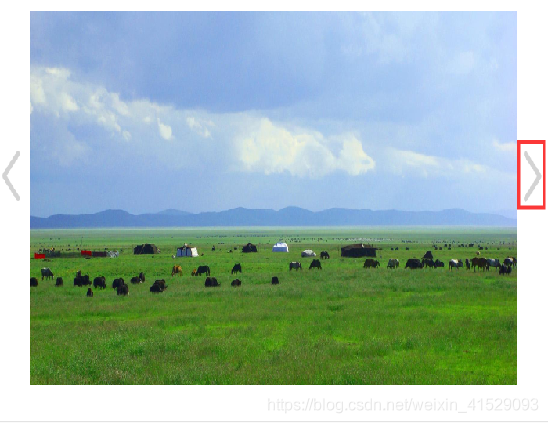
博主想把多个图片,放在1个picturebox里;想通过点按钮的方式,在这一个picturebox里显示不同的图片——(相当于百度图片里的>按钮控制图片的切换的效果:)

实现思路
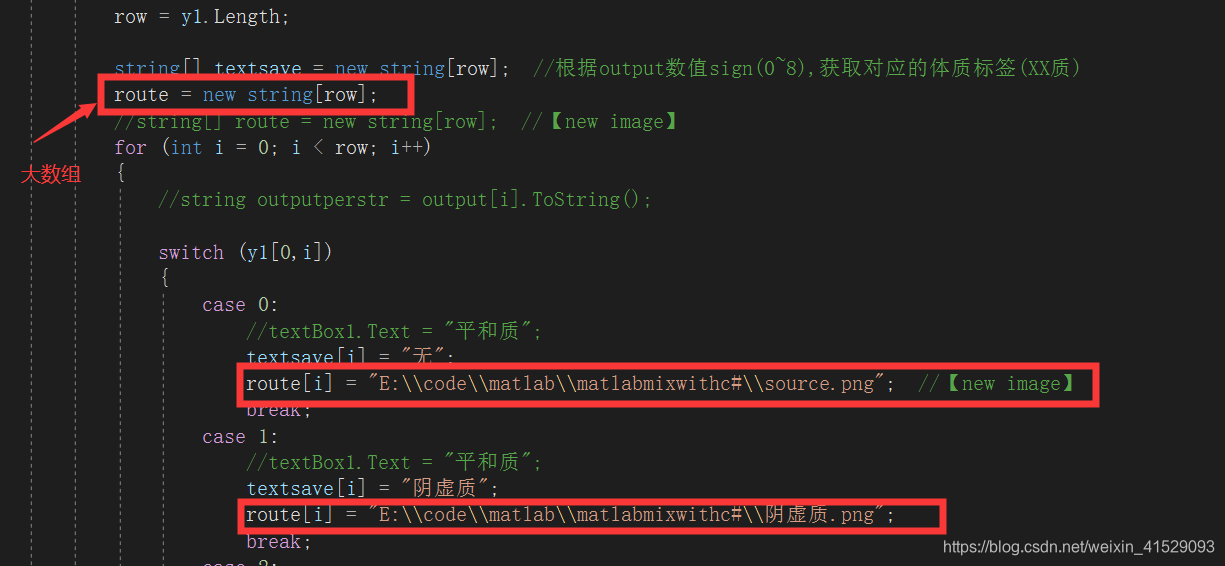
1、将多张图片的路径(如 E:\\code\\matlabandcsharp),以字符串的形式存在一个大的数组里:
如大数组a={“E:\\code\\matlabandcsharp”,“E:\\code\\matlabandcsharp2”,“E:\\code\\matlabandcsharp3”}
(数组仅作为展示,非c#语法)
注意采用双杠“\\”的原因是,c#引用路径时采用双杠的形式

2、每点一次按钮按顺序显示一张图片,当最后一张图片显示后重新回到第一张图片的地方
按钮控件里,通过数组的索引值(即数组的第几个元素)获得不同图片的路径;
按一次按钮就选择数组的一个图片路径,并显示图片——然后索引值+1、
————再按一次按钮,就选择了下一个图片路径,并显示图片——然后索引值+1、
————等索引到最后一个图片路径时,显示最后一张图片、
然后让索引值=0,回到循环的开始
即

功能代码
仅作为操作记录,大佬请跳过。
1、存放大数组:

2、按钮控件
private void button_phyimagechange_Click(object sender, EventArgs e)
{
if (row != 1)
{
if (j > (row - 1))
{
j = 0;
Stream s1 = File.Open(route[j], FileMode.Open); //【new image】先显示第一张
pictureBox1.Image = Image.FromStream(s1);
s1.Close();
j++;
}
else
{
Stream s1 = File.Open(route[j], FileMode.Open); //【new image】先显示第一张
pictureBox1.Image = Image.FromStream(s1);
s1.Close();
j++;
}
}
}






















 5559
5559











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








