仅作为记录,大佬请跳过。
博主是前端小白,刚开始接触html,然后是css,不知道html如何使用css(用于美化html的文件)——先附上实测成功的完整实例。
1、文件夹和文件
在一个文件夹里,建立a.html和acss.css:

2、a.html完整代码(vs code软件)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<link rel="stylesheet" type="text/css" href="acss.css">
</head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
</body>
</html>
3、acss.css完整代码(vs code软件)
body
{
background-color:#d0e4fe;
}
h1
{
color:orange;
text-align:center;
}
p
{
font-family:"Times New Roman";
font-size:20px;
}
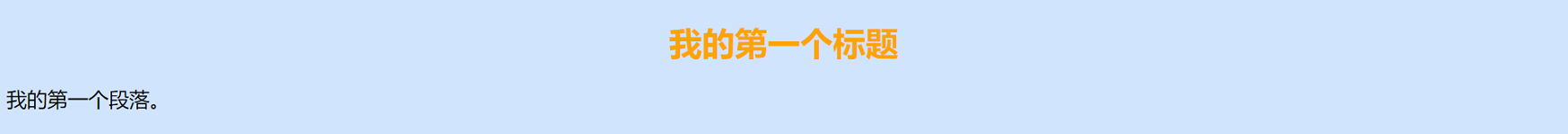
4、运行
在a.html里,用vs code软件的alt和b快捷键运行:

注:
使用外部链接css方式,是a.html里的这一句代码























 6514
6514











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








