背景:最近在写一个H5页面项目,头部有个菜单栏,需要固定在顶部不动,但是滑动之后设置并没有生效,之前开发中也遇到过类似的固定失效的情况,就去详细了解了下有哪些可能导致固定定位失效的情况。希望有些场景能帮助到你。下面我总结和详细说明了会导致失效的情况,那么我们接着往下看...
html代码:(所有情况通用,以下不重复展示)
<body>
<div class="parents">
<div class="fixed">顶部固定菜单栏</div>
<div class="scrollDiv">我定不住啊师傅!!</div>
</div>
</body>
祖先元素的 CSS 变换(transform)、透视(perspective)或滤镜(filter)属性导致
如果一个元素的任何祖先元素应用了 transform、perspective 或 filter 属性等,这个元素的固定定位将相对于最近的具有变换的祖先元素进行定位,而不是相对于视口。
css代码:
* {
margin: 0;
padding: 0;
}
.parents {
// 转换
transform: translateY(10px)
}
.fixed {
width: 100%;
position: fixed;
top: 0px;
left: 0px;
background-color: pink;
text-align: center;
}
.scrollDiv {
width: 100%;
height: 2000px;
background: skyblue;
}
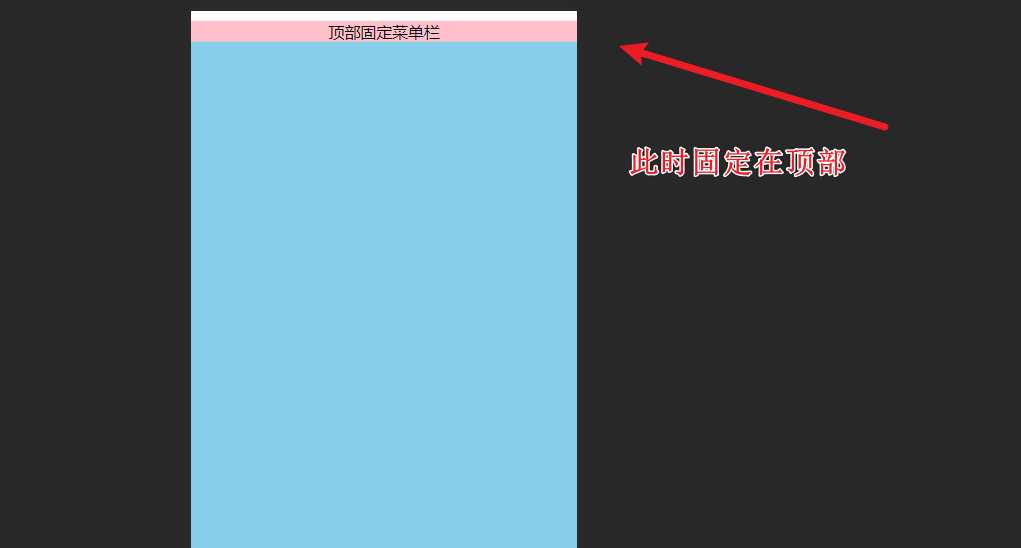
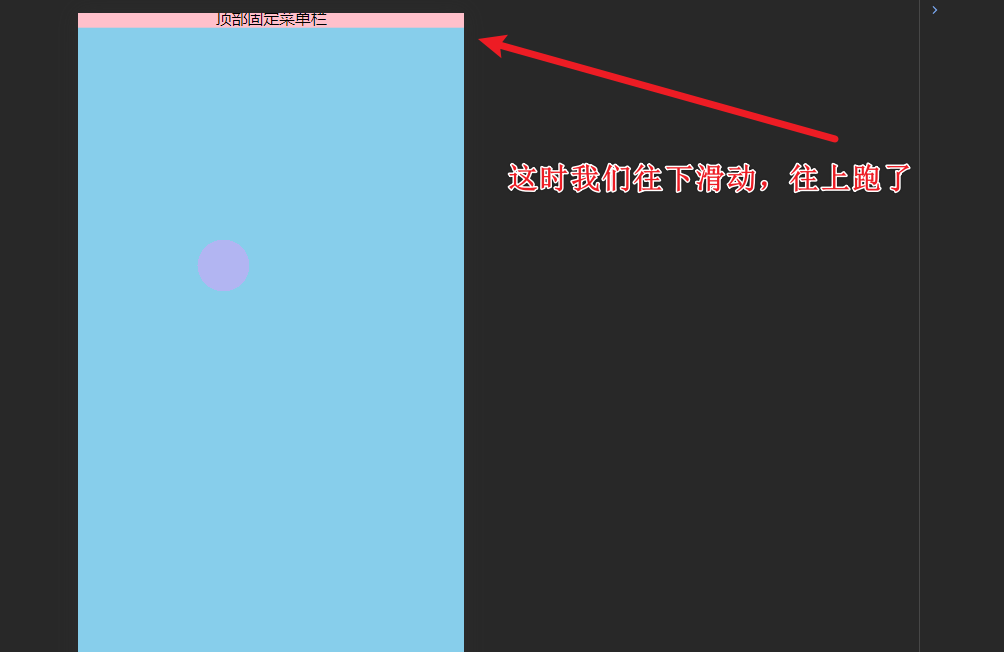
- 当内容区域高度超出发生滚动时,我们在顶部固定定位的菜单栏是没法固定住,会随着滚动往上走。如下图:


以下其他情况示例图一样,我们就不做多展示,直接给出示例代码
父元素使用了 will-change 属性
类似于 transform,使用 will-change 也可导致固定定位相对于此属性设置的元素,而非相对于视口。
- 设置transformZ(0) 可以启动滑动加速,但是如果页面中有使用到固定定位,则会导致固定定位失效,原因是设置transformZ会使得被设置的元素脱离了文档流。
css代码示例:
.scrollDiv {
will-change: transform;
}
.fixed {
position: fixed;
top: 10px;
left: 10px;
background-color: red;
}
z-index
- 虽然
z-index不会导致固定定位“失效”,但如果其他元素的z-index值更高,固定定位的元素可能会被覆盖。确保合理设置z-index值,使得固定定位的元素在视觉上出现在页面的顶层。
.fixed {
position: fixed;
top: 10px;
left: 10px;
background-color: red;
z-index: 1;
}
.scrollDiv {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
z-index: 2;
}
能滚动的元素使用了 -webkit-overflow-scrolling
- 这个在 iOS 设备上会出现,如果在祖先元素上使用了 `-webkit-overflow-scrolling: touch;可能会影响固定定位元素的行为。
css代码:
.scrollDiv {
width: 100%;
height: 2000px;
background: skyblue;
-webkit-overflow-scrolling: touch;
}
视口单位(vh、vw)与固定定位结合使用
- 正常情况下是没有问题的,但是当使用视口单位(如
vh、vw)来设置固定定位元素的大小或位置时,在虚拟键盘弹出或地址栏显示/隐藏时可能会有问题。
css代码:
.fixed {
position: fixed;
top: 10vh; /* 10% of viewport height */
left: 10vw; /* 10% of viewport width */
background-color: red;
}
打印或预览模式
在打印或打印预览模式中,固定定位可能不会按预期工作,因为许多浏览器在打印时会忽略固定定位。
移动设备上的兼容性问题
一些移动设备上的浏览器对 fixed 定位的支持可能存在问题,尤其是当键盘弹起或处理复杂的页面交互时。
屏幕阅读器和辅助技术
使用屏幕阅读器等辅助技术时,fixed 定位可能不会以预期的方式呈现。
写在后边
布局定位涉及到很多设备兼容的问题,有很多特殊场景我们可能并没有解释到。可能有些标准用法在某个设备上也会有异常,只是我们只需要兼容大多数,然后去解决必须兼容的设备。我们的开发就是不断完善+解决bug。
最后你有遇到过什么其他原因导致定位失败的吗?或者你有哪些开发中奇葩的样式问题。欢迎评论区讨论!
原创作者: muqiqiang 转载于: https://www.cnblogs.com/muqiqiang/p/18339089




















 2161
2161

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








