laravel 使用layui分页
参考
{{$data->links('layouts.paginate')}}
创建文件
resources/views/layouts/paginate.blade.php
文件内容如下
@if ($paginator->hasPages())
<div id="layui-table-page1">
<div class="layui-box layui-laypage layui-laypage-default" id="layui-laypage-19">
@if ($paginator->onFirstPage())
<a href="javascript:;" class="layui-laypage-prev layui-disabled" data-page="12"><i class="layui-icon"></i></a>
@else
<a href="{{ $paginator->previousPageUrl() }}" class="layui-laypage-prev"><i class="layui-icon"></i></a>
@endif
{{-- Pagination Elements --}}
@foreach ($elements as $element)
{{-- "Three Dots" Separator --}}
@if (is_string($element))
<span class="layui-laypage-spr">{{ $element }}</span>
@endif
{{-- Array Of Links --}}
@if (is_array($element))
@foreach ($element as $page => $url)
@if ($page == $paginator->currentPage())
<span class="layui-laypage-curr"><em class="layui-laypage-em"></em><em>{{ $page }}</em></span>
@else
<a href="{{ $url }}">{{ $page }}</a>
@endif
@endforeach
@endif
@endforeach
@if ($paginator->hasMorePages())
<a href="{{ $paginator->nextPageUrl() }}" class="layui-laypage-next"><i class="layui-icon"></i></a>
@else
<a href="javascript:;" class="layui-laypage-next layui-disabled" data-page="14"><i class="layui-icon"></i></a>
@endif
<span class="layui-laypage-skip">
<form method="get" class="layui-laypage-skip" action="">
//拿到所有参数,重构表单
<?php $query = request()->all(); ?>
@if(is_array($query))
@foreach ($query as $pa => $va)
@if($pa != 'page')
<input type="hidden" name="{{$pa}}" value="{{$va}}" />
@endif
@endforeach
@endif
//添加两个查询条件
跳到第<input name="page" type="number" min="1" value="{{ $paginator->currentPage() }}" class="layui-input">页
每页<input name="limit" type="number" min="1" value="{{ $paginator->perPage() }}" class="layui-input">条
<button type="submit" class="layui-laypage-btn">确定</button>
</form>
</span>
<span class="layui-laypage-count">共 {{$paginator->total()}} 条</span>
</div>
</div>
@endif
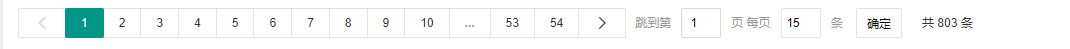
效果图

解决思路
使用参数重构表单,再添加page和limit参数,也有人用input的form属性来解决,但ie不支持input的form属性





















 873
873











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








