1. 定位
1.1 为什么需要定位
提问: 以下情况使用标准流或者浮动能实现吗?
1.某个元素可以自由的在一个盒子内移动位置,并且压住其他盒子
2.当我们滚动窗口的时候,盒子是固定屏幕某个位置的。
以上效果,标准流或浮动都无法快速实现,此时需要定位来实现。
所以:
1.浮动可以让多个块级盒子一行没有缝隙排列显示,经常用于横向排列盒子
2.定位则是可以让盒子自由的在某个盒子内移动位置或固定屏幕中某个位置,并且可以压住其他盒子。
1.2 定位组成
定位: 将盒子定在某一位置,所以定位也是在摆放盒子,按照定位的方式移动盒子。
定位=定位模式+边偏移
定位模式用于指定一个元素在文档中的定位方式,边偏移则决定了该元素的最终位置。
1.2.1 定位模式
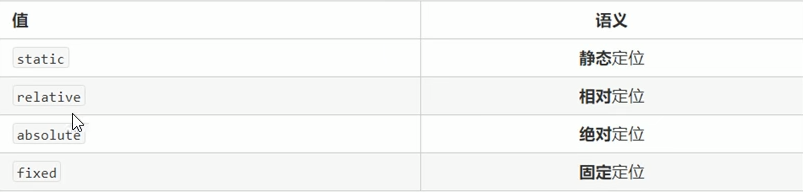
定位模式决定元素的定位方式,它通过CSS的position属性来设置,其值可以分为四个:

1.2.2 边偏移
边偏移就是定位的盒子移动到最终位置,有top、left、right、bottom4个属性

1.3 静态定位static(了解)
静态定位是元素的默认定位方式,无定位的意思
语法:
选择器{position:static}
·静态定位按照标准流特性摆放位置,它没有发生边偏移
·静态定位在布局时很少用到
1.4 相对定位relative(重要)
相对定位是元素在移动位置的时候,是相对于它原来的位置来说的。
语法:
选择器{position:relative}
相对定位的特点(务必记住):
1.它是相对于自己原来的位置来移动的(移动位置的时候参照点是自己原来的位置)
2.原来在标准流的位置继续占有,后面的盒子仍然以标准流的方式对待它(不脱标,继续保留原来的位置)
因此,相对定位并没有脱标,它最典型的应用是给绝对定位当爹的。
<style>
.box1 {
position: relative;
top: 100px;
left: 100px;
width: 200px;
height: 200px;
background-color: pink;
}
.box2 {
width: 200px;
height: 200px;
background-color: deeppink;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
1.5 绝对定位absolute(重要)
绝对定位是元素在移动位置的时候,是相对于它祖先元素来说的
语法:
选择器{position:absolute}
绝对定位的特点(务必记住):
1.如果没有祖先元素或者祖先元素没有定位,则以浏览器为准定位(Document文档)
2.如果祖先元素有定位(相对、绝对、固定定位),则以最近一级的有定位祖先元素为参考点移动位置
3.绝对定位不再占有原先的位置。(脱标)
<style>
.grandfather {
position: relative;
width: 800px;
height: 800px;
background-color: hotpink;
padding: 50px;
}
.father {
/* position: relative; */
width: 500px;
height: 500px;
background-color: skyblue;
}
.son {
position: absolute;
/* top: 100px;
right: 100px; */
left: 30px;
bottom: 10px;
width: 200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div class="grandfather">
<div class="father">
<div class="son"></div>
</div>
</div>
1.6 子绝父相的由来
问题:
1.绝对定位和相对定位到底有什么使用场景呢?
2.为什么说相对定位给绝对定位当爹呢?
弄清楚这个口诀,就明白了绝对定位和相对定位的使用场景
这个“子绝父相”太重要了,是我们学习定位的口诀,是定位中最常用的一种方式,这句话的意思是:子级是绝对定位的话,父级要用相对定位。
1)子级绝对定位,不会占有位置,可以放到父盒子里面任何一个地方,不会影响其他的兄弟盒子
2)父盒子需要加定位限制子盒子在父盒子内显示
3)父盒子布局时,需要占有位置,因此父盒子只能是相对定位
这就是“子绝父相”的由来,所以相对定位经常用来作为绝对定位的父级
总结: 因为父级需要占有位置,因此是相对定位,子盒子不需要占有位置,则是绝对定位。当然,子绝父相不是永远不变的,如果父元素不需要占有位置,子绝父绝也会遇到。
1.7 固定定位fixed(重要)
固定定位是元素固定于浏览器可视区的位置。主要使用场景:可以在浏览器页面滚动时元素的位置不会改变
语法:
选择器{position:fixed}
固定定位的特点(务必记住):
1.以浏览器的可视窗口为参照点移动元素。
·跟父元素没有任何关系
·不随滚动条滚动
2.固定定位不再占有原先的位置
固定定位是脱标的,其实固定定位也可以看做一种特殊的相对定位。
<style>
.dj {
position: fixed;
top: 0;
left: 0;
}
</style>
</head>
<body>
<div class="dj">
<img src="images/pvp.png" alt="">
</div>
</body>
固定定位小技巧: 固定在版心右侧位置
小算法:
1.让固定定位的盒子left:50%;走到浏览器可视区(也可以看做版心)的一般位置。
2.让固定定位的盒子margin-left:版心宽度的一半距离。
<style>
.w {
width: 800px;
height: 1400px;
background-color: pink;
margin: 0 auto;
}
.fixed {
position: fixed;
/* 1.走到浏览器一半 */
left: 50%;
/* 2.利用margin走版心一半距离 */
margin-left: 400px;
width: 50px;
height: 150px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="fixed"></div>
<div class="w">版心盒子 800像素</div>
</body>
1.8 粘性定位sticky(了解)
粘性定位可以被认为是相对定位和固定定位的混合
语法:
选择器{position:sticky;top:10px;}
粘性定位的特点:
1.以浏览器的可视窗口为参照点移动元素(固定定位)
2.粘性定位占有原先的位置(相对定位)
3.必须添加top、left、right、bottom其中一个才有效
跟页面滚动搭配使用,兼容性较差,IE不支持。
<style>
body {
height: 3000px;
}
.nav {
position: sticky;
top: 10px;
width: 800px;
height: 50px;
background-color: pink;
margin: 100px auto;
}
</style>
</head>
<body>
<div class="nav">我是导航栏</div>
</body>
1.9 定位总结

1.一定记住相对定位、固定定位、绝对定位两个大的特点:是否占有位置(脱标),以谁为基准点移动位置。
2.学习定位重点,学会“子绝父相”
1.10 定位叠放次序z-index
在使用定位布局时,可能会出现盒子重叠的情况,此时,可以使用z-index来控制盒子的前后次序(z轴)
语法:
选择器{z-index:1;}
·数值可以是正整数、负整数或0,默认是auto,数值越大,盒子越靠上
·如果属性值相同,则按照书写的顺序,后来居上。
·数字后面不能加单位
·只有定位的盒子才有z-index属性
<style>
.box {
position: absolute;
top: 0;
left: 0;
width: 200px;
height: 200px;
}
.xiongda {
background-color: red;
z-index: 1;
}
.xionger {
background-color: green;
z-index: 2;
top: 50px;
left: 50px;
}
.qiangge {
background-color: blue;
top: 100px;
left: 100px;
}
</style>
</head>
<body>
<div class="box xiongda">熊大</div>
<div class="box xionger">熊二</div>
<div class="box qiangge">光头强</div>
</body>
1.11 定位的拓展
1.11.1 绝对定位的盒子居中
加了绝对定位的盒子不能通过margin:0 auto水平居中,但是可以通过以下计算方式实现水平和垂直居中。
1)left:50%;让盒子的左侧移动到父级元素的水平中心位置
2)margin-lelft:-100px;让盒子向左移动自身宽度一半。
<style>
.box {
position: absolute;
/* 1.left走50%,父容器的一半 */
left: 50%;
/* 2.margin负值,往左边走自己盒子宽度的一半 */
margin-left: -100px;
top: 50%;
margin-top: -100px;
width: 200px;
height: 200px;
background-color: pink;
/* margin: auto; */
}
</style>
</head>
<body>
<div class="box"></div>
</body>
1.11.2 定位特殊特性
绝对定位和固定定位也和浮动类似。
1.行内元素添加绝对或固定定位,可以直接设置高度和宽度。
2.块级元素添加绝对或固定定位,如果不给宽度或者高度,默认大小是内容的大小
<style>
span {
position: absolute;
top: 300px;
width: 200px;
height: 150px;
background-color: pink;
}
div {
position: absolute;
/* width: 200px;
height: 200px; */
background-color: blue;
}
</style>
</head>
<body>
<span>123</span>
<div>abc</div>
</body>
1.11.3 脱标的盒子不会触发外边距塌陷
浮动元素、绝对定位(固定定位)元素都不会触发外边距合并的问题。
1.11.4 绝对定位(固定定位)会完全压住盒子
浮动元素不同,只会压住它下面标准流的盒子,但是不会压住下面标准流盒子里面的文字(图片)
但是绝对定位(固定定位)会压住下面标准流所有的内容。
浮动之所以不会压住文字,因为浮动产生的目的最初是为了做文字环绕效果的,文字会围绕浮动元素。
.box {
/* 1.浮动的元素不会压住下面标准流的文字 */
/* float: left; */
/* 2.绝对定位(固定定位)会压住下面标准流所有的内容 */
position: absolute;
width: 150px;
height: 150px;
background-color: pink;
}
</style>
</head>
<body>
<div class="box"></div>
<p>阁下何不乘风起,扶摇直上九万里</p>
</body>
2. 综合案例
案例:淘宝焦点图布局

1.大盒子我们命名为:tb-promo 淘宝广告
2.里面先放一张图片。
3.左右两个按钮用链接做就好了,左箭头prev,右箭头next
4.底侧小圆点ul继续做,类名promo-nav
3. 网页布局总结
通过盒子模型,清楚知道大部分html标签是一个盒子。
通过CSS浮动、定位可以让每个盒子排列成为网页。
一个完整的网页、是标准流、浮动、定位一起完成布局的,每个都有自己的专门用法。
1.标准流
可以让盒子上下排列或者左右排列,垂直的块级盒子显示就用标准流盒子。
2.浮动
可以让多个块级元素一行显示或者左右对齐盒子,多个块级盒子水平显示就用浮动布局
3.定位
定位最大的特点就是用层叠的概念,就是可以让多个盒子前后叠压来显示,如果元素自由在某个盒子内移动就用定位布局。
4. 元素的显示与隐藏
类似网站广告,当我们点击关闭就不见了,但是我们刷新页面,会重新出现!
本质:让一个元素在页面中隐藏或显示出来。
1.display显示隐藏
2.visibility显示隐藏
3.overflow溢出显示隐藏
4.1 display属性
display属性用于设置一个元素应如何显示
·display:none;隐藏对象
·display:block;除了转换为块级元素外,同时还有显示元素的意思。
display隐藏元素后,不再占有原来的位置
后面应用及其广泛,搭配JS可以做很多的网页特效。
<style>
.pegga {
/* display: none; */
display: block;
width: 200px;
height: 200px;
background-color: pink;
}
.George {
width: 200px;
height: 200px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="pegga">佩奇</div>
<div class="George">乔治</div>
</body>
4.2 visibility可见性
visibility属性用于指定一个元素应可见还是隐藏。
·visibility:visible;元素可视
·visibility:hidden;元素隐藏
visibility隐藏元素后,继续占有原来的位置
如果隐藏元素想要原来位置,就用visibility:hidden;
如果隐藏元素不想要原来的位置,就用display:none(用处更多,重点)
<style>
.baba {
visibility: hidden;
width: 200px;
height: 200px;
background-color: pink;
}
.mama {
width: 200px;
height: 200px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="baba">猪爸爸</div>
<div class="mama">猪妈妈</div>
</body>
4.3 overflow溢出
overflow属性指定了如果内容溢出一个元素的框(超过其指定高度或宽度)时,会发生什么

一般情况下,我们都不想让溢出的内容显示出来,因为溢出的部分会影响布局。但是如果有定位的盒子,请慎用overflow:hidden,因为它会隐藏多余的部分。
<style>
.peppa {
/* overflow: visible; */
/* overflow: hidden; */
/* scroll溢出的部分显示滚动条 不溢出也显示滚动条*/
/* overflow: scroll; */
/* auto溢出的时候显示滚动条,不溢出不显示滚动条 */
overflow: auto;
width: 200px;
height: 200px;
border: 3px solid pink;
margin: 100px auto;
}
</style>
</head>
<body>
<div class="peppa">
《小猪佩奇》,又名《粉红猪小妹》(台湾名为粉红猪),英文名为《Peppa
Pig》,是由英国人阿斯特利(Astley)、贝克(Baker)、戴维斯(Davis)创作、导演和制作的
一部英国学前电视动画片,也是历年来最具潜力的学前儿童品牌。故事围绕小猪佩奇与家人的愉快
经历,幽默而有趣,借此宣扬传统家庭观念与友情,鼓励小朋友们体验生活。
</div>





















 367
367











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








