1. flex布局体验
1.1 传统布局与flex布局

1.2 flex体验
<style>
div {
display: flex;
width: 80%;
height: 300px;
background-color: pink;
justify-content: space-around;
}
div span {
/* width: 150px; */
flex: 1;
height: 100px;
background-color: purple;
margin-right: 5px;
}
</style>

2. flex布局原理
2.1 布局原理
flex是flexible Box的缩写,意为“弹性布局”,用来为盒状模型提供最大的灵活性,任何一个容器都可以指定flex布局。
- 当我们为父盒子设为flex以后,子元素的float、clear和vertical-align属性将失效
- 伸缩布局=弹性布局=伸缩盒布局=弹性盒布局=flex布局
采用flex布局的元素,成为flex容器(flex container),简称“容器”,他的所有子元素自动改成容器成员,成为flex项目(flex item),简称“项目”
- 体验中div就是flex父容器
- 体验中span就是子容器flex项目
- 子容器可以横向排列也可以纵向排列

总结flex布局原理
就是通过给父盒子添加flex属性,来控制子盒子的位置和排列方式
3. flex布局父项常见属性
3.1 常见父项属性
以下有6个元素是对父元素设置的:
- flex-direction:设置主轴方向
- justify-content:设置主轴上的子元素排列方式
- flex-wrap:设置子元素是否换行
- align-content:设置侧轴上的子元素的排列方式(多行)
- align-items:设置侧轴上的子元素排列方式(单行)
- flex-flow:复合属性,相当于同时设置了flex-direction和flex-wrap
3.2 flex-direction设置主轴的方向
主轴和侧轴
在flex布局中,是分为主轴和侧轴两个方向,同样的叫法:行和列、x轴和y轴
- 默认主轴方向就是x轴方向,水平向右
- 默认侧轴方向就是y轴方向,垂直向下

属性值
flex-direction属性决定主轴的方向(即项目的排列方向)
注意:主轴和侧轴是会变化的,就看flex-direction设置谁为主轴,剩下的就是侧轴,而我们的子元素是跟着主轴来排列的。

<style>
div {
/* 给父级添加flex属性 */
display: flex;
width: 80%;
height: 300px;
background-color: pink;
/* 默认的主轴是x轴,行row ,那么y轴就是侧轴*/
/* 元素根据主轴来排列 */
/* flex-direction: row; */
/* 简单了解,翻转 */
/* flex-direction: row-reverse; */
/* 把主轴设置为y轴,那么x轴就是侧轴 */
flex-direction: column-reverse;
}
div span {
width: 150px;
/* flex: 1; */
height: 100px;
background-color: purple;
/* margin-right: 5px; */
}
</style>
3.3 justify-content设置主轴上的子元素排列方式
justify-content属性定义了项目在主轴上的对齐方式
注意: 使用这个属性之前一定要确定好主轴是哪个

<style>
div {
display: flex;
width: 80%;
height: 300px;
background-color: pink;
/* 默认的主轴是x轴 */
flex-direction: row;
/* justify-content: 是设置主轴上子元素的排列方式; */
/* justify-content: flex-start; */
/* justify-content: flex-end; */
/* 让子元素居中对齐 */
/* justify-content: center; */
/* 平分剩余空间 */
/* justify-content: space-around; */
/* 贴两边,再平分剩余空间 */
justify-content: space-between;
}
div span {
width: 150px;
height: 100px;
background-color: purple;
}
</style>
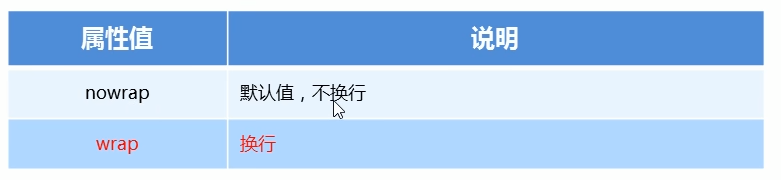
3.4 flex-wrap设置子元素是否换行
默认情况下,项目都排在一条线(又称“轴线”)上。flex-wrap属性定义,flex布局中默认是不换行的。

3.5 align-items设置侧轴上的子元素排列方式(单行)
该属性是控制子元素在侧轴(默认是y轴)上的排列方式,在子元素为单项的时候使用。

<style>
div {
display: flex;
width: 800px;
height: 400px;
background-color: pink;
/* 默认的主轴是x轴,row */
flex-direction: column;
justify-content: center;
/* 设置侧轴垂直居中 */
align-items: center;
/* align-items: flex-start; */
/* align-items: flex-end; */
/* 拉伸,但是盒子不要给高度 */
/* align-items: stretch; */
}
div span {
width: 150px;
height: 100px;
background-color: purple;
color: #fff;
margin: 10px;
}
</style>
3.6 align-content设置侧轴上的子元素排列方式(多行)
设置子元素在侧轴上的排列方式并且只用于子元素出现换行的情况(多行),在单行下没有效果

<style>
div {
display: flex;
width: 800px;
height: 400px;
background-color: pink;
/* 换行 */
flex-wrap: wrap;
/* 因为有了换行,此时我们侧轴上的控制子元素的对齐方式我们用align-content */
/* align-content: flex-start; */
/* align-content: center; */
/* align-content: space-between; */
align-content: space-around;
}
div span {
width: 150px;
height: 100px;
background-color: purple;
color: #fff;
margin: 10px;
}
</style>
aling-content和align-items的区别
- align-items适用于单行情况下,只有上对齐、下对齐、居中和拉伸
- align-content适应于换行(多行)的情况下(单行情况下无效),可以设置上对齐、下对齐、居中、拉伸以及平均分配剩余空间等属性值
- 总结就是单行找align-items,多行找align-content
3.7 flex-flow
flex-flow属性是flex-direction和flex-wrap属性的复合属性
<style>
div {
display: flex;
width: 600px;
height: 300px;
background-color: pink;
/* flex-direction: column;
flex-wrap: wrap; */
/* 把设置主轴方向和是否换行简写 */
flex-flow: row wrap;
}
div span {
width: 150px;
height: 100px;
background-color: purple;
color: #fff;
}
</style>
4. flex布局子项常见属性
- flex子项目占的份数
- align-self控制子项在侧轴的排列方式
- order属性定义子项的排列方式(前后顺序)
4.1 flex属性
flex属性定义子项目分配剩余空间,用flex来表示占多少份数
<style>
section {
display: flex;
width: 60%;
height: 150px;
background-color: pink;
margin: 0 auto;
}
section div:nth-child(1) {
width: 100px;
height: 150px;
background-color: red;
}
section div:nth-child(2) {
/* width: 100px; */
flex: 1;
height: 150px;
background-color: green;
}
section div:nth-child(3) {
width: 100px;
height: 150px;
background-color: blue;
}
p {
display: flex;
width: 60%;
height: 150px;
background-color: pink;
margin: 100px auto;
}
p span {
flex: 1;
}
p span:nth-child(2) {
flex: 2;
}
</style>
4.2 align-self控制子项自己在侧轴上的排列方式
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性,默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
4.3 order属性定义项目的排列顺序
数值越小,排列越靠前,默认为0.
注意: 和z-index不一样
<style>
div {
display: flex;
width: 80%;
height: 300px;
background-color: pink;
/* 让三个子盒子沿着侧轴底侧排列 */
/* align-items: flex-end; */
}
div span {
width: 150px;
height: 100px;
background-color: purple;
margin: 5px;
}
div span:nth-child(2) {
order: -1;
}
/* 让3号子盒子沿着侧轴底侧排列 */
div span:nth-child(3) {
align-self: flex-end;
}
</style>
5. 背景色渐变
/* 背景色渐变必须添加浏览器特有前缀 */
background: linear-gradient(起始方向, 颜色1, 颜色2);
background: -webkit-linear-gradient(left, red, blue);
背景色渐变必须添加浏览器特有前缀
起始方向可以是:方位名词或者度数,如果省略默认是top





















 647
647











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








