1. HTML5的新特性

1.1 HTML5新增的语义化标签
以前布局,我们基本用div来做,div对于搜索引擎来说,是没有语义的。

·<header>头部
·<nav>导航栏
·<article>内容标签
·<section>定义文档某个区域
·<aside>侧边栏标签
·<footer>尾部标签

<style>
header,
nav {
height: 120px;
background-color: pink;
border-radius: 15px;
width: 800px;
margin: 15px auto;
}
section {
width: 500px;
height: 300px;
background-color: skyblue;
}
</style>
</head>
<body>
<header>头部标签</header>
<nav>导航标签</nav>
<section>某个区域</section>
</body>
注意:
·这些语义化标准主要是针对搜索引擎的
·这些新标签页面中可以使用多次
·在IE9中,需要把这些元素转换为块级元素
·其实,我们移动端更喜欢使用这些标签
·HTML5还增加了很多其他标签,后面慢慢学。
1.2 HTML5新增的多媒体标签
新增的多媒体标签主要包含两个:
1.音频:< audio >
2.视频:< video >
使用它们可以很方便的在页面中嵌入音频和视频,而不再去使用flash和其他浏览器插件。
HTML5在不使用插件的情况下,也可以原生的支持视频格式文件的播放,当然,支持的格式有局限的。
1.2.1 视频
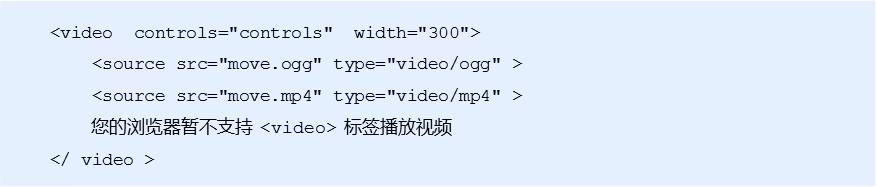
当前< video >元素支持三种视频格式:尽量使用mp4格式

语法:
<video src="文件地址" controls="controls"></video>

常见属性

<style>
video {
width: 100%;
}
</style>
</head>
<body>
<video src="media/mi.mp4" autoplay="autoplay" muted controls="controls"
loop poster="media/mi9.jpg"> </video>
</body>
1.2.2 音频< audio >
HTML5在不使用插件的情况下,也可以原生的支持音频格式文件的播放,当然,支持的格式是有限的
当前< audio >元素支持三种音频格式:

语法:

常见属性:

<body>
<audio src="media/music.mp3" autoplay="autoplay" controls="controls"></audio>
</body>
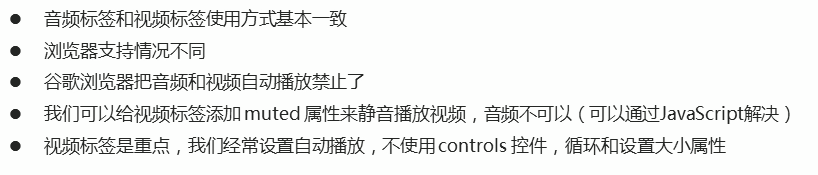
1.2.3 多媒体标签总结

1.3 HTML5新增的input类型

重点记住: number tel search
<!-- 我们验证的时候必须添加form表单域 -->
<form action="">
<ul>
<li>邮箱:<input type="email"></li>
<li>网址:<input type="url"></li>
<li>日期:<input type="date"></li>
<li>时间<input type="time"></li>
<li>数量<input type="number"></li>
<li>手机号码<input type="tel"></li>
<li>搜索<input type="search"></li>
<li>颜色<input type="color"></li>
<!-- 当我们点击提交按钮就可以验证表单了 -->
<li><input type="submit" value="提交"></li>
</ul>
</form>
1.4 HTML5新增的表单属性

<style>
input::placeholder {
color: pink;
}
</style>
</head>
<body>
<form action="">
<input type="search" name="sear" id="" required="required" placeholder="一样一样" autofocus="autofocus"
autocomplete="off">
<input type="file" name="" id="" multiple="multiple">
<input type="submit" value="提交">
</form>
</body>
2. CSS3新特性
2.1 CSS3的现状
·新增的CSS3特性有兼容性问题,ie9+才支持
·移动端支持优于PC端
·不断改进中
·应用相对广泛
·现阶段主要学习:新增选择器、盒子模型以及其他特性
2.2 属性选择器
属性选择器可以根据元素特定属性来选择元素,这样就可以不用借助于类选择器或者id选择器。

类选择器、属性选择器和伪类选择器的权重都是10
<style>
/* 必须是input,同时具有value这个属性 */
/* input[value] {
color: pink;
} */
/* 只选择type=text的文本框input */
input[type=text] {
color: pink;
}
/* 选择首先是div,然后都具有class属性,并且属性值必须是icon开头的这些元素 */
div[class^=icon] {
color: red;
}
section[class$=data] {
color: blue;
}
</style>
</head>
<body>
<!-- 1.利用属性选择器就可以不用借助于类或者id选择器 -->
<!-- <input type="text" value="请输入用户名">
<input type="text"> -->
<!-- 2.属性选择器还可以选择属性=值的某些元素 重点,务必掌握 -->
<input type="text" name="" id="">
<input type="password" name="" id="">
<!-- 3.属性选择器可以选择属性值开头的某些元素 -->
<div class="icon1">小图标1</div>
<div class="icon2">小图标2</div>
<div class="icon3">小图标3</div>
<div class="icon4">小图标4</div>
<div>我是打酱油的</div>
<!-- 4.属性选择器可以选择属性值结尾的某些元素 -->
<section class="icon1-data">我是安其拉</section>
<section class="icon2-data">我是哥斯拉</section>
<section class="icon3-ico">那我是谁</section>
</body>
2.3 结构伪类选择器
结构伪类选择器主要根据文档结构来选择元素,常用于根据父级选择器里面的子元素

<style>
/* 1.选择ul里面的第一个孩子小li */
ul li:first-child {
background-color: pink;
}
/* 2,选择ul里面的最后一个孩子小li */
ul li:last-child {
background-color: blue;
}
/* 3.选择ul里面的第2个孩子小li */
ul li:nth-child(2) {
background-color: red;
}
ul li:nth-child(6) {
background-color: red;
}
</style>
</head>
<body>
<ul>
<li>我是第1个孩子</li>
<li>我是第2个孩子</li>
<li>我是第3个孩子</li>
<li>我是第4个孩子</li>
<li>我是第5个孩子</li>
<li>我是第6个孩子</li>
<li>我是第7个孩子</li>
<li>我是第8个孩子</li>
</ul>
</body>
nth-child(n)选择某个父元素的一个或多个特定的子元素
·n可以是数字,关键字和公式
·n如果是数字,就是选择第n个子元素,里面数字从1开始。
·n可以是关键字,even偶数,odd奇数
·n可以是公式,常见公式如下(如果n是公式,则从0开始计算,但是第0个元素或者超出了元素的个数会被忽略)

<style>
/* 1.把所有的偶数孩子选出来 */
ul li:nth-child(even) {
background-color: #ccc;
}
/* 2.把所有的奇数孩子选出来 */
ul li:nth-child(odd) {
background-color: gray;
}
/* 3.nth-child(n),n从0开始,每次加1,往后计算,这里面必须是n,不能是其他字母 */
/* ol li:nth-child(n) {
background-color: pink;
} */
/* 4.nth-child(2n),选择了所有偶数的孩子,等价于even */
/* ol li:nth-child(2n) {
background-color: blue;
} */
/* ol li:nth-child(2n+1) {
background-color: skyblue;
} */
/* ol li:nth-child(n+2) {
background-color: gray;
} */
ol li:nth-child(-n+4) {
background-color: red;
}
</style>
</head>
<body>
<ul>
<li>我是第1个孩子</li>
<li>我是第2个孩子</li>
<li>我是第3个孩子</li>
<li>我是第4个孩子</li>
<li>我是第5个孩子</li>
<li>我是第6个孩子</li>
<li>我是第7个孩子</li>
<li>我是第8个孩子</li>
</ul>
<ol>
<li>我是第1个孩子</li>
<li>我是第2个孩子</li>
<li>我是第3个孩子</li>
<li>我是第4个孩子</li>
<li>我是第5个孩子</li>
<li>我是第6个孩子</li>
<li>我是第7个孩子</li>
<li>我是第8个孩子</li>
</ol>
</body>
区别:
1.nth-child对父元素里面所有的孩子排序选择(序号是固定的),先找到第n个孩子,然后再看是否和E匹配
2.nth-of-type对父元素里面指定子元素进行排序选择,先去匹配E,然后再找第n个孩子。
小结

2.4 伪元素选择器(重点)
伪元素选择器可以帮助我们利用CSS创建新标签元素,而不需要HTML标签,从而简化HTL结构

注意:
1.before和after创建一个元素,但是属于行内元素
2.新创建的这个元素在文档树中找不到的,所以我们成为伪元素
3.语法: element::before{}
4.before和after必须有content属性
5.before在父元素内容的前面创建元素,after在父元素内容的后面插入元素
6.伪元素选择器和标签选择器一样,权重为1
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
div::before {
/* 这个content是必须写的 */
display: inline-block;
content: '我';
width: 30px;
height: 40px;
background-color: purple;
}
div::after {
content: '小猪佩奇';
}
</style>
</head>
<body>
<div>
是
</div>
</body>
伪元素选择器使用场景1:伪元素字体图标

<style>
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?1lv3na');
src: url('fonts/icomoon.eot?1lv3na#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?1lv3na') format('truetype'),
url('fonts/icomoon.woff?1lv3na') format('woff'),
url('fonts/icomoon.svg?1lv3na#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
div {
position: relative;
width: 200px;
height: 35px;
border: 1px solid red;
}
div::after {
position: absolute;
top: 10px;
right: 10px;
font-family: 'icomoon';
content: '\e91e';
color: red;
font-size: 18px;
}
</style>
</head>
<body>
<div></div>
</body>
伪元素选择器使用场景2:仿土豆效果
.tudou::before {
/* 隐藏遮罩层 */
content: '';
display: none;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, .4) url(images/arr.png) no-repeat center;
}
/* 当我们鼠标经过tudou这个盒子,让里面的遮罩层显示出来 */
.tudou:hover::before {
display: block;
}
伪元素选择器使用场景3:伪元素清除浮动


2.5 CSS3盒子模型
CSS3中可以通过box-sizing来指定盒子模型,有2个值:即可指定为content-box、border-box,这样我们计算盒子大小的方式就发生了改变
可以分为两种情况:
1、box-sizing:content-box,盒子大小为width+padding+border
2、box-sizing:border-box,盒子大小为width
如果盒子模型我们改为了box-sizing:border-box,那padding和border就不会撑大盒子了(前提是padding和border不会超过width宽度)
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
div {
width: 200px;
height: 200px;
background-color: pink;
border: 20px solid red;
padding: 15px;
}
.p {
width: 200px;
height: 200px;
background-color: pink;
border: 20px solid red;
padding: 15px;
box-sizing: border-box;
}
</style>
2.6 CSS3其他特性(了解)
CSS3滤镜filter: filter CSS属性将模糊或颜色偏移等图形效果应用于元素。
filter:函数(); 例如:filter:blur(5px); blur模糊处理,数值越大越模糊。
<style>
img {
filter: blur(5px);
}
img:hover {
filter: blur(0);
}
</style>
</head>
<body>
<img src="images/pink.jpg" alt="">
</body>
CSS3 calc 函数:
calc()此CSS函数让你在声明CSS属性值时执行一些计算。
width: calc(100%-80%);
括号里面可以使用±*/来进行计算。
<style>
.father {
width: 300px;
height: 200px;
background-color: pink;
}
.son {
/* width: 150px; */
width: calc(100% - 30px);
height: 30px;
background-color: skyblue;
}
</style>
2.7 CSS3过渡(重点)
过渡(transition)是CSS3中具有颠覆性的特征之一,我们可以在不使用Flash动画或JavaScript的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
过渡动画:是从一个状态渐渐过渡到另外一个状态。
可以让我们页面更好看,更动感十足,虽然低版本浏览器不支持(ie9以下版本),但是不会影响页面布局。
我们现在经常和 :hover一起搭配使用。
transition:要过渡的属性 花费时间 运动曲线 何时开始
属性: 想要变化的css属性,宽度高度,背景颜色,内外边距都可以。如果想要所有的属性都变化过渡,写一个all就可以了。
花费时间: 单位是秒(必须写单位) 比如0.5s
运动曲线: 默认是ease(可以省略)
何时开始: 单位是秒(必须写单位)可以设置延迟触发时间,默认是0s(可以省略)
<style>
div {
width: 200px;
height: 100px;
background-color: pink;
/* transition: 变化的属性 花费时间 运动曲线 延迟时间; */
/* transition: width 1s ease 2s; */
/* 如果想要些多个属性,用逗号进行分割 */
/* transition: width 2s, height 2s; */
/* 如果想要多个属性,也可以用all分割 */
transition: all 2s;
}
div:hover {
width: 400px;
height: 200px;
background-color: skyblue;
}
</style>
总结






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








