一、开发工具QtCreator
1.创建工程
点击 project 点击application
基类选择QWidget(不带菜单栏的界面)mainwindow(带有菜单栏的界面)qdialog(弹出的对话框)

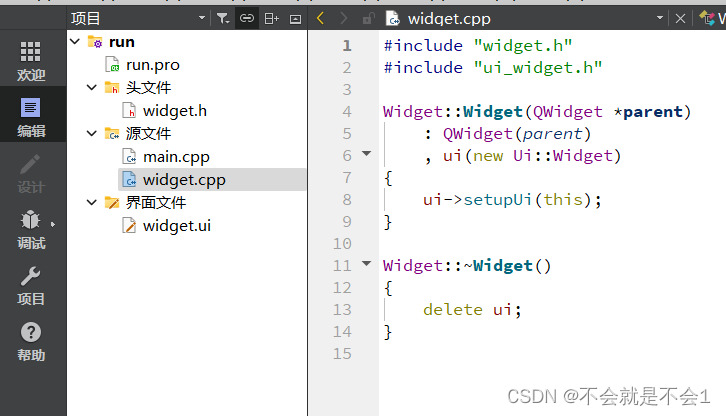
run.pro是工程文件,不用管他,数据库和网络会用到
新建的一个头文件
#ifndef DYNADBSWY_H
#define DYNADBSWY_H
#include <QWidget>
namespace Ui {
class Dynadbswy;
}
class Dynadbswy : public QWidget
{
Q_OBJECT
public:
explicit Dynadbswy(QWidget *parent = nullptr);
~Dynadbswy();
private:
Ui::Dynadbswy *ui;
};
#endif // DYNADBSWY_H
#ifndef DYNADBSWY_H
#define DYNADBSWY_H
#endif // DYNADBSWY_H
防止头文件重命名
Q_OBJECT: Q_OBJECT宏,允许类中使用信号和槽机制
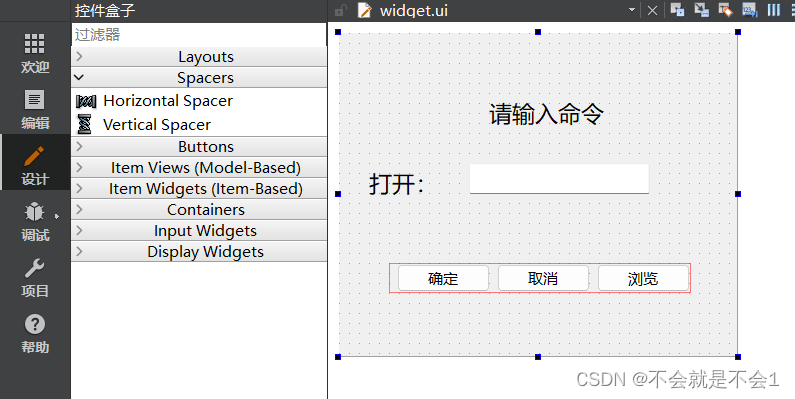
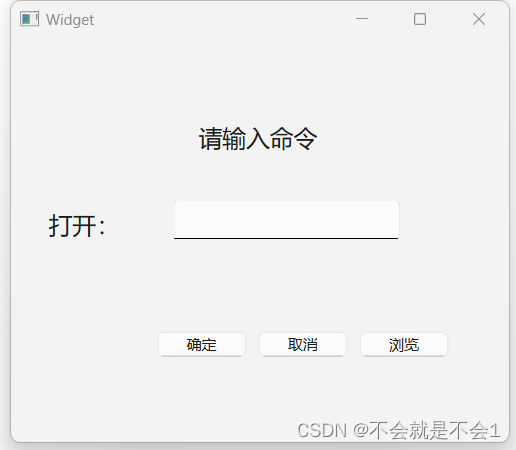
qtcreator将界面与逻辑分开,界面文件.ui,双击打开界面,进入设计师界面

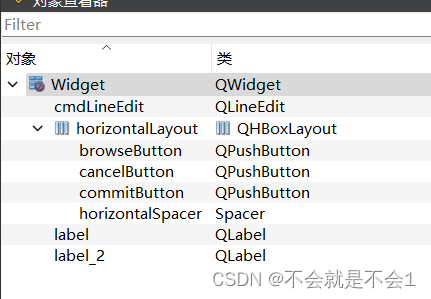
在右侧修改对象的名称

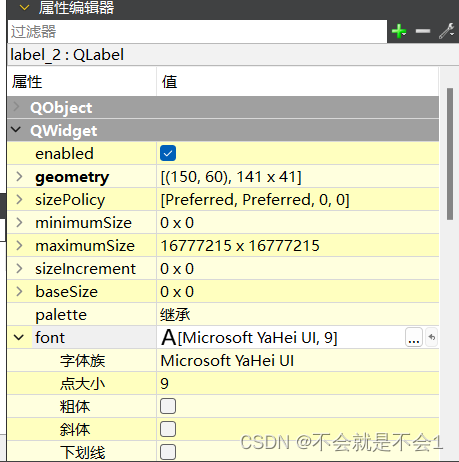
在右下角 修改标签内容和属性

选择三个按钮,点击上方水平布局,,可以在最左侧加入一个弹簧
最后选择widget.cpp,选择左下角运行按钮

二、信号与槽
有四种方式链接信号与槽函数
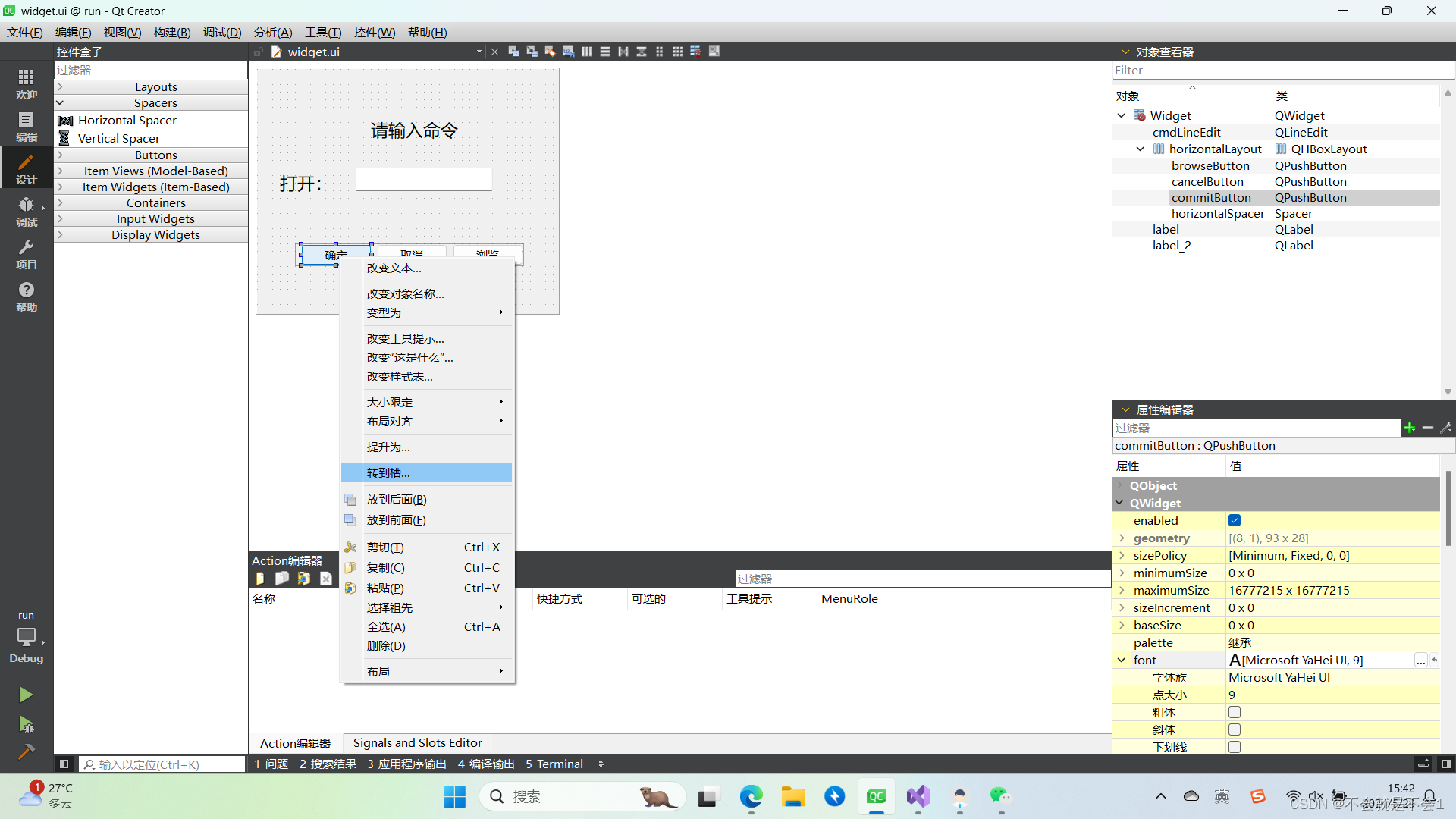
1.点击按钮右击 选择转到槽

widget.cpp添加代码
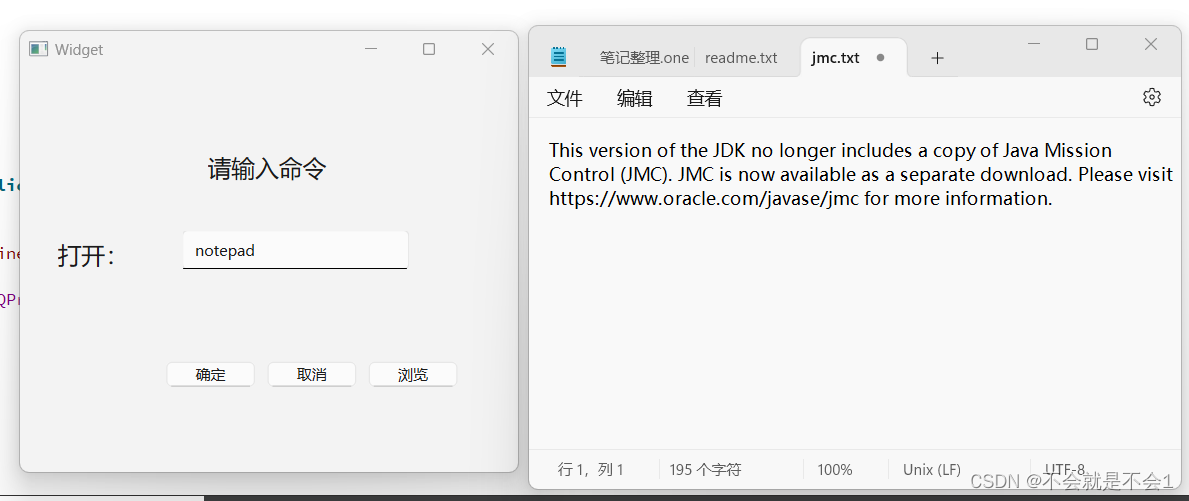
void Widget::on_commitButton_clicked()
{
//获取lineedit数据
QString program = ui->cmdLineEdit->text();
//创建process对象
QProcess *myProcess = new QProcess(this);
myProcess->start(program);
}

2.在cmdlineedit写入内容敲击回车也能跳转
采用宏的方式来写
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//链接信号与槽 谁发出信号 发出什么信号 谁处理信号 怎么处理信号
connect(ui->cmdLineEdit,SIGNAL(returnPressed()),this,SLOT(on_commitButton_clicked()));
}
3.采用地址的方式来写
先在头文件里写取消成员函数
private slots:
void on_commitButton_clicked();
void on_cancelButton_clicked();
在widget.cpp实现它
采用地址的方式
connect(ui->cancelButton, &QPushButton::clicked, this, &Widget::on_cancelButton_clicked);
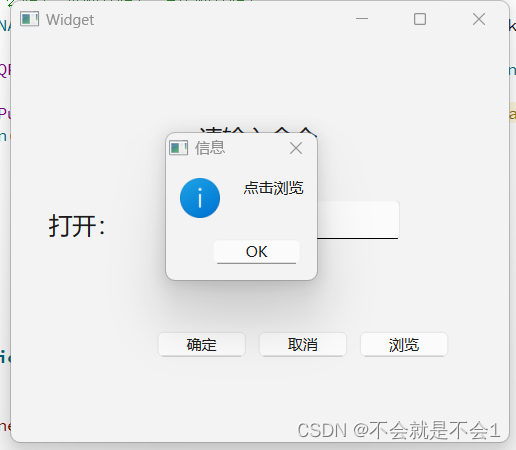
4.跳出对话框的方式
头文件:#include <QMessageBox>
widget.cpp
connect(ui->browseButton,&QPushButton::clicked,[this](){
QMessageBox::information(this,"信息","点击浏览");
});






















 98
98

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








