lv_page
页面控件,是由2个lv_cont容器控件构成,其中一个容器作为lv_page页面控件的背景层,另一个容器作为lv_page页面控件的载体,此载体存放其他任何子对象,当此载体大小超过了lv_page控件自身大小,就可以在水平和垂直方向上滚动,把此容器或此载体简称为scrl。
样式
enum {
LV_PAGE_PART_BG = LV_CONT_PART_MAIN, //修饰背景层样式
LV_PAGE_PART_SCROLLBAR = _LV_OBJ_PART_VIRTUAL_LAST,//修饰载体容器滚动条
LV_PAGE_PART_EDGE_FLASH,//修饰边缘半圆弧动画效果
_LV_PAGE_PART_VIRTUAL_LAST,
LV_PAGE_PART_SCROLLABLE = _LV_OBJ_PART_REAL_LAST,//这个不知道
_LV_PAGE_PART_REAL_LAST,
};
typedef uint8_t lv_part_style_t;
例子
static lv_style_t style_page_sb;
static lv_style_t style_page_edge;
void lv_ex_page_1(void)
{
/*创建页面控件*/
lv_obj_t * page = lv_page_create(lv_scr_act(), NULL);
lv_obj_set_size(page, 150, 200);//设置页面控件大小
lv_obj_align(page, NULL, LV_ALIGN_CENTER, 0, 0);
//设置滚动条模式
lv_page_set_scrollbar_mode(page, LV_SCROLLBAR_MODE_AUTO);
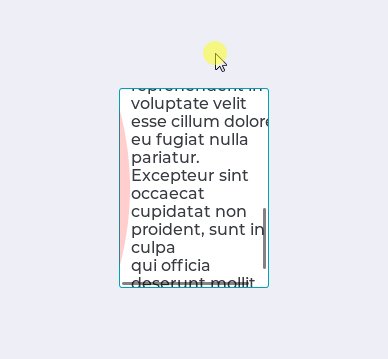
lv_page_set_edge_flash(page, true);//使能边缘半圆弧动画效果
//滚动条样式
//滚动条宽度不知道怎么设置
lv_style_init(&style_page_sb);
lv_style_set_bg_color(&style_page_sb, LV_STATE_DEFAULT, LV_COLOR_BLACK);
lv_style_set_radius(&style_page_sb, LV_STATE_DEFAULT, LV_RADIUS_CIRCLE);
lv_style_set_bg_opa(&style_page_sb, LV_STATE_DEFAULT, LV_OPA_50);
lv_style_set_pad_right(&style_page_sb, LV_STATE_DEFAULT, 3);//垂直滚动条边距
lv_style_set_pad_bottom(&style_page_sb, LV_STATE_DEFAULT, 3);//水平滚动条边距
lv_obj_add_style(page, LV_PAGE_PART_SCROLLBAR, &style_page_sb);
//边缘半圆弧样式
lv_style_init(&style_page_edge);
lv_style_set_bg_color(&style_page_edge, LV_STATE_DEFAULT, LV_COLOR_RED);
lv_style_set_bg_opa(&style_page_edge, LV_STATE_DEFAULT, LV_OPA_30);
lv_obj_add_style(page, LV_PAGE_PART_EDGE_FLASH, &style_page_edge);
/*在载体容器上创建标签*/
lv_obj_t * label = lv_label_create(page, NULL);
lv_label_set_long_mode(label, LV_LABEL_LONG_BREAK); /*标签自动换行*/
/*Set the label width to max value to not show hor. scroll bars
lv_page_get_width_fit(page):获得页面可填充宽度*/
lv_obj_set_width(label, lv_page_get_width_fit(page)+20);//这里+20为了掩饰左右滚动条
lv_label_set_text(label, "Lorem ipsum dolor sit amet, consectetur adipiscing elit,\n"
"sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.\n"
"Ut enim ad minim veniam, quis nostrud exercitation ullamco\n"
"laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure\n"
"dolor in reprehenderit in voluptate velit esse cillum dolore\n"
"eu fugiat nulla pariatur.\n"
"Excepteur sint occaecat cupidatat non proident, sunt in culpa\n"
"qui officia deserunt mollit anim id est laborum.");
}
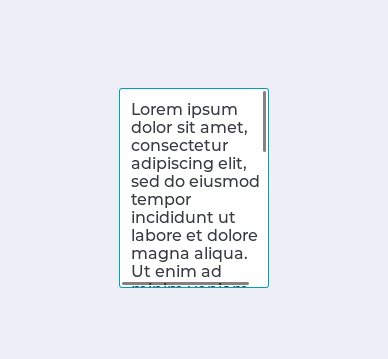
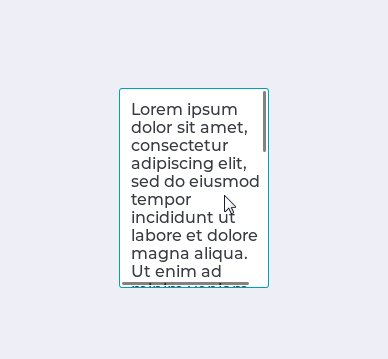
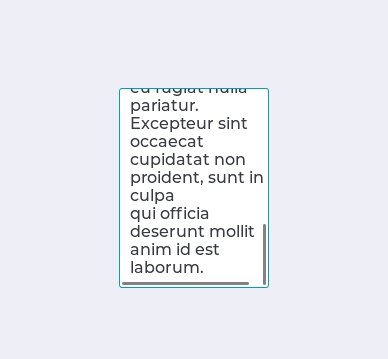
效果























 682
682











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








