1.vue create mysys,选择vue2开发环境
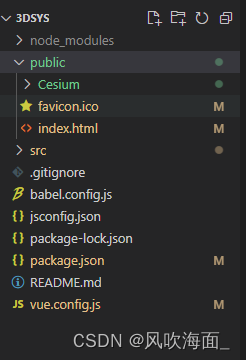
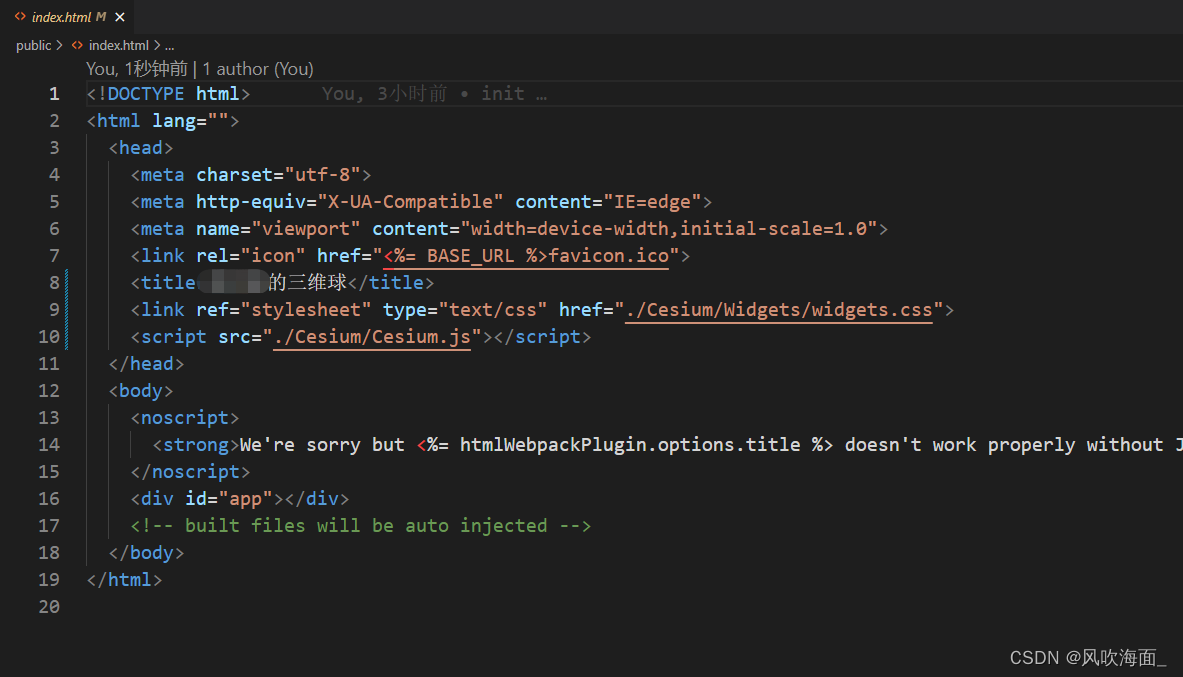
2.将cesium包(这个包在cesium工程开发文件夹下,自己去找找)拷贝到public文件夹下,并在index.html中引人cesium.js和widget.css


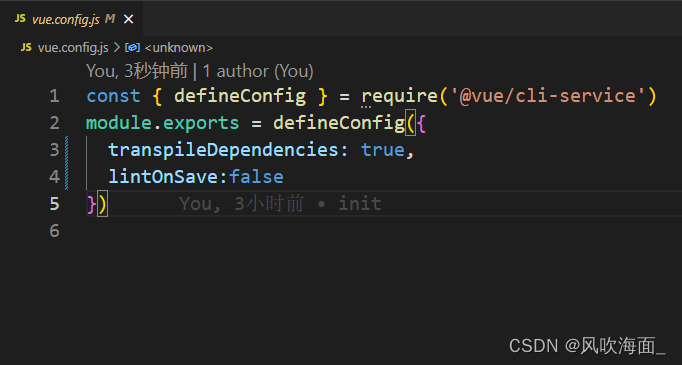
3.配置vue.config.js,在其中加入lintOnSave:false,禁止语法检查,防止一些吹毛求疵的语法检查也被检测到,导致项目npm run serve后报错起不来

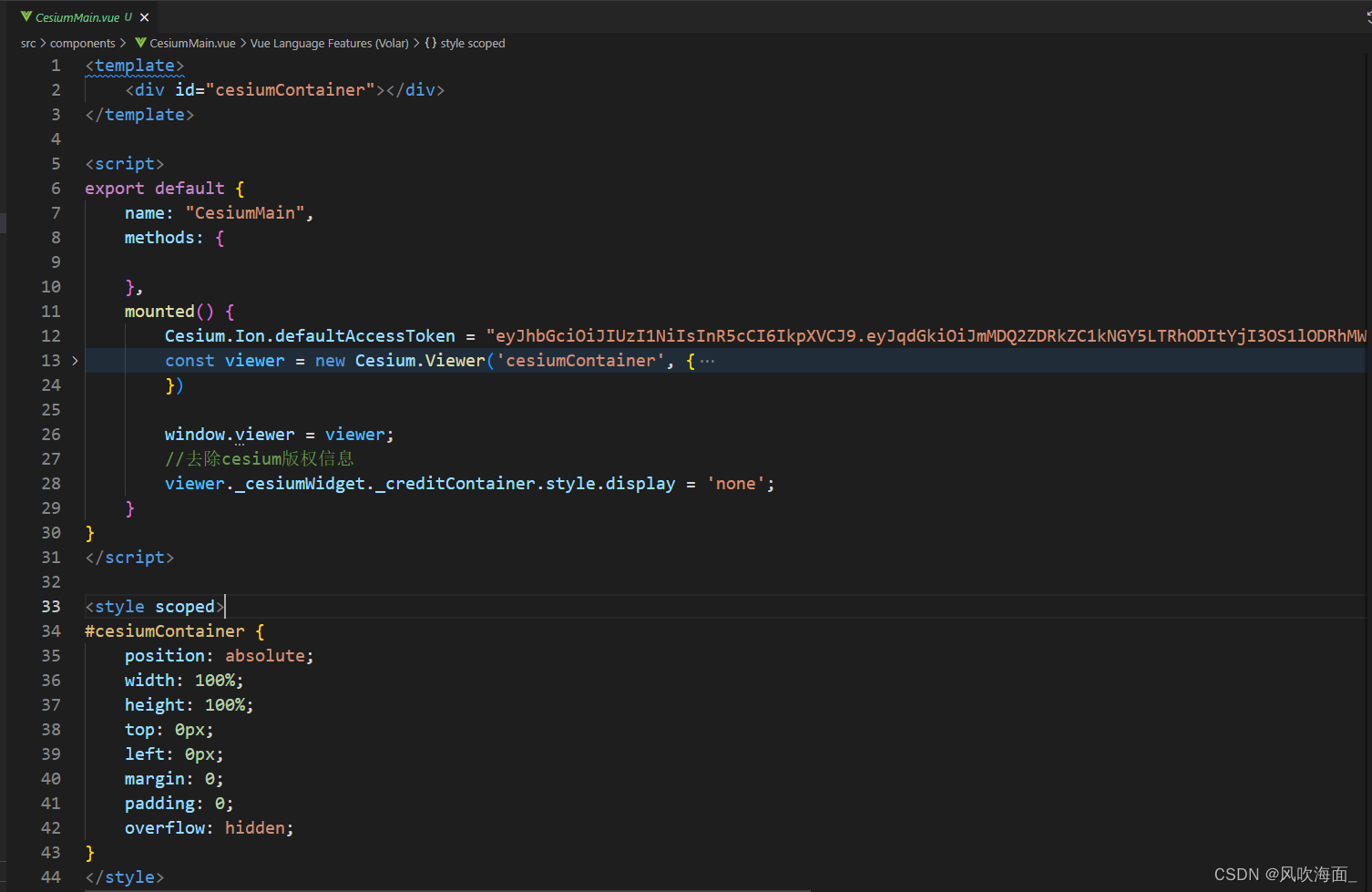
4.直接在组件里面按照常规方式,在mounted(挂载后勾子中)配置cesium。

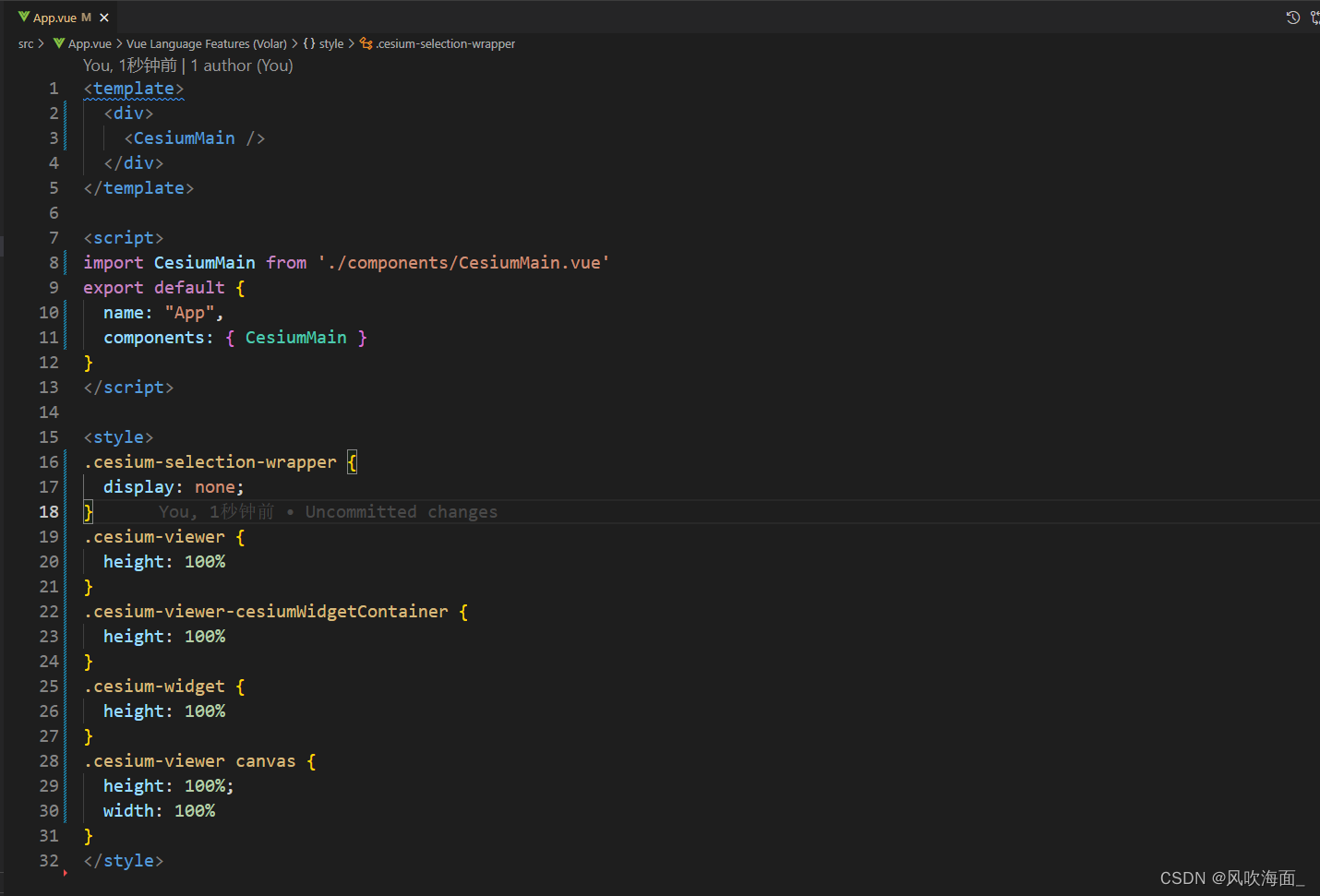
5.运行后发现cesium的canvas跑到屏幕左上角去了,解决方法是在父组件(App.vue)中的<style>标签下修改cesium自带的样式。不在组件CesiumMain.vue中修改是因为此组件中的style加了scoped限制了作用域,在这里改了父组件在挂载的时候样式又变回去了。

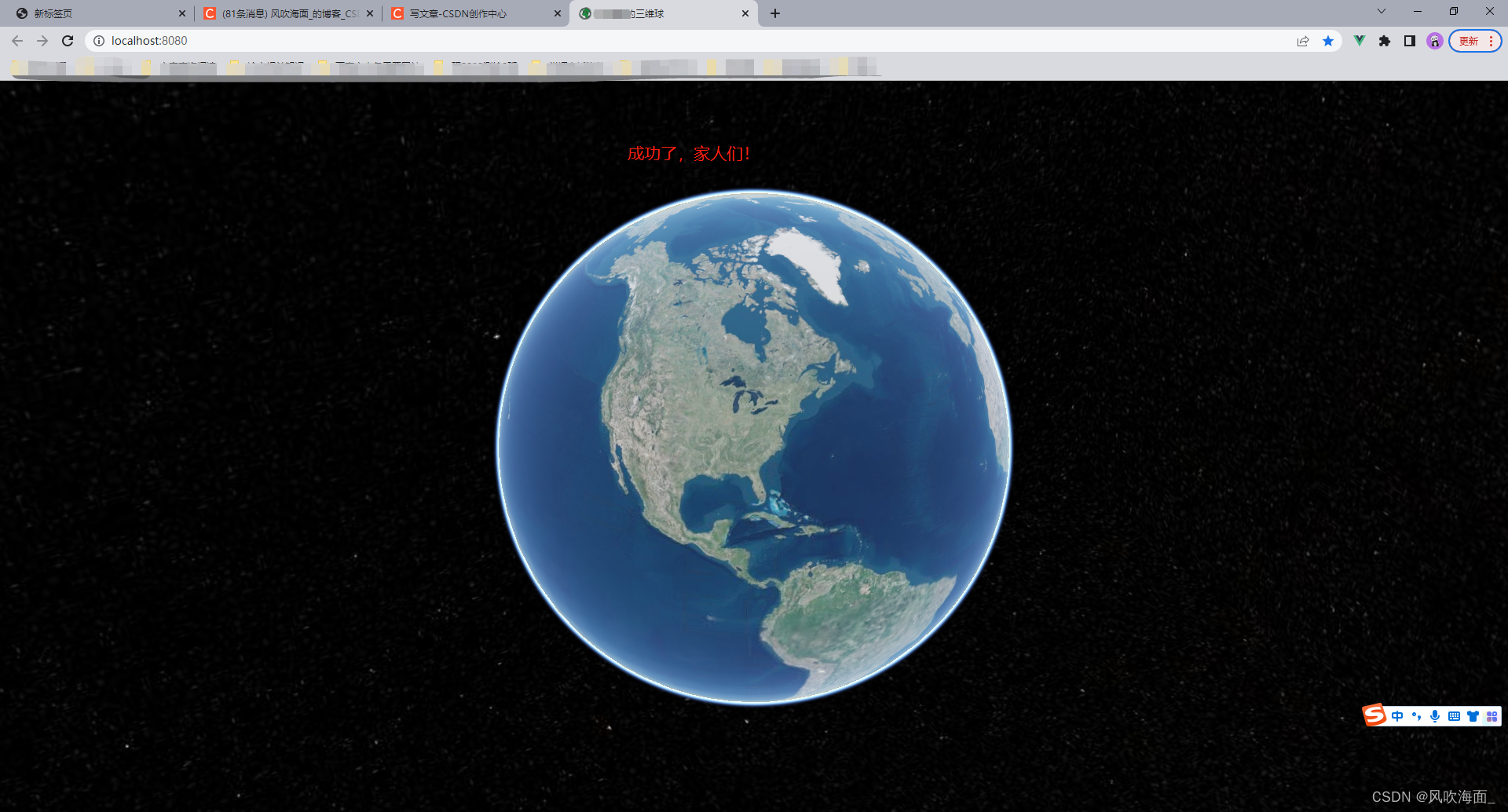
6.运行后成功:























 818
818











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








