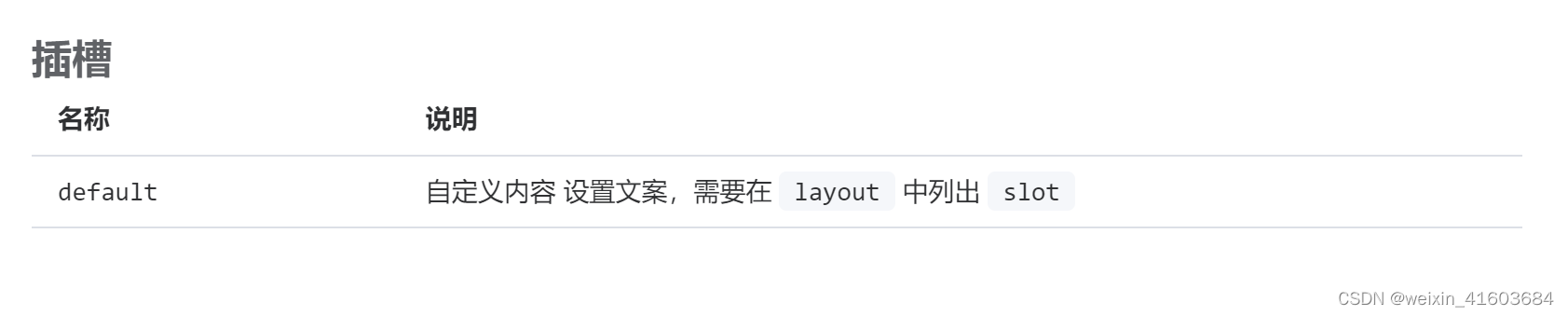
项目中有一个需求,需要用对分页组件进行自定义,查看文档发现只有下面的解释

网上搜搜发现相关的文档没有,只能自己翻源码去实现
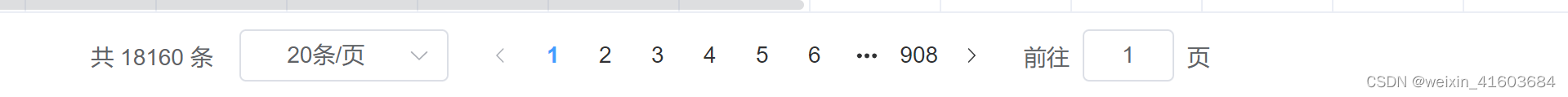
下图是当前的分页

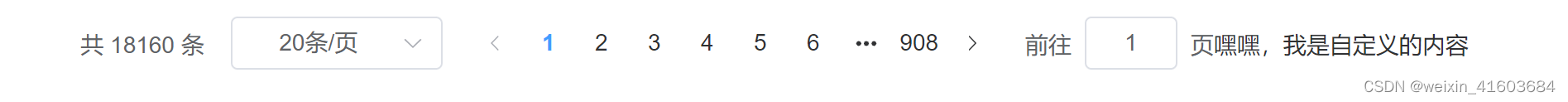
自定义分页后的效果

实现代码
<el-pagination class="pagination-wrap" v-model:current-page="currentPage" v-model:page-size="pageSize"
:page-sizes="[20, 50, 80, 100, 500, 1000]" :small="small" :disabled="disabled" :background="background"
layout="total, sizes, prev, pager, next, jumper,slot" :total="total" @size-change="handleSizeChange"
@current-change="handleCurrentChange" >
<template #default>
<div>
嘿嘿,我是自定义的内容
</div>
</template>
</el-pagination>




















 2557
2557











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








