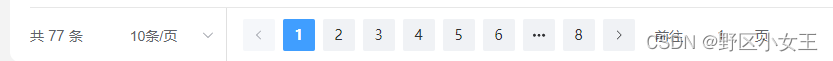
vue3+ts项目使用element-plus组件中使用分页器修改前:

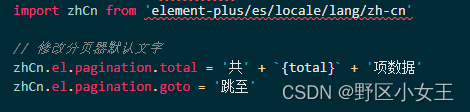
在main.ts中加入
import zhCn from 'element-plus/es/locale/lang/zh-cn'
// 修改分页器默认文字
zhCn.el.pagination.total = '共' + `{total}` + '项数据'
zhCn.el.pagination.goto = '跳至'
即

修改后的结果为:

倘若加入后没有效果,说明未挂载,加上下面这句就OK
app.use(ElementPlus, { locale: zhCn }).mount("#app")





















 4388
4388











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








