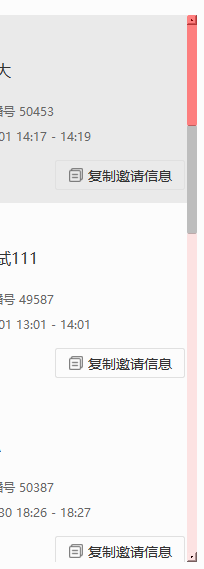
设置包括滚动条的样式和item的一些样式,效果图和样式如下:

/*设置垂直滚动的全局属性值*/
QScrollBar:vertical
{
width:10px;
background:rgba(0,0,0,0%);
margin:0px,0px,0px,0px;
padding-top:0px;
padding-bottom:0px;
}
/*设置垂直滚动的滚动条属性值*/
QScrollBar::handle:vertical
{
width:10px;
background:rgba(0,0,0,25%);
border-radius:2px;
min-height:20;
}
/*设置垂直滚动的滚动槽属性值*/
QScrollBar::handle:vertical:hover
{
width:10px;
background:rgba(0,0,0,50%);
border-radius:2px;
min-height:20;
}
/*设置垂直滚动的上下端的箭头属性值*/
QScrollBar::add-line:vertical,QScrollBar::sub-line:vertical
{
height:10px;width:10px;
}
/*设置垂直滚动的下端箭头到滚动条之间的滚动槽属性值*/
QScrollBar::add-page:vertical
{
background:rgba(255,0,0,10%);
border-radius:2px;
}
/*设置垂直滚动的上端箭头到滚动条之间的滚动槽属性值*/
QScrollBar::sub-page:vertical
{
background:rgba(255,0,0,50%);
border-radius:2px;
}
QListWidget
{
border:0px;
background-color:rgba(252,252,252,1);
}
/*列表每个item的默认属性值*/
QListWidget::Item
{
border:0px;
background-color:rgba(252,252,252,1);
}
/*列表每个item在鼠标移到上面时的属性值*/
QListWidget::Item:hover
{
background-color:rgba(244,244,244,1);
padding-top:0px;
padding-bottom:0px;
}
/*列表每个item在被选中时的属性值*/
QListWidget::item:selected
{
background-color:rgba(234,234,234,1);
}




















 1915
1915











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








