QListWidget与QTableWidget的使用以及样式设置-转载自明之季
QListWidget和QTableWidget的使用和属性,QTableWidget和QListWidget样式表的设置,滚动条的样式设置
一、QListWidget的使用
list_widget = new QListWidget();
list_widget->setFixedWidth(300);
list_widget->setIconSize(QSize(50,30));
QListWidgetItem *add_item = new QListWidgetItem(list_widget);
add_item->setIcon(QIcon(":/res/pix/add.png"));
add_item->setText(tr("Add"));
list_widget->setSelectionMode(QAbstractItemView::ExtendedSelection);
QListWidgetItem *cubby_item = new QListWidgetItem(QIcon(":/res/pix/cubby.png"),
tr("Cubby"),list_widget);
QListWidgetItem *dropbox_item = new QListWidgetItem();
dropbox_item->setIcon(QIcon(":/res/pix/dropbox.png"));
dropbox_item->setText(tr("Dropbox"));
list_widget->addItem(dropbox_item);
QListWidgetItem *google_item = new QListWidgetItem(QIcon(":/res/pix/google.png"),
tr("Google"));
list_widget->insertItem(1,google_item);
list_widget->setCurrentRow(1);
list_widget->setMovement(QListWidget::Free);
QListWidgetItem *computer_item = new QListWidgetItem();
QString str(tr("Computer"));
computer_item->setData(Qt::DisplayRole,str);
computer_item->setIcon(QIcon(":/res/pix/computer.png"));
list_widget->addItem(computer_item);
QPushButton *button = new QPushButton(tr("Button"));
QListWidgetItem *button_item = new QListWidgetItem();
list_widget->addItem(button_item);
list_widget->setItemWidget(button_item,button);
int item_count = list_widget->count();
qDebug()<<item_count;
list_widget->setStyleSheet("QListWidget{border:1px solid gray; color:black; }"
"QListWidget::Item{padding-top:20px; padding-bottom:4px; }"
"QListWidget::Item:hover{background:skyblue; }"
"QListWidget::item:selected{background:lightgray; color:red; }"
"QListWidget::item:selected:!active{border-width:0px; background:lightgreen; }"
);
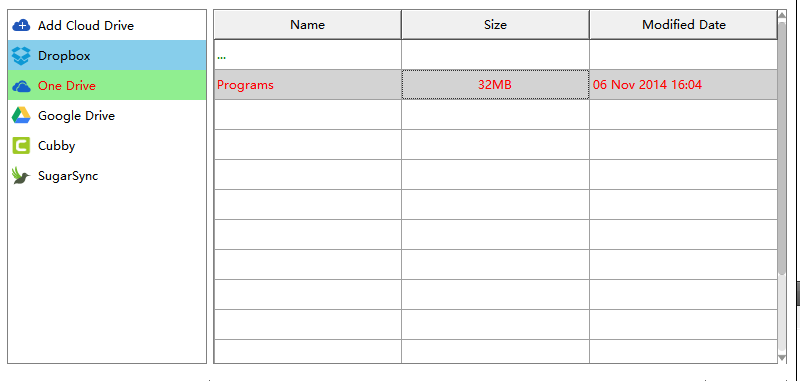
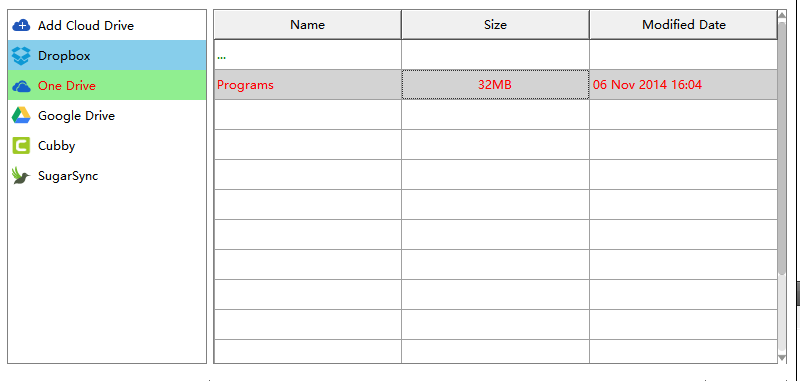
二、QTableWidget的使用
table_widget = new QTableWidget(15,5);
QStringList header;
header<<"Name"<<"Date"<<"Description"<<"Size"<<"Other";
QStringList vertical_header;
vertical_header<<"One"<<"Two"<<"Three"<<"Four"<<"Five"<<"Six";
table_widget->setHorizontalHeaderLabels(header);
table_widget->setVerticalHeaderLabels(vertical_header);
table_widget->setItem(0,0,new QTableWidgetItem("Jan"));
table_widget->setItem(1,0,new QTableWidgetItem("Feb"));
table_widget->setItem(2,0,new QTableWidgetItem("Mar"));
table_widget->setItem(0,1,new QTableWidgetItem(QIcon(":/res/pix/refresh.png"),"Refresh"));
table_widget->setEditTriggers(QAbstractItemView::NoEditTriggers);
table_widget->setSelectionBehavior(QAbstractItemView::SelectRows);
table_widget->setSelectionMode(QAbstractItemView::ExtendedSelection);
table_widget->verticalHeader()->setVisible(false);
QTableWidgetItem *columnHeaderItem = table_widget->horizontalHeaderItem(1);
columnHeaderItem->setFont(QFont("Helvetica"));
columnHeaderItem->setBackgroundColor(QColor(0,60,10));
columnHeaderItem->setTextColor(QColor(200,111,30));
QComboBox *comBo = new QComboBox();
comBo->addItem("Y");
comBo->addItem("N");
table_widget->setCellWidget(0,2,comBo);
QTableWidgetItem *item = new QTableWidgetItem("Apple");
item->setBackgroundColor(QColor(0,60,10));
item->setTextColor(QColor(200,111,100));
item->setFont(QFont("Helvetica"));
table_widget->setItem(0,3,item);
item->setTextAlignment(Qt::AlignHCenter | Qt::AlignVCenter);
table_widget->setSpan(0,0,3,1);
table_widget->setColumnWidth(3,200);
table_widget->setRowHeight(3,60);
table_widget->horizontalHeader()->setStretchLastSection(true);
table_widget->horizontalHeader()->setResizeMode(QHeaderView::Stretch);
table_widget->horizontalHeader()->setClickable(false);
table_widget->verticalHeader()->setClickable(false);
QFont font;
font.setBold(true);
table_widget->horizontalHeader()->setFont(font);
table_widget->verticalHeader()->setFont(font);
table_widget->horizontalHeader()->setDefaultAlignment(Qt::AlignHCenter | Qt::AlignVCenter);
table_widget->setStyleSheet(
"color:green;"
"background:white;"
"selection-color:red;"
"selection-background-color:lightgray;"
"border:1px solid gray;"
);
table_widget->horizontalHeader()->setStyleSheet("background-color:#F0F0F0;");
#if 0
table_widget->horizontalHeader()->setStyleSheet(
"QHeaderView::section{background:skyblue; padding-left:4px; border:3px solid red; }"
"QHeaderView::section:checked{background-color:green; }"
);
#endif
#if 1
table_widget->verticalHeader()->setStyleSheet(
"QScrollBar{background:transparent; height:10px; }"
"QScrollBar::handle{background:lightgray; border:2px solid transparent; border-radius:5px; }"
"QScrollBar::handle:hover{background:gray; }"
"QScrollBar::handle:pressed{background:black;}"
"QScrollBar::sub-line{background:transparent;}"
"QScrollBar::add-line{background:transparent;}"
);
#endif
int row = table_widget->rowCount();
qDebug()<<row;
三、可以使用.qss设置样式表
QFile file(":/my.qss");
file.open(QFile::ReadOnly);
QString style = tr(file.readAll());
this->setStyleSheet(style);
list_widget->verticalScrollBar()->setCursor(Qt::PointingHandCursor);
QFile scroll_file(":/scroll.qss");
scroll_file.open(QFile::ReadOnly);
QString scroll_style = tr(scroll_file.readAll());
list_widget->verticalScrollBar()->setStyleSheet(scroll_file.readAll());
table_widget->verticalScrollBar()->setCursor(Qt::PointingHandCursor);
table_widget->verticalScrollBar()->setStyleSheet(scroll_style);
qss文件格式设置样式表
1、QListWidget和QTableWidget样式设置my.qss
//my.qss
QListWidget
{
border:1px solid gray; /*边界线:宽度、颜色*/
/*background:gray;*/ /*表格背景色*/
color:black; /*前景色:文字颜色*/
/*margin:5px,5px,0px,50px;*/ /*上、下、左、右,间距*/
}
/*
QListWidget::item
{
padding-top:24px;
padding-bottom:4px;
}
*/
QListWidget::item:hover
{
show-decoration-selected:5;
background:skyblue;
}
QListWidget::item:selected
{
/*border:0px;*/
background:lightgray;
padding:0px;
margin:0px;
color:red;
}
/*上次选择后保留的状态,鼠标离开后显示*/
QListWidget::item:selected:!active
{
border-width:0px;
background:lightgreen;
}
/*QTableWidget*/
QTableWidget
{
color:green; /*前景色:文字颜色*/
/*gridline-color:red; */ /*表格中的网格线条颜色*/
background:white;
/*设置交替颜色,需要在函数属性中设置:tableWidget->setAlternatingRowColors(true)*/
/*alternate-background-color:red; */
selection-color:red; /*鼠标选中时前景色:文字颜色*/
selection-background-color:lightgray; /*鼠标选中时背景色*/
border:1px solid gray; /*边框线的宽度、颜色*/
/*border:none;*/ /*去除边界线*/
/*border-radius:5px;*/
/*padding:10px 10px;*/ /*表格与边框的间距*/
}
/*设置表头属性*/
QTableWidget QHeaderView::section
{
background-color:#F0F0F0; /*lightgray*/
/*color:black;*/
/*padding-left:4px;*/
/*border:3px solid red;*/ /*表头边框线的宽度、颜色*/
/*border:1px solid gray;*/
}
2、滚动条样式设置scroll.qss
QScrollBar:vertical
{
width:8px;
background:rgb(0,0,0,0%);
margin:0px,0px,0px,0px;
padding-top:12px;
padding-bottom:12px;
}
QScrollBar::handle:vertical
{
width:8px;
background:rgb(0,0,0,25%);
border-radius:4px;
min-height:20px;
}
QScrollBar::handle:vertical:hover
{
width:9px;
background:rgb(0,0,0,50%);
border-radius:4px;
min-height:20;
}
QScrollBar::add-line:vertical
{
height:12px;
width:10px;
border-image:url(:/selectfile/scroll/3.png);
subcontrol-position:bottom;
}
QScrollBar::sub-line:vertical
{
height:12px;
width:10px;
border-image:url(:/selectfile/scroll/1.png);
subcontrol-position:top;
}
QScrollBar::add-line:vertical:hover
{
height:12px;
width:10px;
border-image:url(:/selectfile/scroll/4.png);
subcontrol-position:bottom;
}
QScrollBar::sub-line:vertical:hover
{
height:12px;
width:10px;
border-image:url(:/selectfile/scroll/2.png);
subcontrol-position:top;
}
QScrollBar::add-page:vertical,QScrollBar::sub-page:vertical
{
background:rgb(0,0,0,10%);
border-radius:4px;
}

转载,原文地址 《QListWidget与QTableWidget的使用以及样式设置 明之季》























 449
449











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








