功能开发简介:默认的ecshop评论列表显示用户名严重影响客户的隐私而且不够提高可信度,为此ECSHOP插件网把ECSHOP评论列表默认显示用户名改成显示邮箱有助提高可信度,同时把邮箱前面的内容后几位用星号*隐藏。本插件实现仿淘宝的ecshop一个小插件,保护买家的隐私同时提高可信度,只隐藏内容后2个字,不显示全名邮箱。
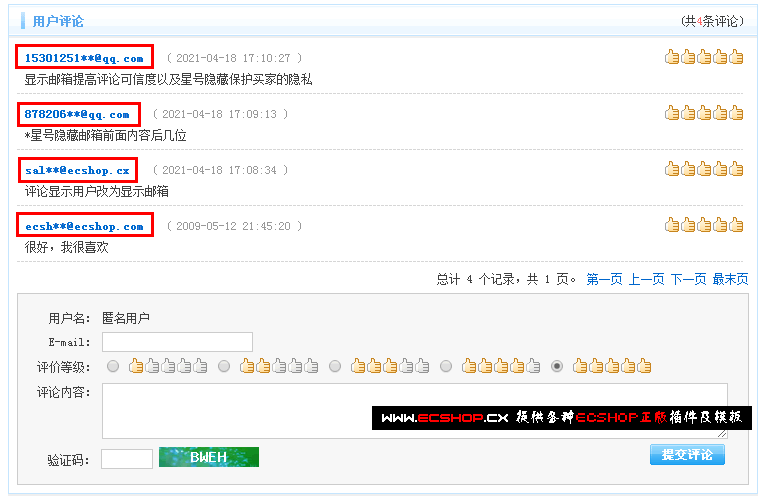
用户评论显示邮箱并*隐藏,如“sales@ecshop.cx”, 隐藏后变为“sal**@ecshop.cx”。
安装教程下载地址:https://pan.edait.cn/s/fmAv6nDKUg
安装步骤: (下面是以默认程序模板为例,具体根据您的程序模板文件修改)
一、打开/includes/ lib_main.php文件,找到如下代码:
| ?> |
在这段代码的上面添加:(看清楚是上面)
| //邮箱前缀最后几位字符串以*隐藏 function hide_ECSHOPCX($str) { $rs = ''; if (strpos($str, '@')) { $email_array = explode("@", $str); $prevfix = (strlen($email_array[0]) < 3) ? substr_replace($email_array[0],'*', -1) : substr_replace($email_array[0],'**', -2); //邮箱前缀 $rs = $prevfix.'@'.$email_array[1]; } return $rs; } |
继续找到
| $arr[$row['comment_id']]['email'] = $row['email']; |
将这段代码修改成如下:
| $arr[$row['comment_id']]['email'] = hide_ECSHOPCX($row['email']); |
二、打开/themes/default/library/comments_list.lbi文件,找到如下代码:
| <!-- {if $comment.username} -->{$comment.username|escape:html}<!-- {else} -->{$lang.anonymous}<!-- {/if} --> |
将这段代码修改成如下:
| <!-- {if $comment.email} -->{$comment.email|escape:html}<!-- {elseif $comment.username} -->{$comment.username|escape:html}<!-- {else} -->{$lang.anonymous}<!-- {/if} --> |
我们来看看效果截图



























 388
388











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










