
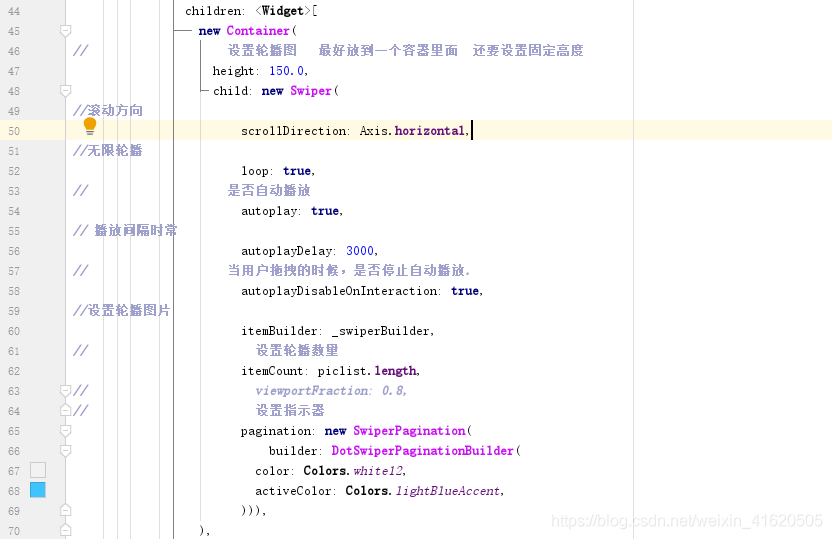
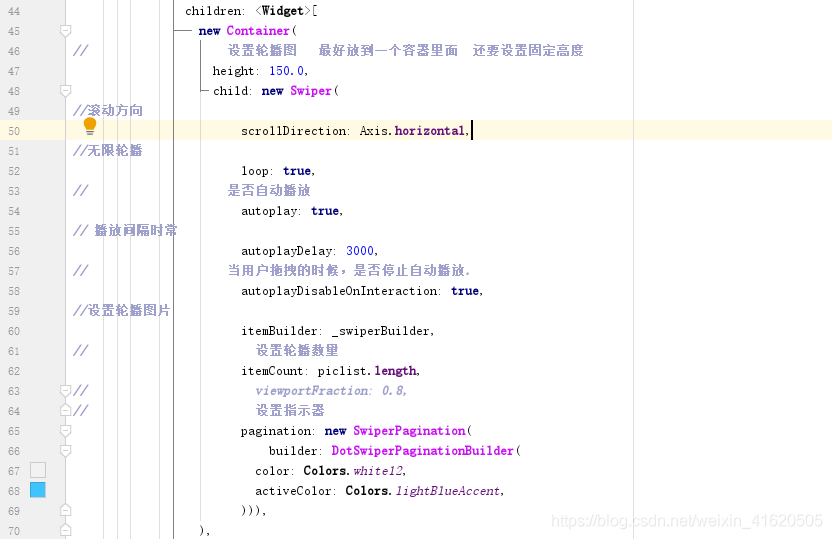
new Swiper(
//滚动方向
scrollDirection: Axis.horizontal,
//无限轮播
loop: true,
// 是否自动播放
autoplay: true,
// 播放间隔时常
autoplayDelay: 3000,
// 当用户拖拽的时候,是否停止自动播放.
autoplayDisableOnInteraction: true,
//设置轮播图片
itemBuilder: _swiperBuilder,
// 设置轮播数量
itemCount: piclist.length,
// viewportFraction: 0.8,
// 设置指示器
pagination: new SwiperPagination(
builder: DotSwiperPaginationBuilder(
color: Colors.white12,
activeColor: Colors.lightBlueAccent,
))),
),

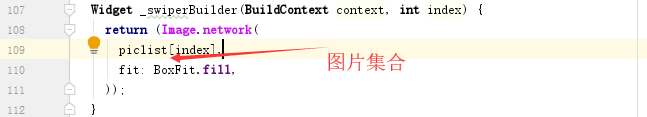
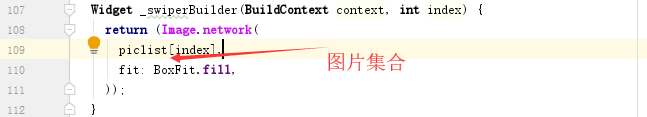
Widget _swiperBuilder(BuildContext context, int index) {
return (Image.network(
piclist[index],
fit: BoxFit.fill,
));
}
final List<String> piclist = [
"https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=3965895917,3845310417&fm=27&gp=0.jpg",
"http://www.hbksnet.com/static/index/img/about/1208045_1320901780_0h3u.png",
"http://www.hbksnet.com/static/index/img/%E4%BA%A7%E5%93%81%E4%B8%8E%E8%A7%A3%E5%86%B3%E6%96%B9%E6%A1%88/pic01.png"
];



























 736
736











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










