前端项目中dependencies和devDependencies的区别,以及npm安装的简写
npm node_moudles vue

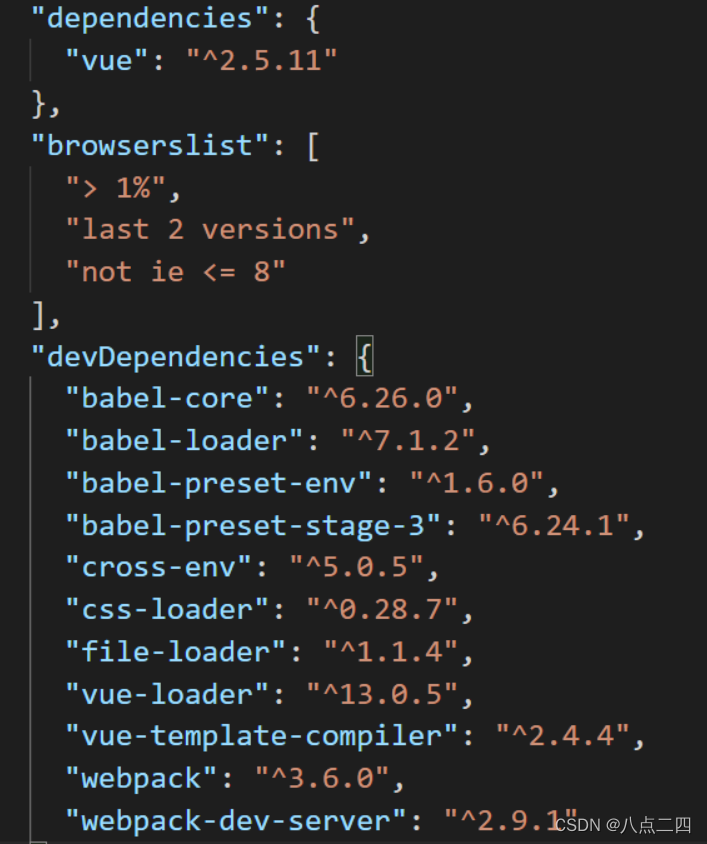
dependencies:项目依赖。在编码阶段和呈现页面阶段都需要的,也就是说,项目依赖即在开发环境中,又在生产环境中。如js框架vue、页面路由vue-router,各种ui框架antd、element-ui、vant等。
devDependencies: 开发依赖。仅仅在写代码过程中需要使用,比如css预处理器、vue-cli脚手架、eslint之类。
后面部分为–save -dev 的情况会使得下载的插件放在package.json文件的devDpendencies对象里面
后面部分为–save的情况会使得下载的插件放在package.json文件的dependencies对象里面
区别
devDependencies下的依赖包,只是我们在本地或开发坏境下运行代码所依赖的,若发到线上,其实就不需要devDependencies下的所有依赖包;(比如各种loader,babel全家桶及各种webpack的插件等)只用于开发环境,不用于生产环境,因此不需要打包;
dependencies是我们线上(生产坏境)下所要依赖的包,比如vue,我们线上时必须要使用的,所以要放在dependencies下;dependencies依赖的包不仅开发环境能使用,生产环境也能使用
包的安装命令
1.npm i xxx@xxx和npm i xxx@xxx -S(npm i xxx@xxx--save) 是安装必须依赖
2.npm i xxx -D(npm i xxx@xxx--save-dev) 是安装开发依赖





















 543
543











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








