前言
v-bind数据从model流向页面,实现页面实时更新;
v-model数据不仅从model流向页面,还会从页面流向model,实现同步。
在前端处理表单时,我们常常需要将表单输入框的内容同步给 JavaScript 中相应的变量。
手动连接值绑定和更改事件监听器可能会很麻烦,但是VUE给出了一个v-model来快速实现.
一、v-bind单项绑定
用法:v-bind:元素属性="data里面的数据"
<div id="app">
<h1>数据单向绑定</h1>
输入文本:<input type="text" v-bind:value="message" />
</div>
<script>
var vm = new Vue({
el: "#app",
data: {
message: "",
}
});
</script>
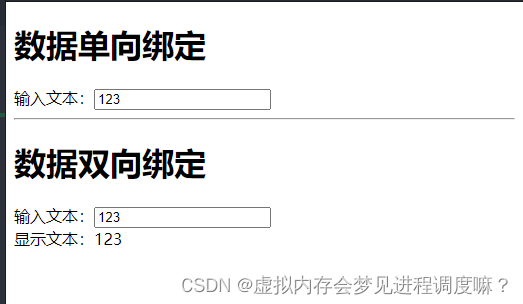
效果图:

我们尝试在文本框里输入数据

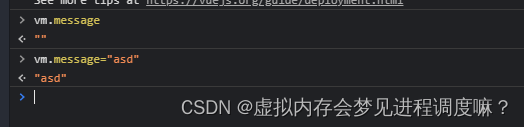
通过控制台查看message的值

可以发现毫无变化。
如果我们通过控制台修改message的值,会不会令文本框里面的值发送变化呢?


我们可以看到文本框里面的值立刻发生了改变,这就是v-bind单项绑定。
二、v-model双向绑定
v-model是数据双向绑定,相比v-bind,数据在页面发生变化会同时影响到model层中的数据。
<div id="app">
<h1>数据单向绑定</h1>
输入文本:<input type="text" v-bind:value="message" />
<hr>
<h1>数据双向绑定</h1>
输入文本:<input type="text" v-model:value="message" /><br/>
显示文本:{{message}}
</div>
<script>html
var vm = new Vue({
el: "#app",
data: {
message: "",
}
});
</script>

我们尝试在双向绑定的文本框中输入数据,我们可以看到model中的数据实时发生了变化


总结
<input type="text" v-bind:value="message" />
<input type="text" v-model:value="message" />






















 1275
1275











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










