
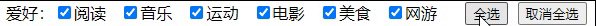
爱好:
<input type="checkbox" name='cbx1'/>阅读
<input type="checkbox" name='cbx1'/>音乐
<input type="checkbox" name='cbx1'/>运动
<input type="checkbox" name='cbx1'/>电影
<input type="checkbox" name='cbx1'/>美食
<input type="checkbox" name='cbx1'/>网游
<input type="button" class="cbxBtn" value="全选"/>
<input type="button" class="cbxBtn" value="取消全选"/><br>
window.onload=function (){
var cbxBtns=document.getElementsByClassName('cbxBtn');
cbxBtns[0].onclick=function (){ checkCbx(true);}
cbxBtns[1].onclick=function (){ checkCbx(false);}
}
function checkCbx(flag){
var cbxs=document.getElementsByName('cbx1');
for(var i=0; i<cbxs.length;i++)
cbxs[i].checked=flag;
}























 4874
4874











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








