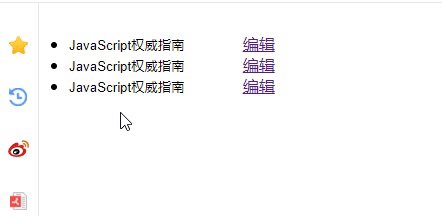
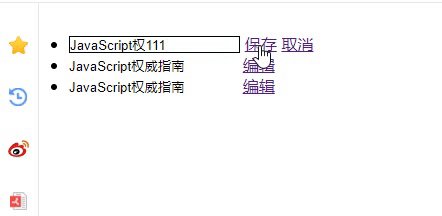
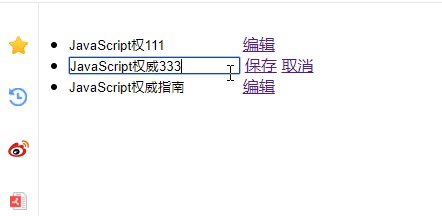
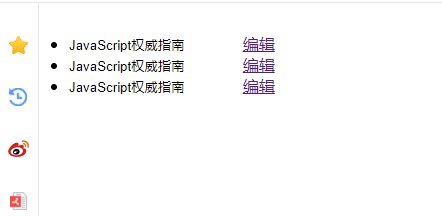
效果描述: input 表单开始是设置边框为none,然后紧跟着a链接包裹的编辑,取消、保存也是a链接包裹的且是隐藏的;当点击编辑的时候,可以编辑表单中的内容而且编辑二字消失,取消、保存出现,可以点击取消、保存进行相应的操作。
效果:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
padding: 0;
margin: 0;
}
ul{
margin: 30px ;
}
input{
/* outline: none; */
border: none;
}
li a:nth-child(3),li a:nth-child(4){
display: none;
}
</style>
</head>
<body>
<ul>
<li>
<input type="text" value="JavaScript权威指南" >
<!-- 可以不加href属性,要是加的话就一定要写# 不然点击产生的效果会显示一瞬间 -->
<a href="#">编辑</a>
<a href="#">保存</a>
<a href="#">取消</a>
</li>
<li>
<input type="text" value="JavaScript权威指南" >
<!-- 可以不加href属性,要是加的话就一定要写# 不然点击产生的效果会显示一瞬间 -->
<a href="#">编辑</a>
<a href="#">保存</a>
<a href="#">取消</a>
</li>
<li>
<input type="text" value="JavaScript权威指南" >
<!-- 可以不加href属性,要是加的话就一定要写# 不然点击产生的效果会显示一瞬间 -->
<a href="#">编辑</a>
<a href="#">保存</a>
<a href="#">取消</a>
</li>
</ul>
<script>
var lis = document.getElementsByTagName('li');
for (var i = 0; i < lis.length; i++) {
getResult(lis[i]);
}
function getResult(father) {
//因为你是要将a input都循环三遍,在函数中又要直接用input第一个下标的值以及a的前三个所以是不能在外面写的
var a = father.getElementsByTagName('a');
var input = father.getElementsByTagName('input')[0];
//编辑
a[0].onclick = function () {
input.style.border = '1px solid black';
this.style.display = 'none';
a[1].style.display = 'inline';
a[2].style.display = 'inline';
}
//保存
a[1].onclick = function () {
input.innerText = input.innerText + '';
input.style.border = 'none';
a[0].style.display = 'inline';
this.style.display = 'none';
a[2].style.display = 'none';
}
// 取消
a[2].onclick = function () {
input.value = 'JavaScript权威指南';
input.style.border = 'none';
a[0].style.display = 'inline';
a[1].style.display = 'none';
this.style.display = 'none';
}
}
</script>
</body>
</html>





















 962
962











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








