一、安装Node
node安装:http://nodejs.cn/download/
查看自己的node版本:node -v

npm管理器一般都是集成在node里面的,查看自己的npm信息:npm -v

二、全局安装vue-cli
关于npm:https://www.npmjs.cn/getting-started/what-is-npm/
两种安装方式:
方式一:npm安装
执行:npm install -g vue-cli

方式二:淘宝镜像安装
如果是淘宝镜像安装的话,你需要先安装cnpm
安装cnpm:
执行npm install -g cnpm --registry=https://registry.npm.taobao.org

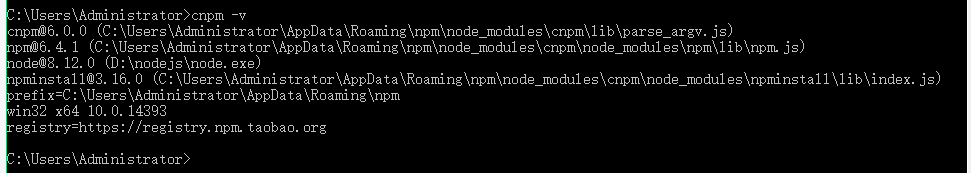
安装好cnpm后,查看一下cnpm版本信息:cnpm -v

使用cnpm安装vue:cnpm install -g vue-cli
用npm在国内的网络环境下可能有点慢,但是使用淘宝镜像用cnpm安装会更快一点
踩坑总结(如果你在以上安装中没报错请忽略):
一、如果在这当中出现安装失败,可试着升级一下自己npm的版本,执行npm install -g npm即可
二、还有可能是缓存的问题,执行npm cache clean即可
好了,这时,查看一下自己vue的版本信息,执行vue -V(大写的V)

三、生成项目
执行vue init webpack 项目名字

其中,demo是我项目的名字,自行定义~
在生成的时候,中间会让你输入项目名、作者什么的,一直敲回车就行
注意注意注意!在生成项目之前先更换好目录在生成,最好别放C盘,我演示的是C盘,但我的项目在F盘,最好改一下cmd命令行里面的这个目录!
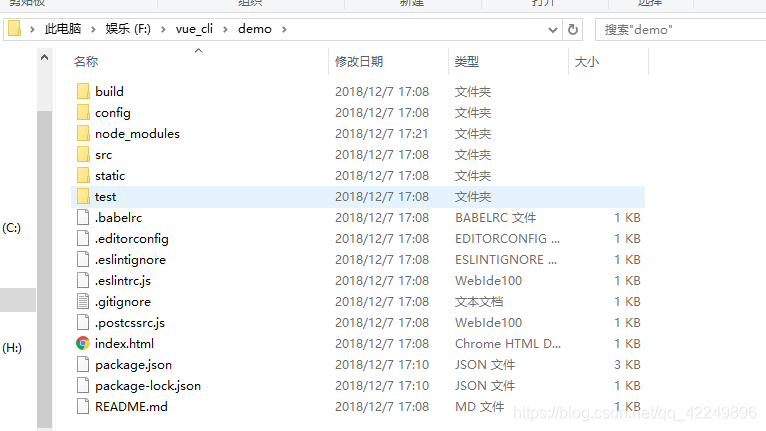
生成好的大概这样子:

四、执行最后安装
cd 到你生成的项目里,我生成的项目在F盘,叫demo:

好,执行npm install

五、启动服务
npm run dev启动服务
执行完,会给你个本地的网址,后面有端口,访问该网址即可:


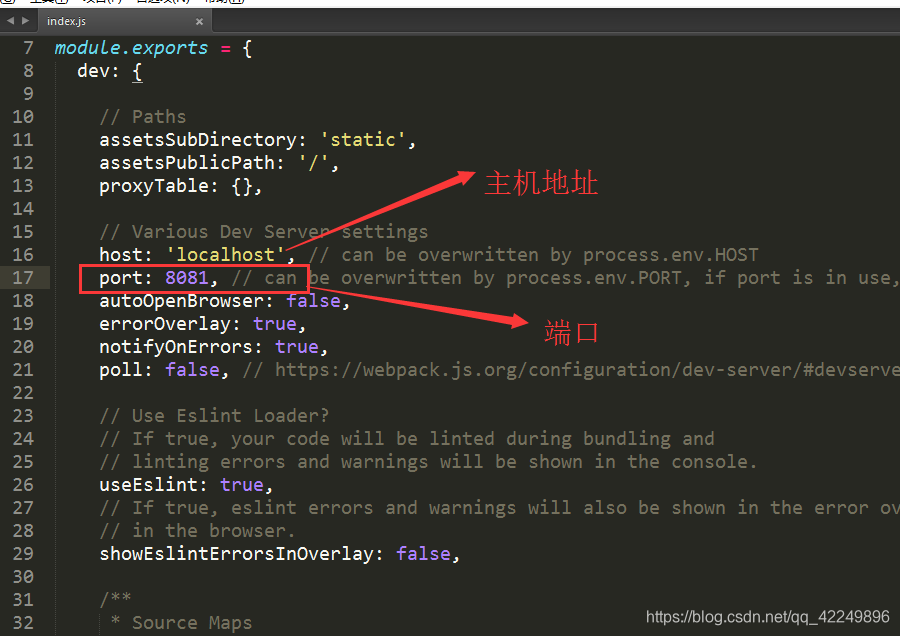
如果服务启动了,但是网址进不去,很有可能是端口被占用的问题,这时,你打开index.js修改一下端口即可:























 315
315











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








