一般情况下,form表单提交是很难搭配ajax提交,同时ajax提示返回信息的,一般的用法是
前端是用的form表单提交

后端代码

返回提示

直接的$this->success或者$this->error返回信息,能用是能用,但是提示方式有点不太友好。
要么就是前端在保存按钮上面绑定上点击事件,用id获取每一个填写的value值,之后利用click提交。有些复杂,引入layui之后,可以快速改动好
前端代码:
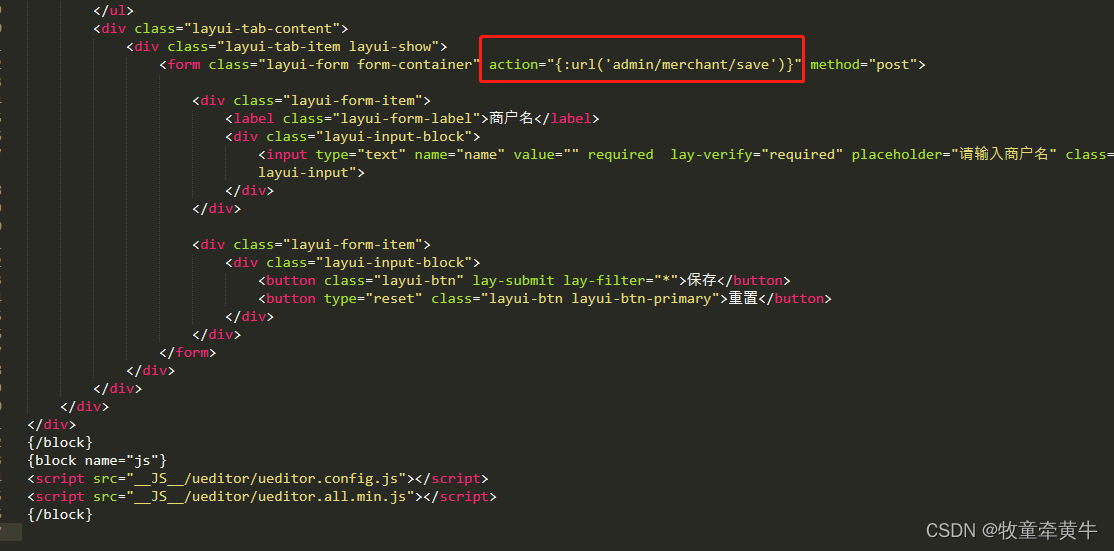
//html代码
<div class="layui-tab-content">
<div class="layui-tab-item layui-show">
<form class="layui-form form-container" action="#" method="post">
<div class="layui-form-item">
<label class="layui-form-label">商户名</label>
<div class="layui-input-block">
<input type="text" name="name" value="" required lay-verify="required" placeholder="请输入商户名" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit type="submit" lay-filter="addUser">保存</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form>
</div>
</div>
//js代码
{block name="script"}
<script>
layui.use('form',function(){
var form = layui.form;
form.on('submit(addUser)',function(data){
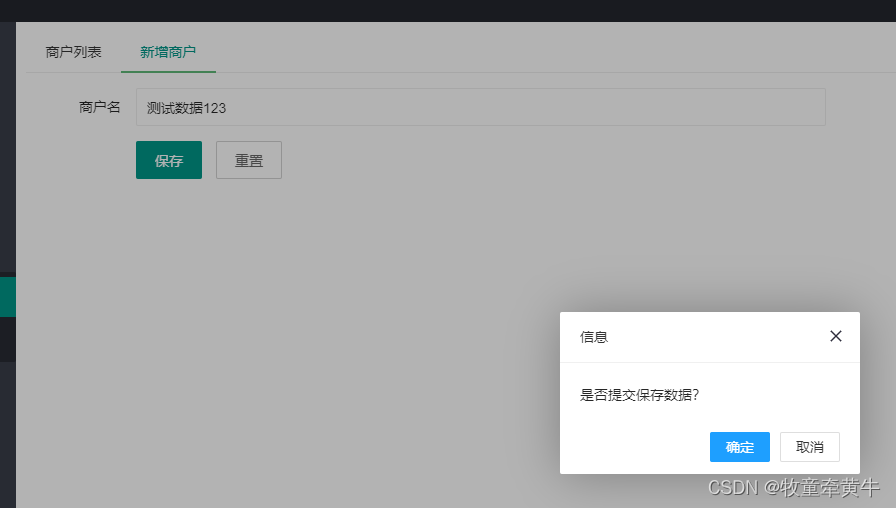
layer.open({
content: '是否提交保存数据?'
,btn: ['确定', '取消']
,yes: function(index, layero){
$.ajax({
url:'/index.php/admin/merchant/save',
type:'post',
data:data.field,
dataType:"html",
success:function(data){
var data_arr = JSON.parse(data)
if(data_arr.code == 1){
//layer.alert("提交成功!")
location.href = "/index.php/admin/merchant/index"; //跳转到列表页
}else{
layer.alert(data_arr.msg)
return false;
}
}
});
layer.close(index);
//按钮【按钮一】的回调
}
,btn2: function(index, layero){
//按钮【按钮三】的回调
console.log(333)
//return false 开启该代码可禁止点击该按钮关闭
}
,cancel: function(){
//右上角关闭回调
console.log(444)
//return false 开启该代码可禁止点击该按钮关闭
}
});
return false;
})
});
</script>
{/block}需要注意的是,js代码需要包含在layui.use()里面,这个是引入调用了layui的类。
后端PHP代码无需改变,还是$this->success和$this->error格式返回数据即可
后端返回的$this->success和$this->error的信息,是字符串格式的,需要用JSON.parse()转换为对象,js才可以读取进行判断处理.
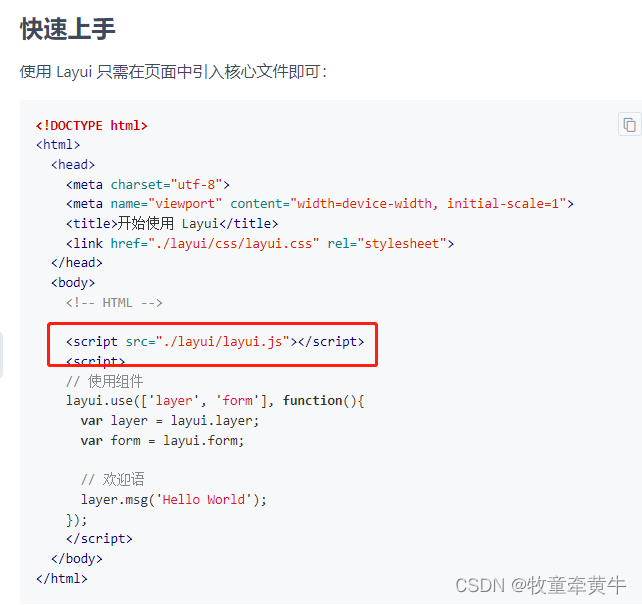
需要引入的layui文件地址:https://gitee.com/layui/layui
只需要src里面的文件即可


引入核心文件即可.,看一下效果

之后直接跳转到了列表页.
























 2269
2269











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








