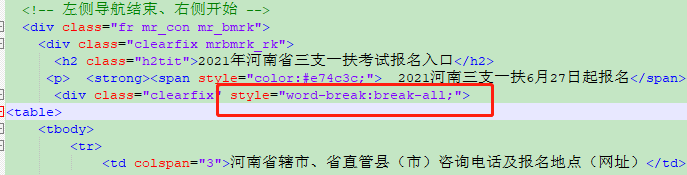
在控制table的上层div标签上加 word-break:break-all
css word-break属性意思是:在恰当的断字点进行换行:

使用方法:
..
 添加后实现自动换行:网页:https://ha.huatu.com/zt/szyfzx/bmrk.html 








 通过在table的上层div应用`word-break: break-all`的CSS样式,可以确保长单词或网址在适合的位置换行,避免内容溢出。此方法在网页排版中尤其有用,例如在处理包含复杂字符或URL的表格时,能保持布局整洁。示例网页显示了应用此样式后的效果。
通过在table的上层div应用`word-break: break-all`的CSS样式,可以确保长单词或网址在适合的位置换行,避免内容溢出。此方法在网页排版中尤其有用,例如在处理包含复杂字符或URL的表格时,能保持布局整洁。示例网页显示了应用此样式后的效果。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








