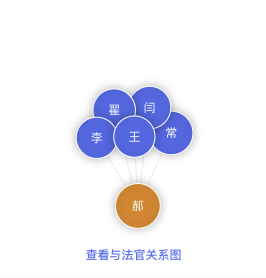
固定一个模块展示数据前6条,全屏模式查看所有数据。


全屏时对图表进行了操作,退出时echarts图表在固定模块不显示问题,是由于echarts图表在整个页面没有刷新的情况下不会重新初始化,假如刷新整个页面成本会太高,所以利用echarts自带事件进行图表的初始化。
chart = echarts.init(document.getElementById(ECHARTS_DOM));
// 清空当前实例,移除实例中所有的组件和图表
chart.clear();
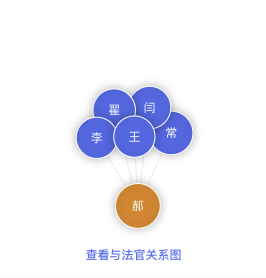
固定一个模块展示数据前6条,全屏模式查看所有数据。


全屏时对图表进行了操作,退出时echarts图表在固定模块不显示问题,是由于echarts图表在整个页面没有刷新的情况下不会重新初始化,假如刷新整个页面成本会太高,所以利用echarts自带事件进行图表的初始化。
chart = echarts.init(document.getElementById(ECHARTS_DOM));
// 清空当前实例,移除实例中所有的组件和图表
chart.clear();
 7594
7594











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


