在前端开发过程中,常常会遇到复杂的算法和加密解密逻辑。这些逻辑有时会通过动态生成的 JavaScript 代码实现,而我们需要对这些代码进行调试和测试。本文将以 testab 这个示例为切入点,介绍如何通过实际环境来获取其计算结果。
前言
在浏览器中调试和跟踪 JavaScript 代码是前端开发的常见需求。对于一些动态生成的代码,传统的方法是通过模拟环境来执行这些代码,例如使用 vm2 模块。但是,这种方法可能过于繁琐,特别是在我们只需要快速测试和学习的场景中。本文将介绍一种更为实用的方式,通过 WebSocket 让代码在真实环境中运行,并获取其计算结果。
此外,在浏览器端,我们通过 WebSocket 发送动态生成的代码片段。这种方法可以确保代码在真实的 JavaScript 环境中执行,从而避免了模拟环境可能带来的兼容性问题。
效果展示
-
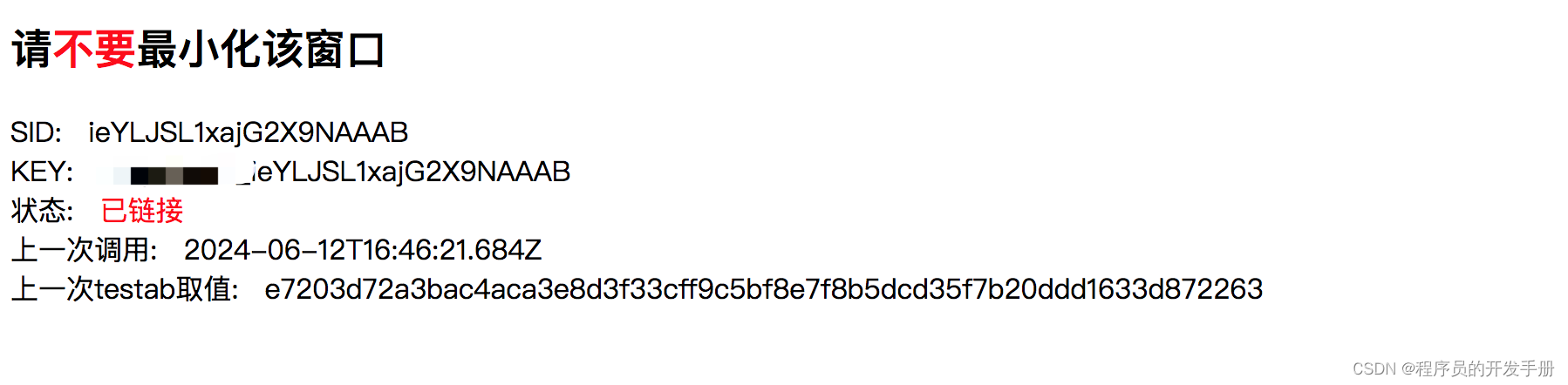
web启动效果

-
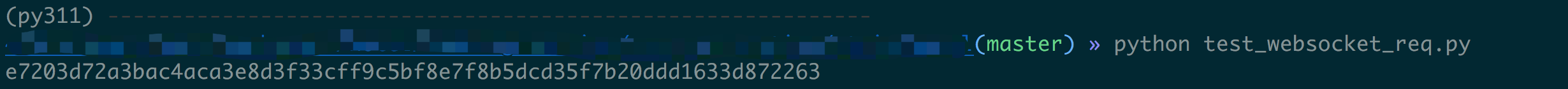
后端请求结果

总结
通过 WebSocket 服务器执行动态生成的 JavaScript 代码,可以简化复杂环境下的调试和测试工作。相比于使用 vm2 模块,这种方法更为直观和实用,特别适合学习和测试场景。
这种方法的优势在于:
-
真实环境执行:代码在真实的 JavaScript 环境中运行,避免了模拟环境带来的兼容性问题。
-
简便快捷:不需要复杂的环境配置,只需一个简单的 WebSocket 服务器即可。
-
实时反馈:能够实时接收执行结果,方便调试和验证。通过上述方法,我们可以更高效地学习和测试 JavaScript 代码逻辑,解决诸如 testab 这样的问题。如有任何违规或侵权行为,请及时联系我删除相关内容。
以上内容仅供学习参考,需要代码的关注私信。
代码禁止用作商业或非法用途,否则后果自负!!!!!!!
代码禁止用作商业或非法用途,否则后果自负!!!!!!!
代码禁止用作商业或非法用途,否则后果自负!!!!!!!
如有违规侵权,请联系我删除!!!!!!!
如有违规侵权,请联系我删除!!!!!!!
如有违规侵权,请联系我删除!!!!!!!
























 1783
1783

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








