相邻垂直元素
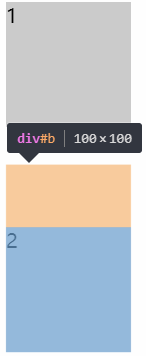
<div class='a'>a</div>
<div class='b'>b</div>.a{
width:100px;
height:100px;
background-color: #ccc;
margin-bottom:30px;
}
.b{
width:100px;
height:100px;
background-color: #ddd;
margin-top:50px;
/* 以下三种方式都可以防止margin重叠 */
/* position: absolute; */
/* display:inline-block; */
/* float:left; */
} 
相邻&嵌套元素
<div class="a">
宽高100,底外距50
</div>
<div class="c">
<div class="d">宽高100,上外距20</div>
</div>
.a{
width:100px;
height:100px;
margin-bottom:50px;
background-color: #ddd;
}
.c{
width:150px;
height:150px;
background-color: #aaa;
margin-top:20px;
/* 以下三种任一都可解决c标签外margin重叠、内部d标签margin消失问题 */
/* position:absolute; */
/* float:left; */
/* display:inline-block; */
/* 以下三种任一仅可解决d标签margin消失问题 */
/* overflow:hidden; */
/* padding-top:1px; */
/* border:1px solid transparent; */
}
.d{
width:100px;
height:100px;
background-color: #ddd;
margin-top:20px;
/* 以下三种仅可解决d标签自身margin消失问题 */
/* position:absolute; */
/* float:left; */
/* display:inline-block; */
}当div.c标签无内容时:d标签的上边距消失了

div.c有内容时:d标签上边距显示

结论:
当有div嵌套,且外层div无内容,此时内层div的margin会消失,解决办法有6种:
1.外层c标签:
overflow:hidden;
padding-top:1px;
border:1px solid transparent;
2.内层d标签
position:absolute;
float:left;
display:inline-block;
最为通用的解决div外部margin被较大值覆盖、或内部div的margin消失问题,方法有三种:
position:absolute;
float:left;
display:inline-block;





















 3649
3649











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








